hexo-matery博客的搭建
- 前提准备
- 安装流程
-
- 一、nodejs的安装
- 二、hexo 博客的搭建
-
- 1、cnpm的下载
- 2、hexo博客框架的安装
- 3、创建blog文件
- 4、利用git工具进行blog的搭建
- 5、github建立存储仓库
- 6、部署推到远端
- 7、访问
- 三、matery博客主题的修改
前提准备
1、有自己的github账户
没有的移步 https://github.com/
2、安装了git工具
没有的移步csdn教程@青云ing https://blog.csdn.net/shuikanshui/article/details/118295952
安装流程
一、nodejs的安装
hexo需要nodejs的支持,因此我们需要先安装nodejs ,进入官网 https://nodejs.org/en/
安装LTS版本,一直点下一步即可
二、hexo 博客的搭建
windows+R输入cmd打开命令行解释器
1、cnpm的下载
由于国内的npm下载速度堪忧,因此我们用淘宝镜像的cnpm下载,
即输入 npm install -g cnpm --registry.npm.taobao.org
2、hexo博客框架的安装
输入 cnpm install -g hexo-cli
hexo -v 验证安装完成
3、创建blog文件
假如在D盘建立名为blog的文件夹 输入 mkdir D:\blog 后边的我们搭建的所有博客的内容都是存放于blog中,因此如果你有什么不满意难以修改的,完全可以删掉blog重来
4、利用git工具进行blog的搭建
进入blog文件夹中,右键点击Git Bash Here进入git窗口
输入hexo init初始化博客
如果遇到问题 fatal: unable to access ‘https://github.com/hexojs/hexo-starter.git/’: OpenSSL SSL_read: Connection was reset, errno 10054是因为服务器的SSL整数没有经过第三方机构的签署,可输入git config --global http.sslVerify "false"解决
输入dir -l查看生成的文件
输入hexo start(s) 启动博客,一般是localhost:4000端口
输入hexo new(n) “文章的名字” 创建文章,用vscode可以打开该文章进行编辑
输入hexo clean清理缓存
输入hexo generate(g) 生成文章,再重新hexo start即可看到文章
5、github建立存储仓库
github右上角"+"号处有个New repository新建仓库,Repository name必须为 用户名.github.io,Description可以随意写,之后Create repository
6、部署推到远端
输入cnpm install --save hexo-deployer-git安装git插件
用vscode打开_config.yml文件,最底部type: 后写git,下一行写repo: “仓库地址”,再下一行写main: master,如下图:

输入git config --global user.email “你的邮箱”
输入git config --global user.name “你的用户名”
输入*hexo deploy(d)*部署,可能会有无法连接到远端的情况,耐心多试几次即可
7、访问
https://你的用户名.github.io即是你的博客网址
三、matery博客主题的修改
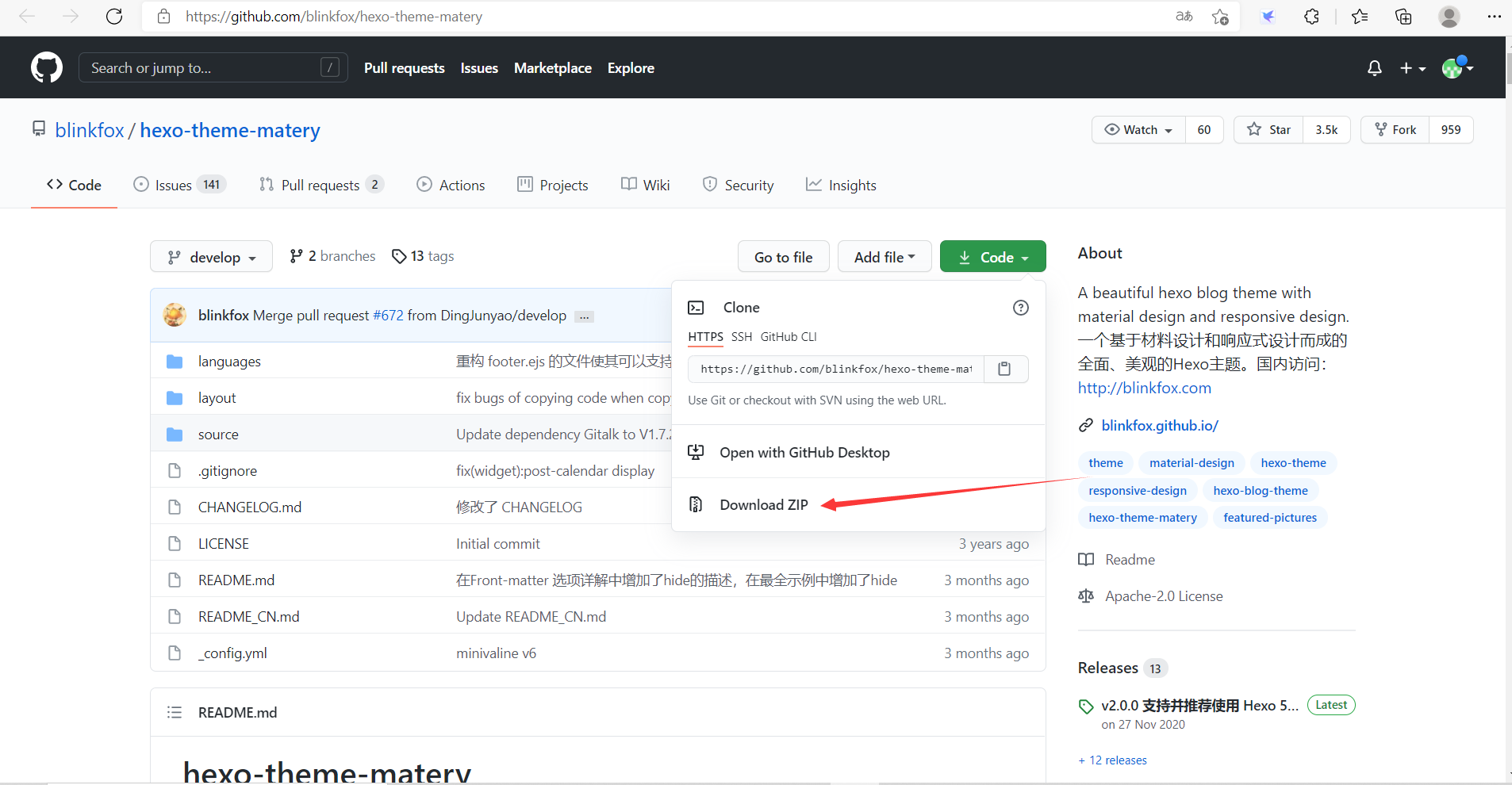
下载matery主题压缩包,如图:

将主题包解压到themes文件夹中重新部署即可