#grad1 {height: 200px;background-color: blue; /* 不支持线性的时候显示 */background-image: linear-gradient(to right ,yellow 20%, red 30% 80%, green 90%);//黄色:从开始到20%全是黄色 //从20%到20%是黄色到红色渐变的过程//红色:从30%到80%//从80%到90%是红色到绿色的渐变过程//绿色:从90%到最后
}
从左往右进行渐变处理

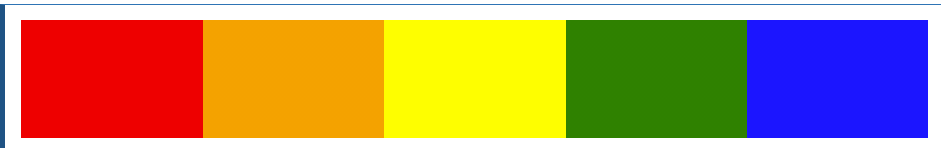
body {background: linear-gradient(to right,red 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80%);
}
开始数值和结尾数数值相同时,会出现条纹