I am currently building a News Aggregator App and I am using InAppBrowser for people to read the articles. Now, my questions is:
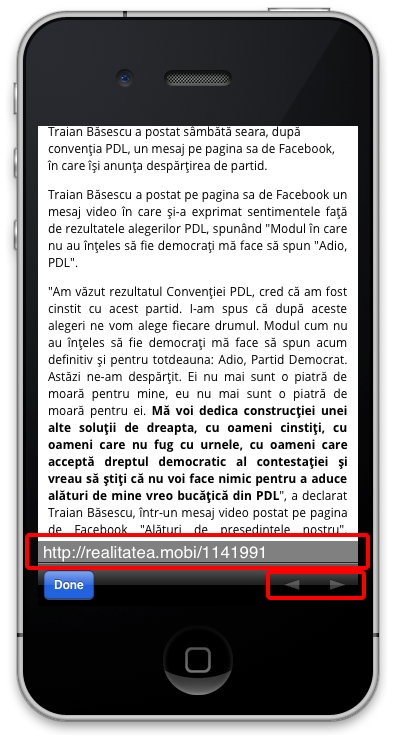
Can I remove the URL and Navigation Bar?
Also, can I change the "Done" button text?

To remove the URL, just set the location option to "no".
var ref = window.open('http://apache.org', '_blank', 'location=no');Recent versions of Cordova/PhoneGap now allow you to change the 'Done' button text by adding a 'closebuttoncaption' option.
var ref = window.open('http://apache.org', '_blank', 'closebuttoncaption=My Button Name');As danw mentioned, you can now also remove the entire toolbar by setting the 'toolbar' option to "no".
var ref = window.open('http://apache.org', '_blank', 'toolbar=no');However, removing the toolbar means both the 'Back/Forward' buttons and the 'Done' button will no longer show. This makes it difficult to exit out of the InAppBrowser.
If you want to keep the 'Done' button, but get rid of the 'Back/Forward' buttons in all of your InAppBrowsers, you can modify the source code for the InAppBrowser plugin as follows.
For iOS, open the following file
YOURAPPNAME/platforms/ios/YOURAPPNAME/Plugins/org.apache.cordova.inappbrowser/src/ios/CDVInAppBrowser.m
and change the following line of code from:
[self.toolbar setItems:@[self.closeButton, flexibleSpaceButton, self.backButton, fixedSpaceButton, self.forwardButton]];
to:
[self.toolbar setItems:@[self.closeButton, flexibleSpaceButton]];
Then build your project again using the command line.
InAppBrowser官网详解:
http://cordova.apache.org/docs/en/3.3.0/cordova_inappbrowser_inappbrowser.md.html