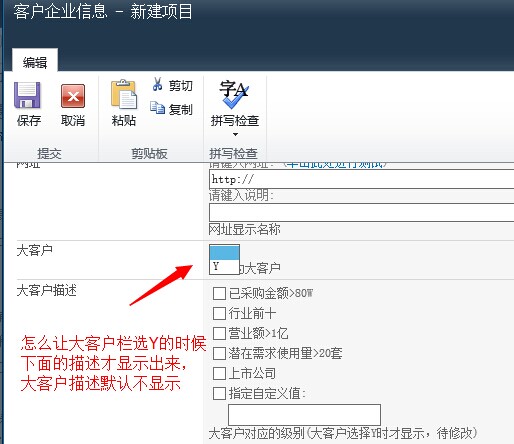
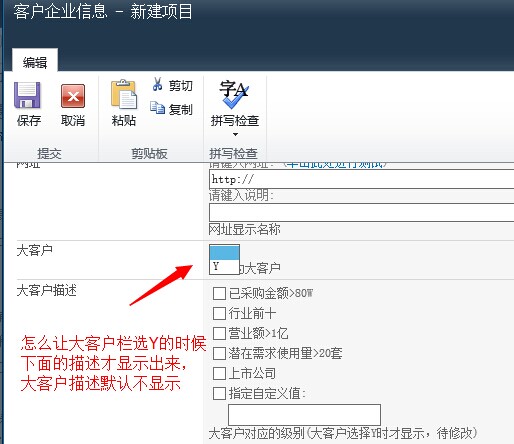
在列表新建项目表单里面如何跟具其他栏的值 让另外一栏隐藏与显示呢
 问题1:在列表新建项目表单里面如何跟具其他栏的值 让另外一栏隐藏或显示
问题1:在列表新建项目表单里面如何跟具其他栏的值 让另外一栏隐藏或显示

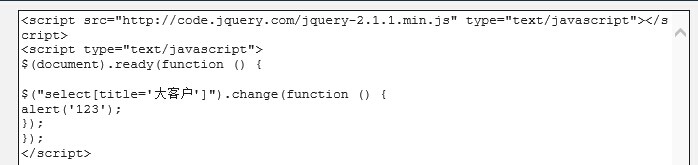
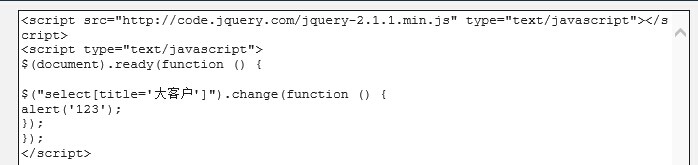
我这样写更改值得时候没有任何反应
问题2:上面的网址栏,默认值为http:// 怎么改默认值为https://呢------解决方案--------------------把alert('1234');放到change方法外面,看看会不会执行到,如果执行了就是change方法的绑定问题,如果没有执行就是js的注册问题。
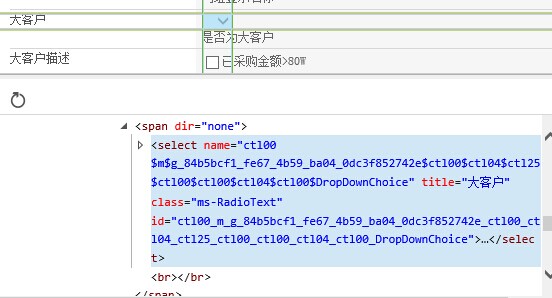
默认https,据我所知SharePoint自己没有这样的配置,可以和你的第一个问题一样,找到对应的页面元素用js代码改
------解决方案--------------------1. 好像這樣才對?
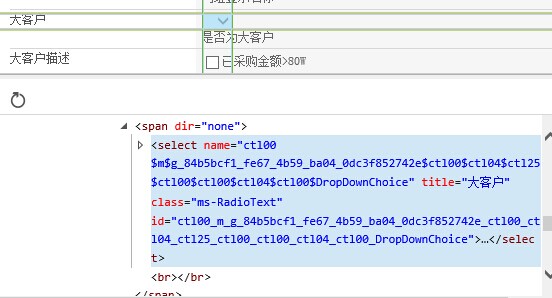
$('input[title="大客戶"]').change(function() {2. 還有, 試試把"大客戶"改成英文?
------解决方案--------------------使用SharePoint designer,在advanced mode下编辑这个form,将你的<script ...></script>代码放到“PlaceHolderAdditionalPageHead”这个placeholder中:
<asp:Content ContentPlaceHolderId="PlaceHolderAdditionalPageHead" runat="server">
<SharePoint:DelegateControl runat="server" ControlId="FormCustomRedirectControl" AllowMultipleControls="true"/>
<SharePoint:UIVersionedContent UIVersion="4" runat="server"><ContentTemplate>
<SharePoint:CssRegistration Name="forms.css" runat="server"/>
</ContentTemplate></SharePoint:UIVersionedContent>
<script src="http://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {alert('123');});</script>
</asp:Content>