上一次我们完成了出口报运业务-购销合同查询与上报,但是其中有很多东西没有完善,我们接下来逐步完成我们的出口报运剩下的业务。
我们要解决其中一个问题:我们在购销合同查询界面点击“上报”之后就会直接上报至出口报运,如果用户仅仅是误点或者测试,这个有点过于草率,我们需要加一些限制来保证操作的正确性。
还有一点就是我们的主信息不全

毛重、净重、长宽高等信息我们都没有填写,我们都应该添加。我们只能在修改中去添加它。
所以我们增加修改的方法:
回顾一下我们之前的出口报运的Mapper映射文件中已经配置了修改的语句:
<update id="update" parameterType="cn.hpu.jk.domain.Export"> update export_c <set> <if test="inputDate != null"> INPUT_DATE=#{inputDate},</if> <if test="contractIds != null"> CONTRACT_IDS=#{contractIds},</if> <if test="customerContract != null"> CUSTOMER_CONTRACT=#{customerContract},</if> <if test="lcno != null"> LCNO=#{lcno},</if> <if test="consignee != null"> CONSIGNEE=#{consignee},</if> <if test="marks != null"> MARKS=#{marks},</if> <if test="remark != null"> REMARK=#{remark},</if> <if test="shipmentPort != null"> SHIPMENT_PORT=#{shipmentPort},</if> <if test="destinationPort != null"> DESTINATION_PORT=#{destinationPort},</if> <if test="transportMode != null"> TRANSPORT_MODE=#{transportMode},</if> <if test="priceCondition != null"> PRICE_CONDITION=#{priceCondition},</if> <if test="grossWeight != null"> GROSS_WEIGHT=#{grossWeight},</if> <if test="netWeight != null"> NET_WEIGHT=#{netWeight},</if> <if test="measurement != null"> MEASUREMENT=#{measurement},</if> </set> where export_id=#{id}</update>然后Dao层和Service层上次也都写好了方法,下面我们直接在Controller层添加修改的方法:
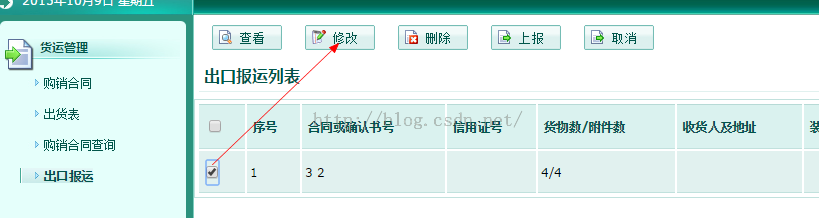
//转向修改界面@RequestMapping("/cargo/export/toupdate.action")public String toupdate(String id,Model model){ Export obj=exportService.get(id); model.addAttribute("obj", obj); return "/cargo/export/jExportUpdate.jsp";}//进行修改@RequestMapping("/cargo/export/update.action")public String update(Export export){ exportService.update(export); return "redirect:/cargo/export/list.action";}然后我们的出口报运主界面已经有修改的按钮了:
<ul><li id="view"><a href="#" onclick="formSubmit('toview.action','_self');this.blur();">查看</a></li><li id="update"><a href="#" onclick="formSubmit('toupdate.action','_self');this.blur();">修改</a></li><li id="delete"><a href="#" onclick="formSubmit('delete.action','_self');this.blur();">删除</a></li><li id="new"><a href="#" onclick="formSubmit('submit.action','_self');this.blur();">上报</a></li><li id="new"><a href="#" onclick="formSubmit('cancel.action','_self');this.blur();">取消</a></li></ul>接下来编写我们的修改的jsp页面:
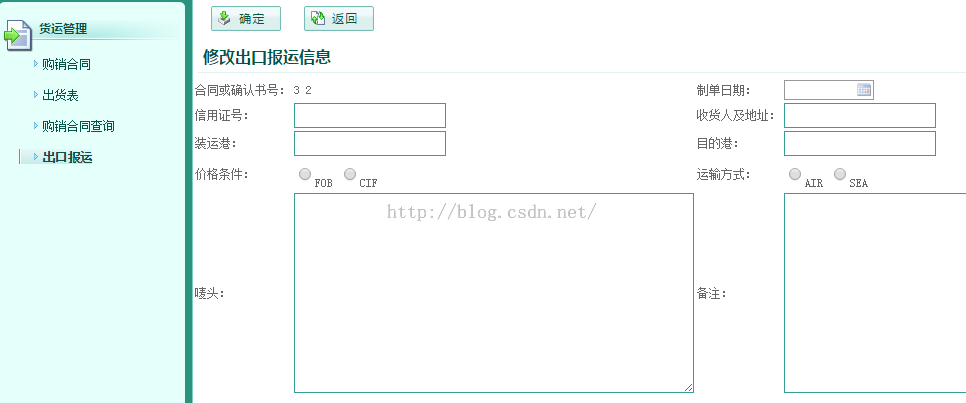
<%@ page language="java" pageEncoding="UTF-8"%><%@ include file="../../base.jsp"%><%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%><html xmlns="http://www.w3.org/1999/xhtml"><head> <title>修改出口报运信息</title> <script language="javascript" src="${ctx}/js/datepicker/WdatePicker.js"></script></head><body><form method="post"><div id="menubar"><div id="middleMenubar"><div id="innerMenubar"> <div id="navMenubar"><ul><li id="save"><a href="#" onclick="formSubmit('update.action','_self');">确定</a></li><li id="back"><a href="list.action">返回</a></li></ul> </div></div></div></div> <div class="textbox" id="centerTextbox"> <div class="textbox-header"> <div class="textbox-inner-header"> <div class="textbox-title"> 修改出口报运信息 </div> </div> </div><div> <div> <table class="commonTable" cellspacing="1"> <input type="hidden" name="id" value="${obj.id}"/> <tr> <td class="columnTitle_mustbe">合同或确认书号:</td> <td class="tableContent">${obj.customerContract }</td> <td class="columnTitle_mustbe">制单日期:</td> <td class="tableContent"> <input type="text" style="width: 90px" name="inputDate" class="Wdate" value="<fmt:formatDate value="${obj.inputDate }" pattern="yyyy-MM-dd"/>" onclick="WdatePicker({el:this,isShowOthers:true,dateFmt:'yyyy-MM-dd'});"/> </td> </tr> <tr> <td class="columnTitle_mustbe">信用证号:</td> <td class="tableContent"><input type="text" name="lcon" value="${obj.lcon }"/></td> <td class="columnTitle_mustbe">收货人及地址:</td> <td class="tableContent"><input type="text" name="consignee" value="${obj.consignee}"/></td> </tr> <tr> <td class="columnTitle_mustbe">装运港:</td> <td class="tableContent"><input type="text" name="shipmentPort" value="${obj.shipmentPort}"/></td> <td class="columnTitle_mustbe">目的港:</td> <td class="tableContent"><input type="text" name="destinationPort" value="${obj.destinationPort}"/></td> </tr> <tr> <td class="columnTitle_mustbe">价格条件:</td> <td class="tableContent"> <input type="radio" name="priceCondition" value="2" <c:if test="${obj.priceCondition=='FOB'}"> checked="checked"</c:if>/>FOB <input type="radio" name="priceCondition" value="1" <c:if test="${obj.priceCondition=='CIF'}"> checked="checked"</c:if>/>CIF </td> <td class="columnTitle_mustbe">运输方式:</td> <td class="tableContent"> <input type="radio" name="transportMode" value="2" <c:if test="${obj.transportMode=='AIR'}"> checked="checked"</c:if>/>AIR <input type="radio" name="transportMode" value="1" <c:if test="${obj.transportMode=='SEA'}"> checked="checked"</c:if>/>SEA </td> </tr> <tr> <td class="columnTitle_mustbe">唛头:</td> <td class="tableContent"><textarea name="marks" style="height:200px;width: 400px">${obj.marks}</textarea></td> <td class="columnTitle_mustbe">备注:</td> <td class="tableContent"><textarea name="remark" style="height:200px;width: 400px">${obj.remark}</textarea></td> </tr> </table> </div></div> </form></body></html>至于总毛重、总净重、体积在我们提交修改的时候再去通过总计货物以及附件的方式进行计算,这里不需要用户去输入,所以修改界面中并没有这几个字段。
然后我们进行测试:
点击修改:

转到修改界面:

填写修改信息:

提交之后修改成功!

可以看到状态还没有,我们默认刚上报的出口报运信息是“草稿”状态,所以我们在之前的Service的insert方法中添加:
export.setState(0);//默认是草稿状态
然后“上报”和“草稿”之间的切换我们之前做过,在这里就不赘述了。
因为我们要完成“分次报运”,也就是我一次并不把某个出口报运条目下的所有货物报运,我要分批次报运,一个合同可以分多次进行报运。例如:有一个货物1000件,这次报运只运输800件,下次在运输200件。
一般情况下大多一个合同一次报运,只有特殊情况下才有多个合同一次报运,一个合同多次报运,但是这个功能必须要有。
所以我们的修改不仅仅是对出口报运信息进行修改,同时也要对报运下货物信息进行修改,修改报运下的货物信息时,用户只能修改货物的数量,而且只能修改小。如果已经分次报运,它只显示剩余的值=合同的货物总数-实际出货数量。
以往我们之前都要一个一个的修改货物信息很不方便,我们这次要实现批量修改,我们要修改货物的数量(实现分次报运);以及修改新增的7个字段。
如何添加批量修改脚本,请看下一篇总结:出口报运修改+报运货物批量展现-批量修改控件2
转载请注明出处:http://blog.csdn.net/acmman/article/details/49019401
版权声明:本文为博主原创文章,未经博主允许不得转载。