移动界面设计正越来越流行,几乎每个主流网站或者网络服务提供商或者web app都会有手机应用版。因此从业人员迫切需要学习移动网页设计的相关知识。本文不仅会介绍移动网页设计的趋势,还提供一些优秀的设计案例,从中让读者得到一些启发。
什么是移动网页(mobile web)设计?
在开始设计移动网页之前,你应该先对手机网络非常熟悉。你会高兴地发现这里不需要学习 一些新技术,不过由于屏幕小以及操作系统繁多,你需要改变自己的设计风格。
按照Cameron Chapman的调查,目前最流行的操作系统是:
·Windows Mobile
·The iPhone platform
·Palm OS
·Mobile Linux
·Symbian OS
·The BlackBerry platform
·Android
而手机网络上最受欢迎的浏览器是:
·Safari for the iPhone
·Android browser
·Opera Mobile
·WebOS browser (on Palm devices)
·BlackBerry browser
·Internet Explorer Mobile (on Windows Mobile devices)
移动网页(mobile web)设计简史
下面的图片简单地展示了移动网站设计语言的发展,也许你对有些词汇不了解,下面我们给出了专门的解释:

Standard Generalized Markup Language-简称SGML,1986年出版发布的一个信息管理方面的国际标准,主要用于印刷出版行业。该标准定义独立于平台和应用的文本文档的格式、索引和链接信息,为用户提供一种类似于语法的机制,用来定义文档的结构和指示文档结构的标签。其中Markup的含义是指插入到文档中的标记。标记分为两种:一种称为procedardmarkup,用来描述文档显示的样式;另一种称为descriptive markup,用来描述文档中的文字的用途。制定SGML的基本思想是把文档的内容与样式分开。
Handheld Device Markup Language- HDML(手持装置标示语言),通常与WML(无线标示语言)进行对比。是一种能够让手机或PDA可以上网浏览信息的一种语言。Unwired Planet(无线星球)公司设计了这种语言,并将其定位为免费的开源语言。任何具备HTML,CGI以及SQL编程经验的程序员都可以利用HDML语言来编写代码。HDML与WML的一个主要区别在于WML是基于XML的,而HDML不是。另外,HDML不支持脚本,而WML拥有自己的JavaScript脚本语言,称为WMLScript。
Wireless Markup Language- WML(Wireless Markup Language - 无线标记语言)。它是一种从 HTML 继承而来的标记语言,但是 WML 基于 XML,因此它较 HTML 更严格。WML 被用来创建可显示在 WAP 浏览器中的页面。用WML编写的页面被称为 DECKS。DECKS 是作为一套 CARDS 被构造的。这种描述语言同我们常听说的HTML语言同出一家,都属于XML语言这一大家族。WML的语法跟XML一样,WML是XML的子集。HTML语言写出的内容,我们可以在我们的PC机上用IE或是Netscape等浏览器进行阅读,而WML语言写出的文件则是专门用来在手机等的一些无线终端显示屏上显示,供人们阅读的,并且同样也可以向使用者提供人机交互界面,接受使用者输入的查询等信息,然后向使用者返回他所想要获得的最终信息。
Compact HTML –紧缩 HTML ,压缩(形式)的 HTML 。面向移动电话的页面记述语言,是在对 HTML 4.0 的功能压缩后得到的子集。日本 NTT DoCoMo 的i-mode 采用这种语言。
XHTML Mobile Profile –2001年发布,基于XHTML,针对移动电话的语言,被认为是目前最优秀的语言。
移动网页设计的优势与劣势

任何事物都有好有坏,移动网页设计也不例外:
优点:
优点就在于移动性。在家里用电脑上网的时间是很长的,不过任何人都可以通过手机来上网,其状态可以是在做公交车、火车或者在一个百货店里,用户可以随时查找在其周围的相关信息、:所以你的移动网页必须保证在“走”的状态。
劣势:
主要体现在2个方面:屏幕小,装载时间长。基于这2点,你需要思考如何在一个小空间设计一个能吸引人注意力的网页,同时还能提供受众需要的信息。
为什么你不能忽视移动网页设计?

随着手机的不断增加,移动网页设计正渐趋重要。RipRoad的调查显示:
·2.34+亿美国人拥有手机(占美国总人口的85%)
·2009年11月至2010年1月期间,4270万美国人中,18%是智能手机的活跃用户
另外,按照Pewinternet的调查,“83%的成年拥有手机或者智能手机,在这些人中,35%的人通过手机上网”。另外Ericsson还发现:“2009年12月份期间,全世界手机数据传输量首次超过语音数据量,虽然这大多归功于社交媒体和视频的使用,但是这一现象将会普遍出现。”
移动网页设计从哪开始?
首先要决定是给一个网站做手机版还是完全设计出一个新的网站,虽然两个都可以做,但是目前流行的是还是给一个主流网站做一个手机版,以作为网站的分支。
然后决定内容的布局以及什么内容。另外由于通过手机浏览网页,用户通常没有很长的等待时间,所以要确保装载时间短,所以简洁设计要起到更好的效果。
屏幕尺寸
一定要记住你不再是在电脑桌面上做设计了,你的页面是要在更小的手机屏幕上显示,另外IPhone的用户可以纵横向翻转屏幕,所以你可以使用百分比和EMS来是你的网站适用于不同尺寸的手机屏幕,另外你也可以使用META properties来限制界面的放大和屏幕尺寸。
网站测试
移动网页的测试主要是测试其在智能手机和非智能手机上网站的外观、导航以及加载是什么情况,有时甚至在不同的手机浏览器,其效果都会有所不同。尽可能在更多的手机设备上进行测试,这样才能保证更多的用户有着很好的体验。
移动网页设计范例
Mobile Awesomeness是一个移动网站设计作品资源库,展示不同行业的移动网页设计。 这是网站地址:http://www.mobileawesomeness.com/
01. Facebook

Official Link
02. Nclud

Official Link
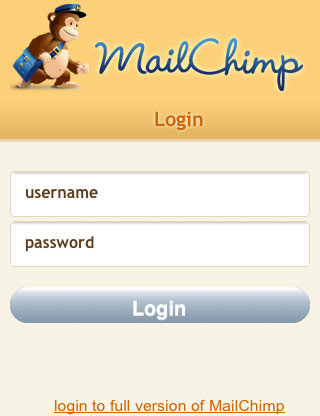
03. Mail Chimp

Official Link
04. Mixx

Official Link
05. Mashable

Official Link
06. Smashing Magazine

Official Link
07. Deviant Art

Official Link
08. Cnet

Official Link
09. Walmart

Official Link
10. Viget Labs

Official Link
11. Coosh

Official Link
12. Intel

Official Link
13. United Airlines

Official Link
14. H&M

Official Link
15. Tabo Bell

Official Link
16. McDonald

Official Link
17. Ars Technica

Official Link
18. iWeathr

Official Link
19. Amazon

Official Link
20. eBay

Official Link
Conclusion!结论!
大部分设计是简单简洁的,直接切入要点,同时还要有图片和Logo,可以把移动网页设计想象成传统网站的简洁版,所以你不需要抛弃之前的网络设计知识,就是要削减网站规模与装载时间,做到这些,你的设计肯定会得到客户的喜爱。