导航栏在网页设计中很常见,主要用于引导网站访问者浏览,也可以清晰地告诉搜索引擎网站内部目录所在。
面包屑导航栏就是类似于这样的导航栏:
主页 > 博客 > 移动专栏 > 发表博文
大致有一下几点好处:
1.面包屑作为用户寻找路径的一种辅助手段,能方便他们定位和导航。
2.面包屑可以减少的用户返回上一级页面的所需的操作次数。
3.临时性,动态性,占用屏幕空间小,干扰性小。
4.降低网站访问者的总体跳出率。
下面就来看下如何制作面包屑导航栏。
(至于它为什么叫做面包屑导航栏,我想可能是源于那个童话故事,用面包屑做线索留下踪迹之类的)
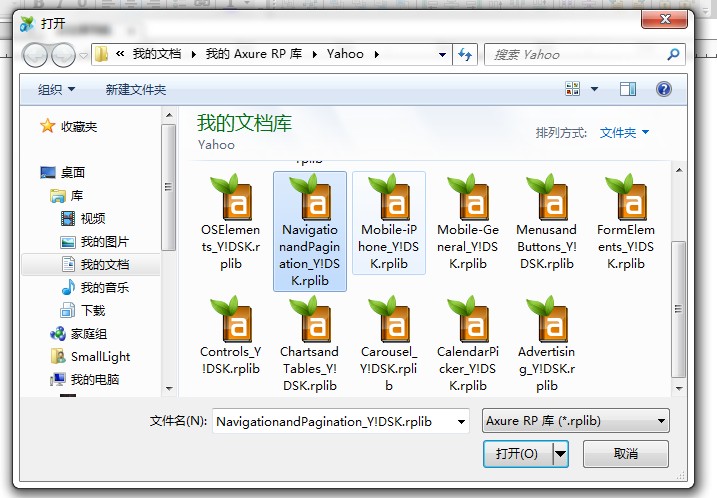
你可以点击这里下载元件库,有一个雅虎元件库中包含了很多常用元件,比如日历啊,导航栏之类。
我们先用它的元件来制作一个面包屑导航。
首先,因为导航栏每个页面基本都会用到,所以添加一个母板:

接下来就是载入雅虎的导航栏元件库,在元件面板点击左上角,选择载入元件库:

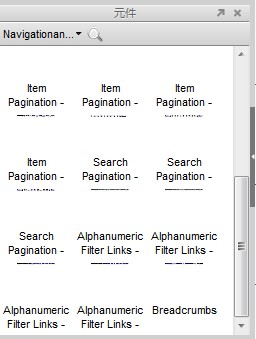
载入完成就可以看到很多新增的元件了:

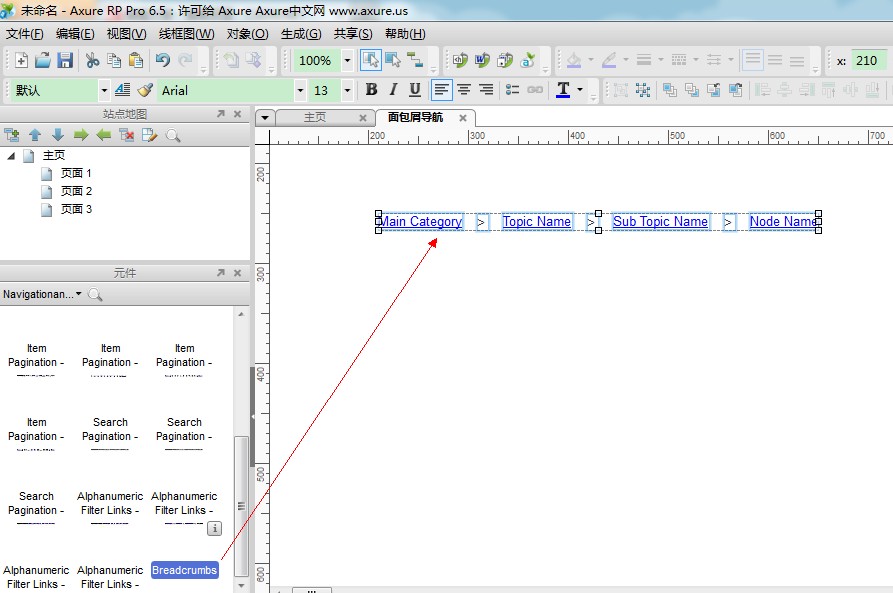
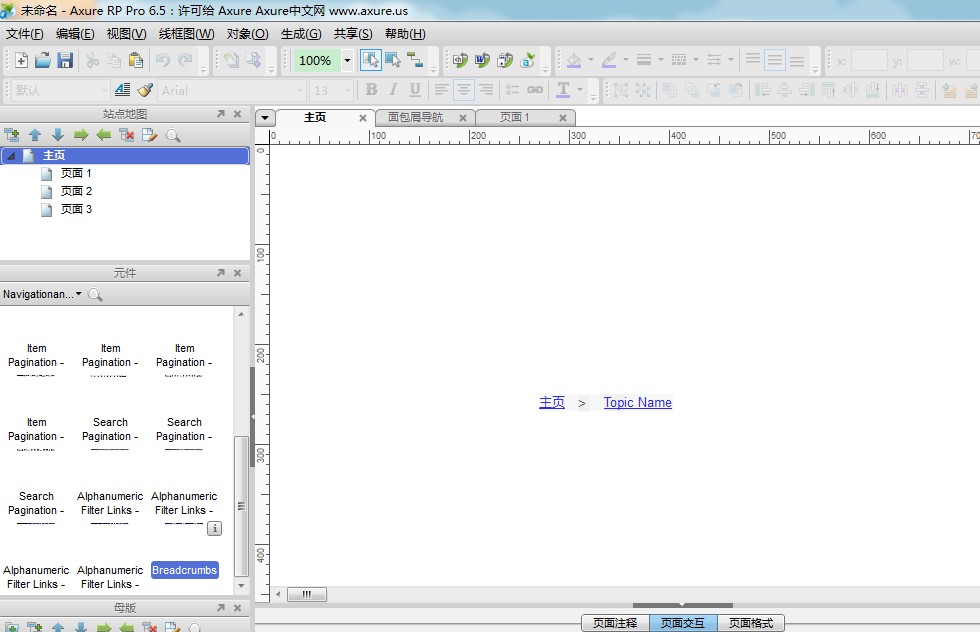
接下来我们把Breadcrumbs拖动到面板上:

但是这样的导航没有任何效果,我们先做一个二级页面的导航。
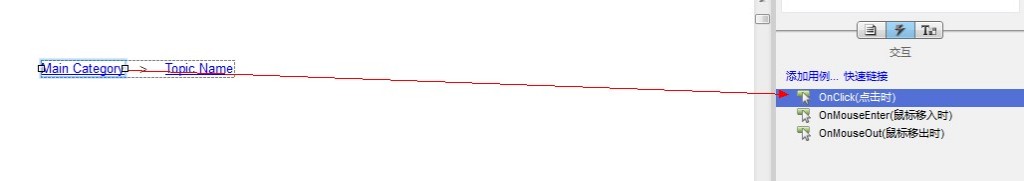
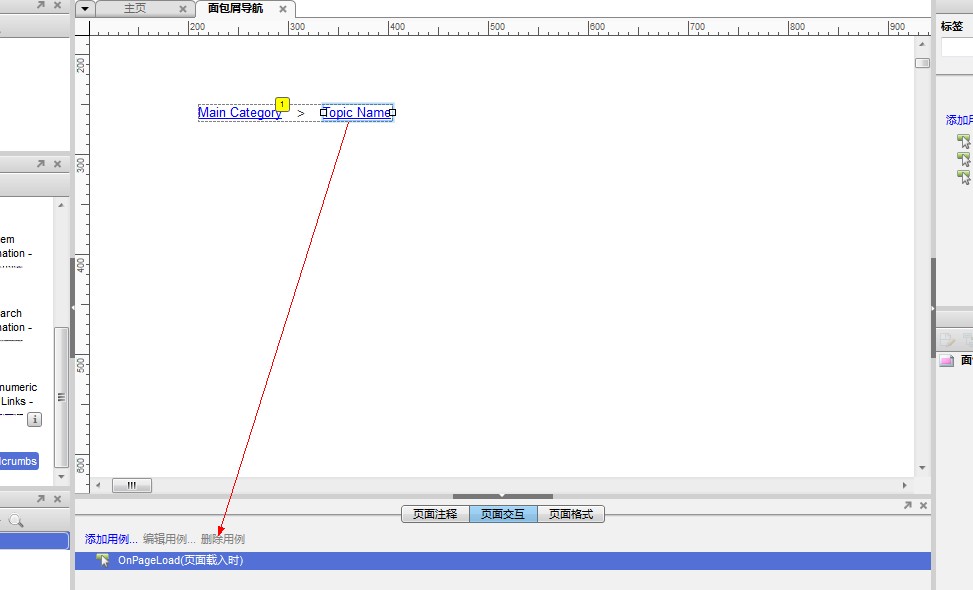
将右边的面包屑删减至两个,选中左侧的,双击OnClick添加用例:

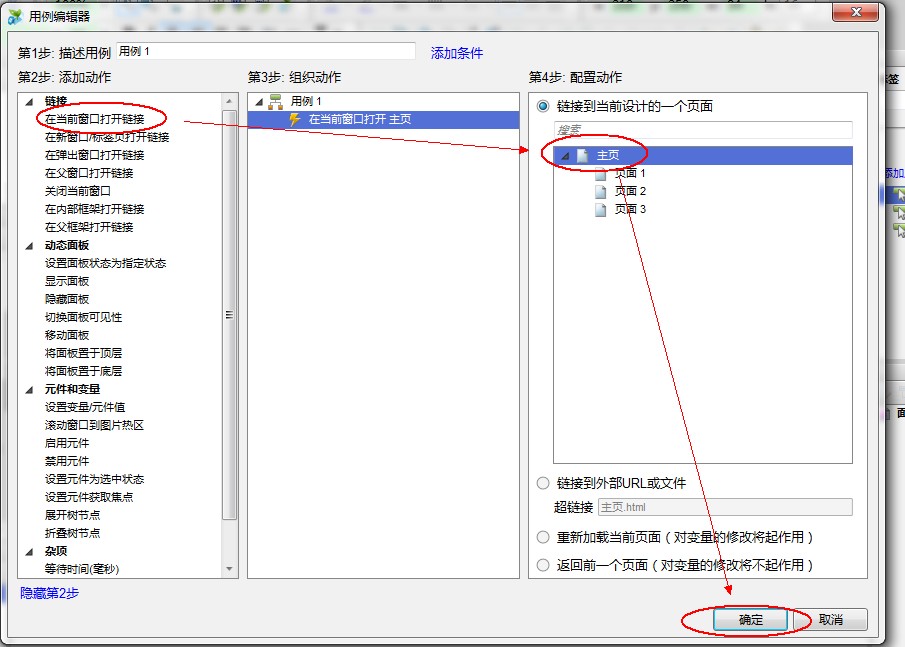
接下来就是给导航栏添加链接:

然后选中第二个文本标签,选择OnPageLoad:

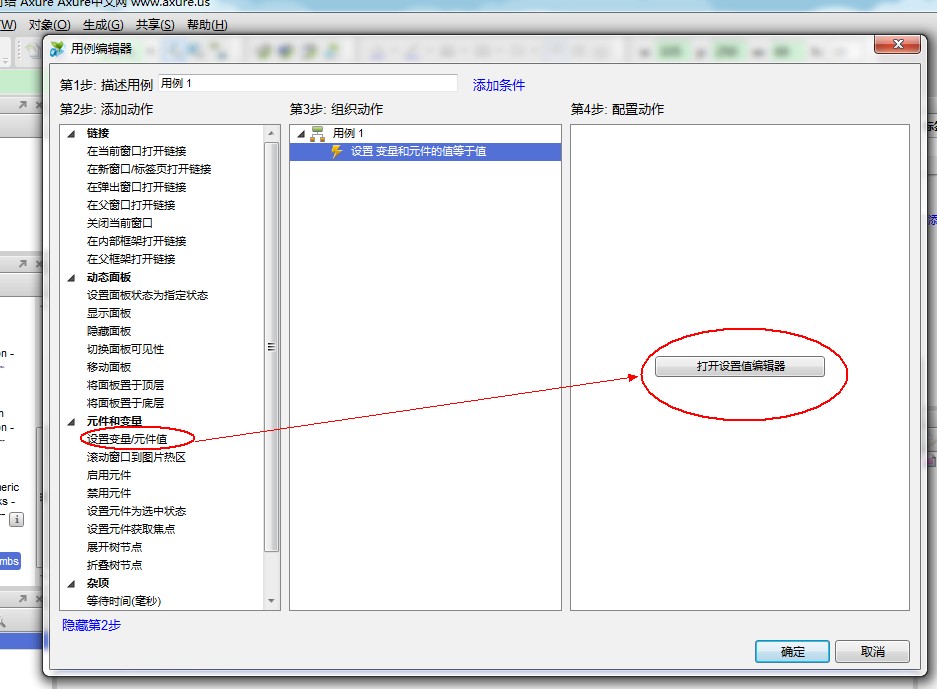
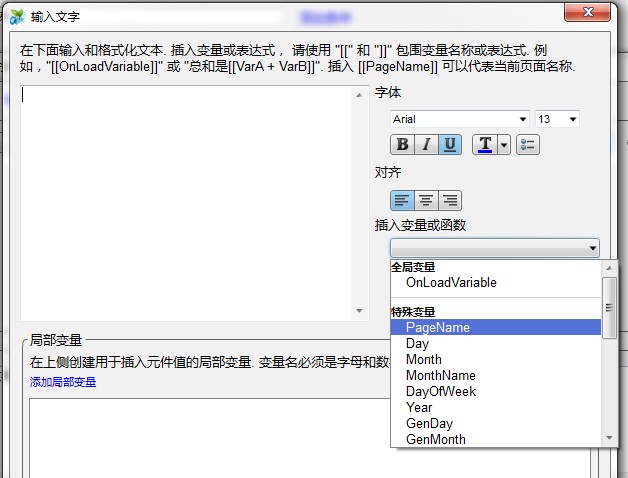
选择设置变量/元件值:

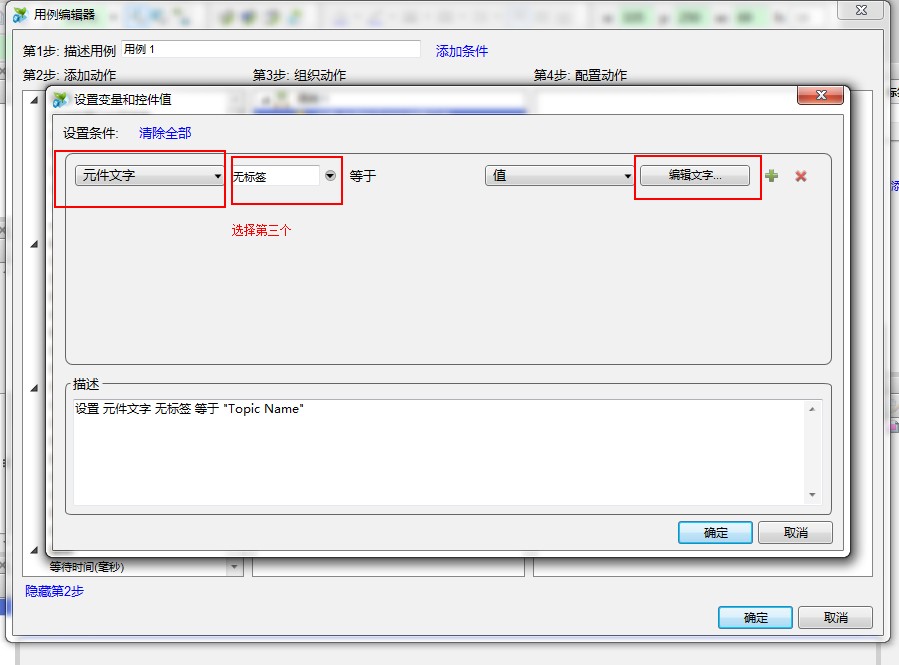
在依次部署好相关的选项。点击编辑:

将其内容改为PageName,也就是当前页面的名称:

这是基本就设置完毕了,我们把第一个标签的内容改成主页,以便更为和谐,然后选择添加页面:

点击全选按钮应用到所有页面:

这是就会发现所有的页面都有导航栏了:

运行的时候,TopicName的字样会自动变成当前页面的名称。
当然这只是二级页面的导航,比较复杂的多级页面就不能这样操作了,在此提供一个思路:
1.使用母板做好首页的导航,只有一个标签。
2.在每个二级页面中创建单独的标签,并将文字内容设置为OnPageLoad的时候就变成当前页面的名称。
3.在每个三级页面像是首页一样做一个便签实现到二级页面的跳转,紧跟在首页标签的后面,同时三级标签中创建单独的标签,并将文字内容设置为OnPageLoad的时候就变成当前页面的名称。
4.后面级别的页面以此类推。