文章目录
- 前言
- 操作步骤
- 总结
前言
想为JSP添加背景图,让JSP变得好看,但添加完后,图片在启动服务器后并不显示,该如何解决呢?
操作步骤
关于如何配置JavaWeb项目和配置Tomcat,请参考下面文章。
https://blog.csdn.net/qq_51917985/article/details/121639047
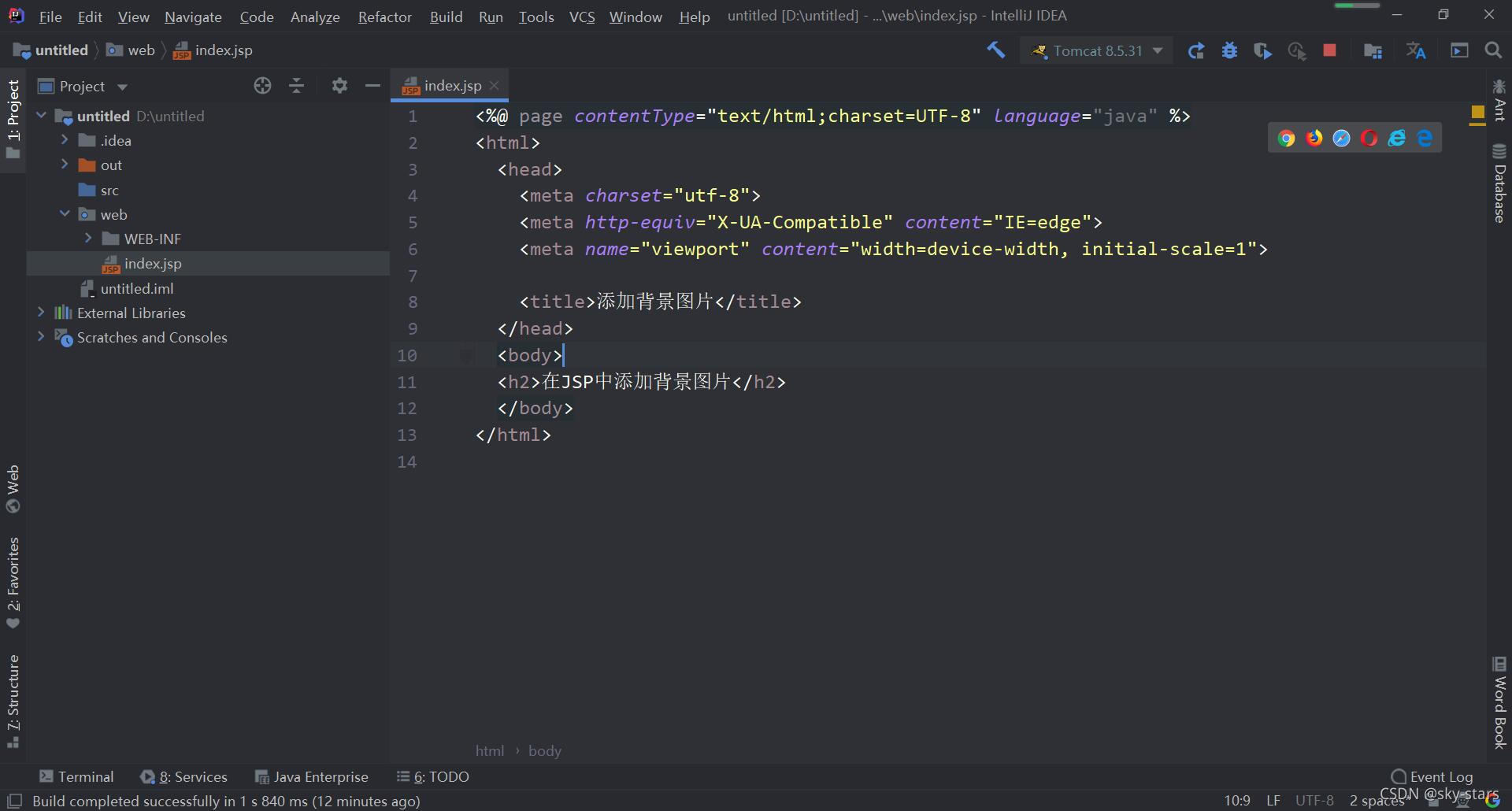
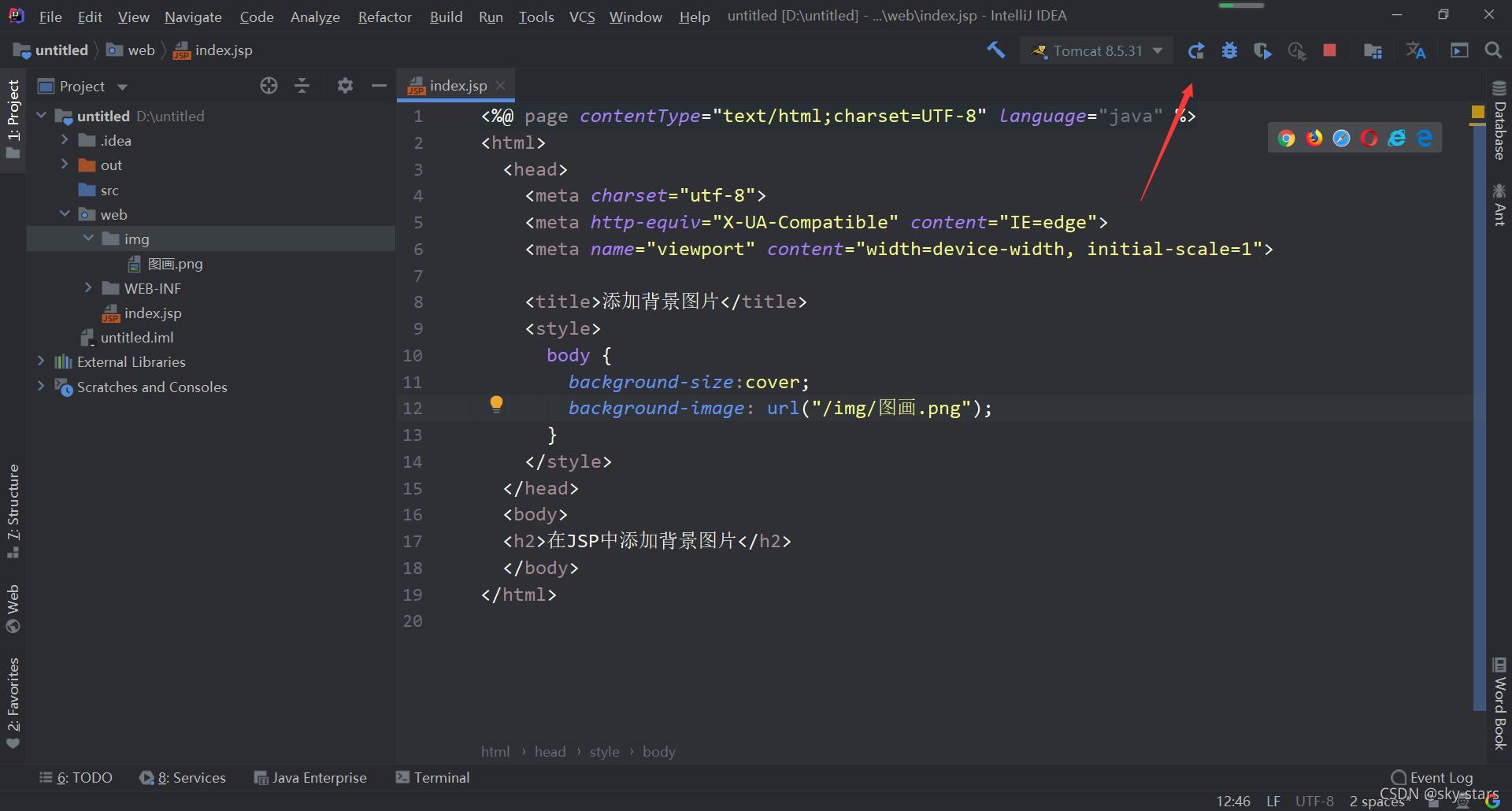
1. 创建一个新的JSP页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>添加背景图片</title></head><body><h2>在JSP中添加背景图片</h2></body>
</html>

2. 打开后的效果

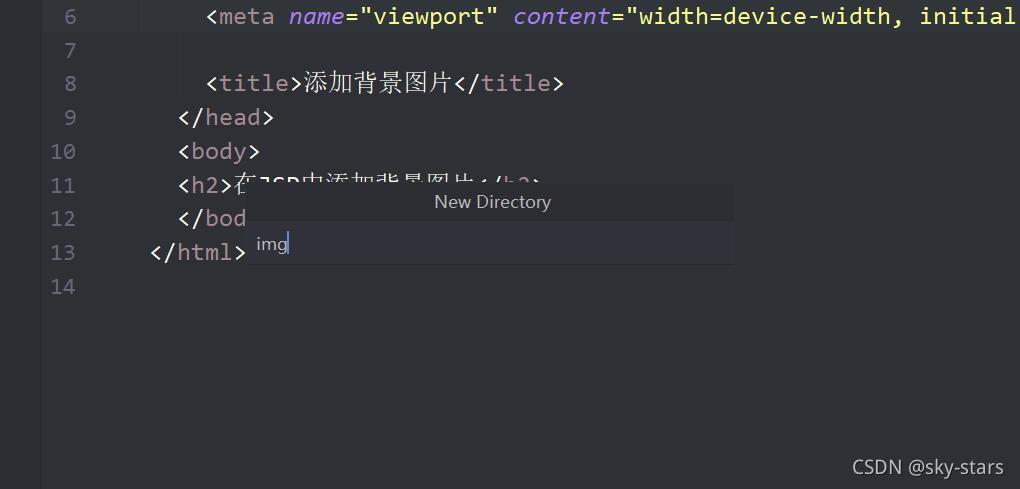
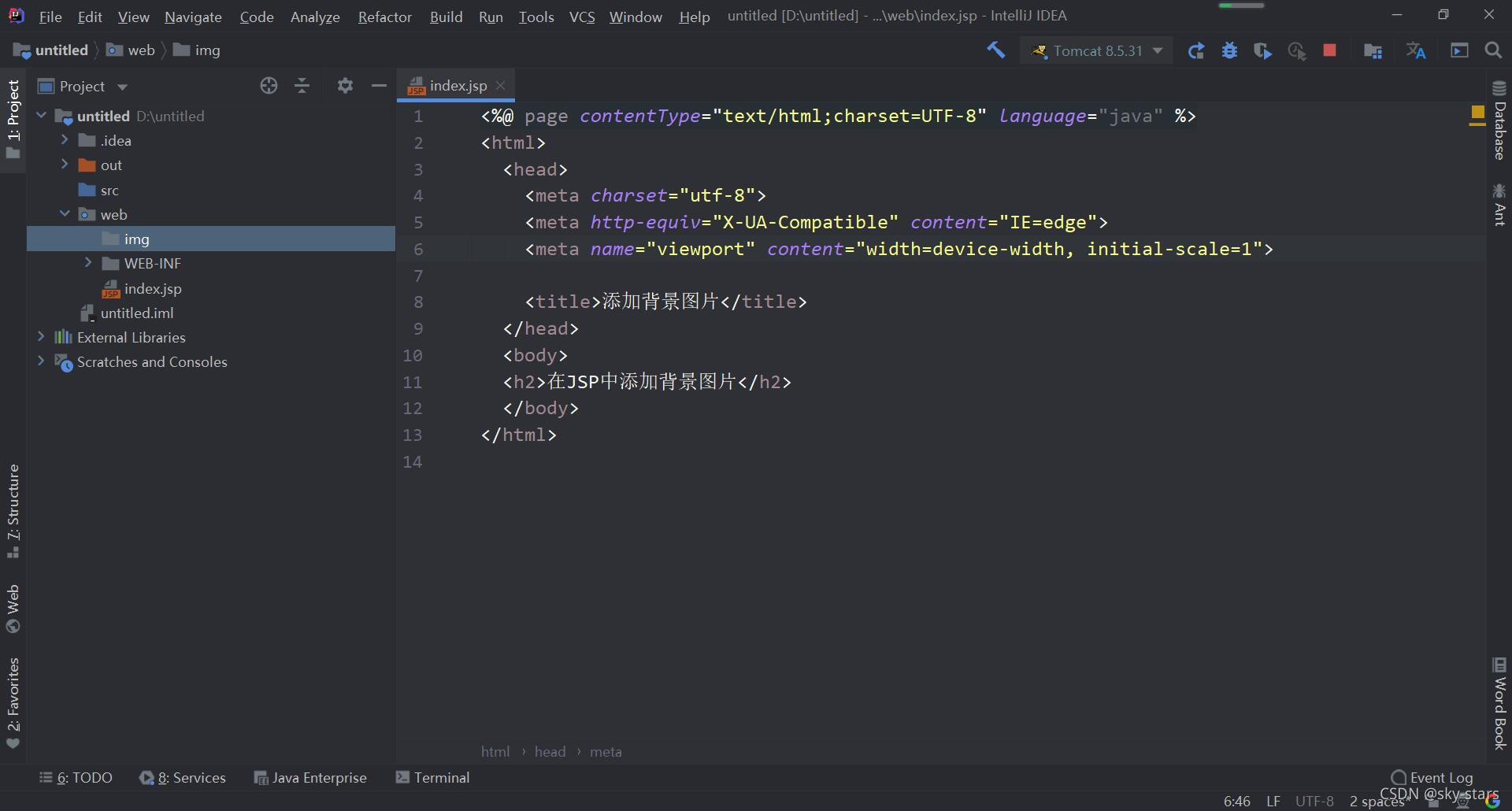
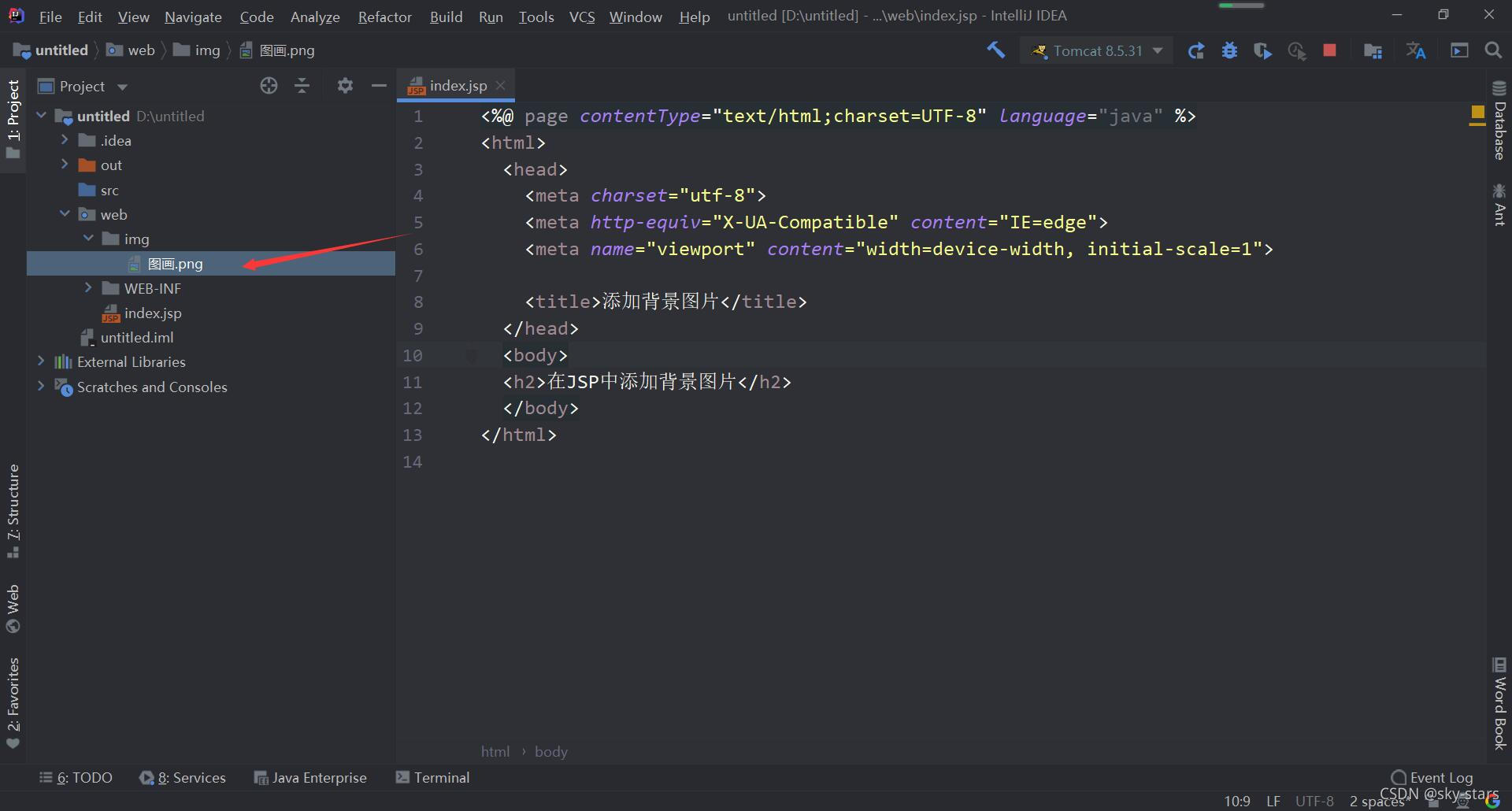
3. 在**web**目录下创建一个**img**目录


4. 在**img**目录下添加图片

复制一张图片到**img**路径下


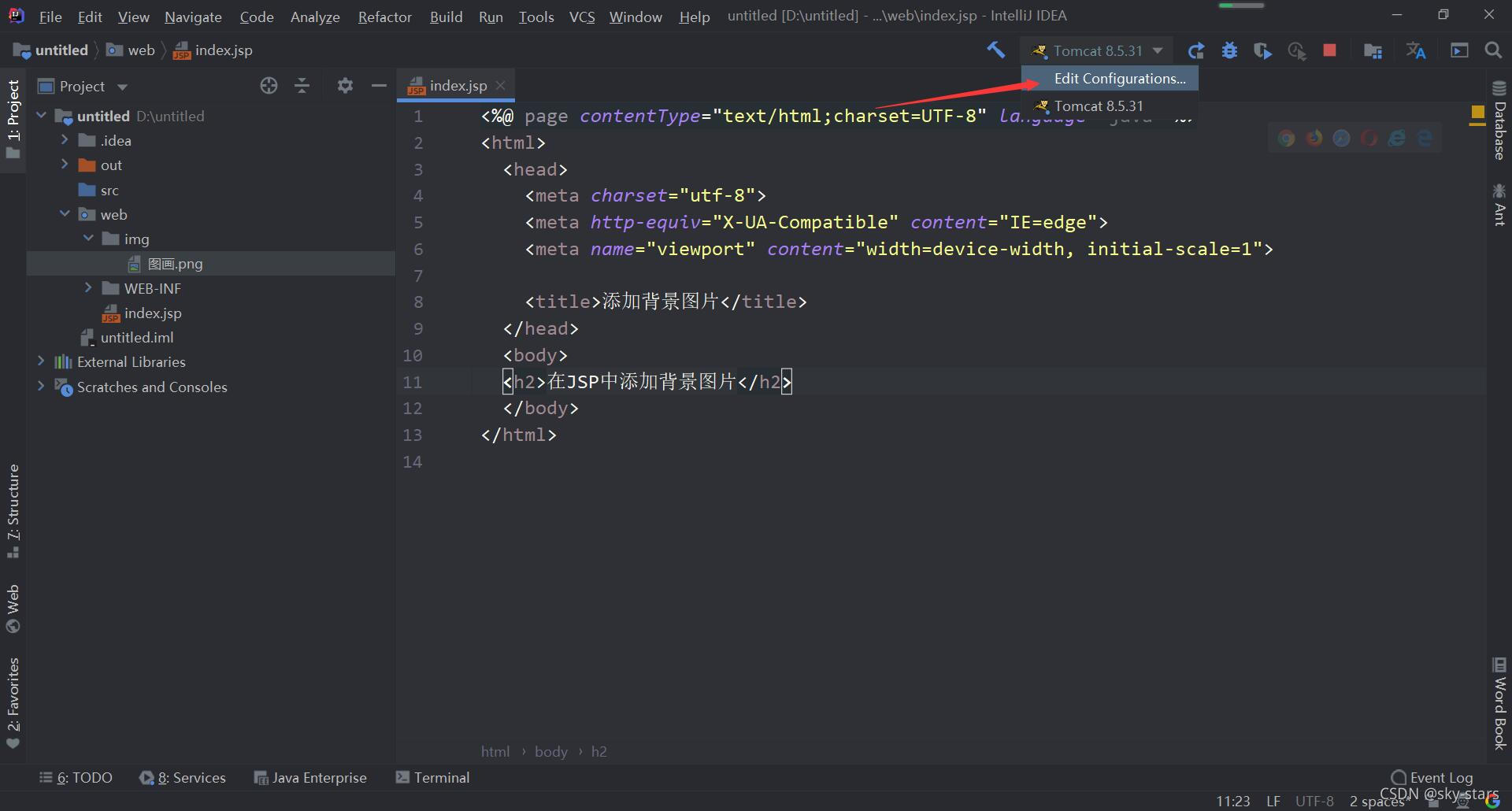
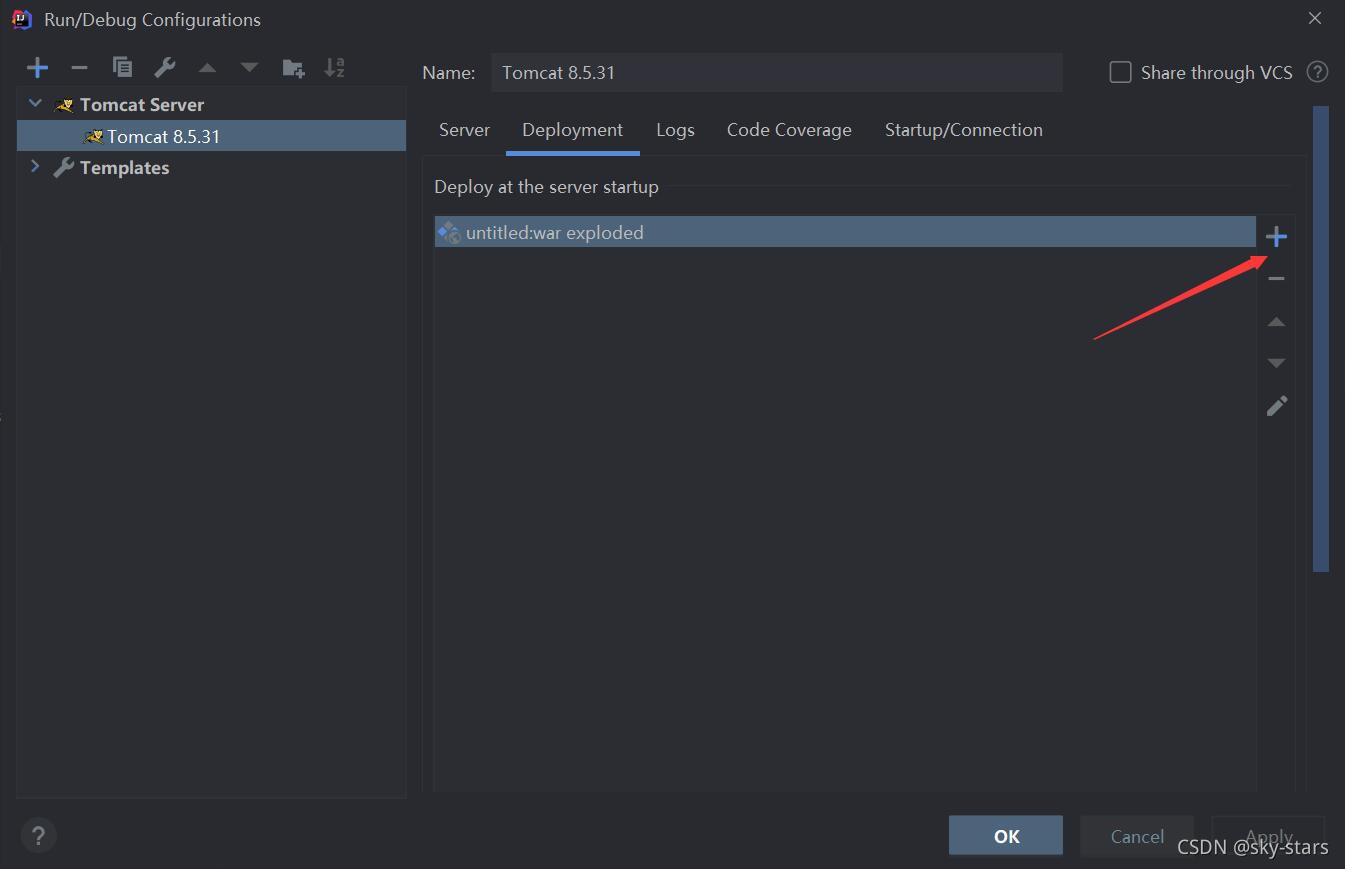
5. 打开**Edit Configurations...**,开始进行配置



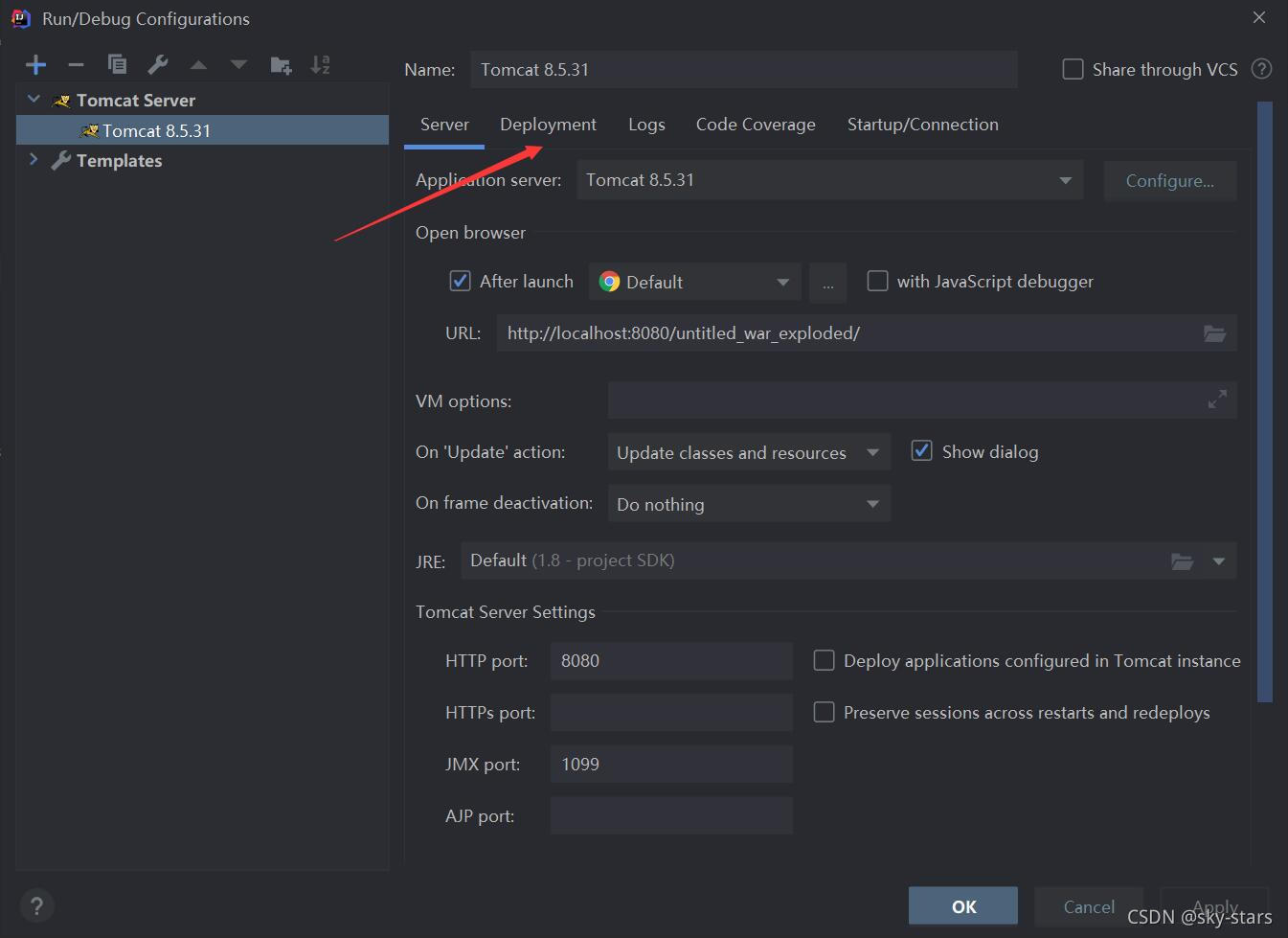
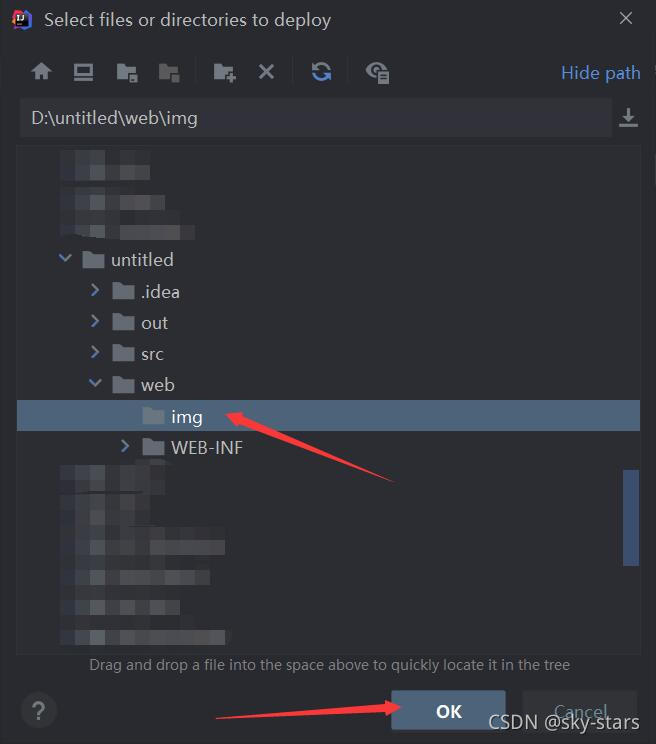
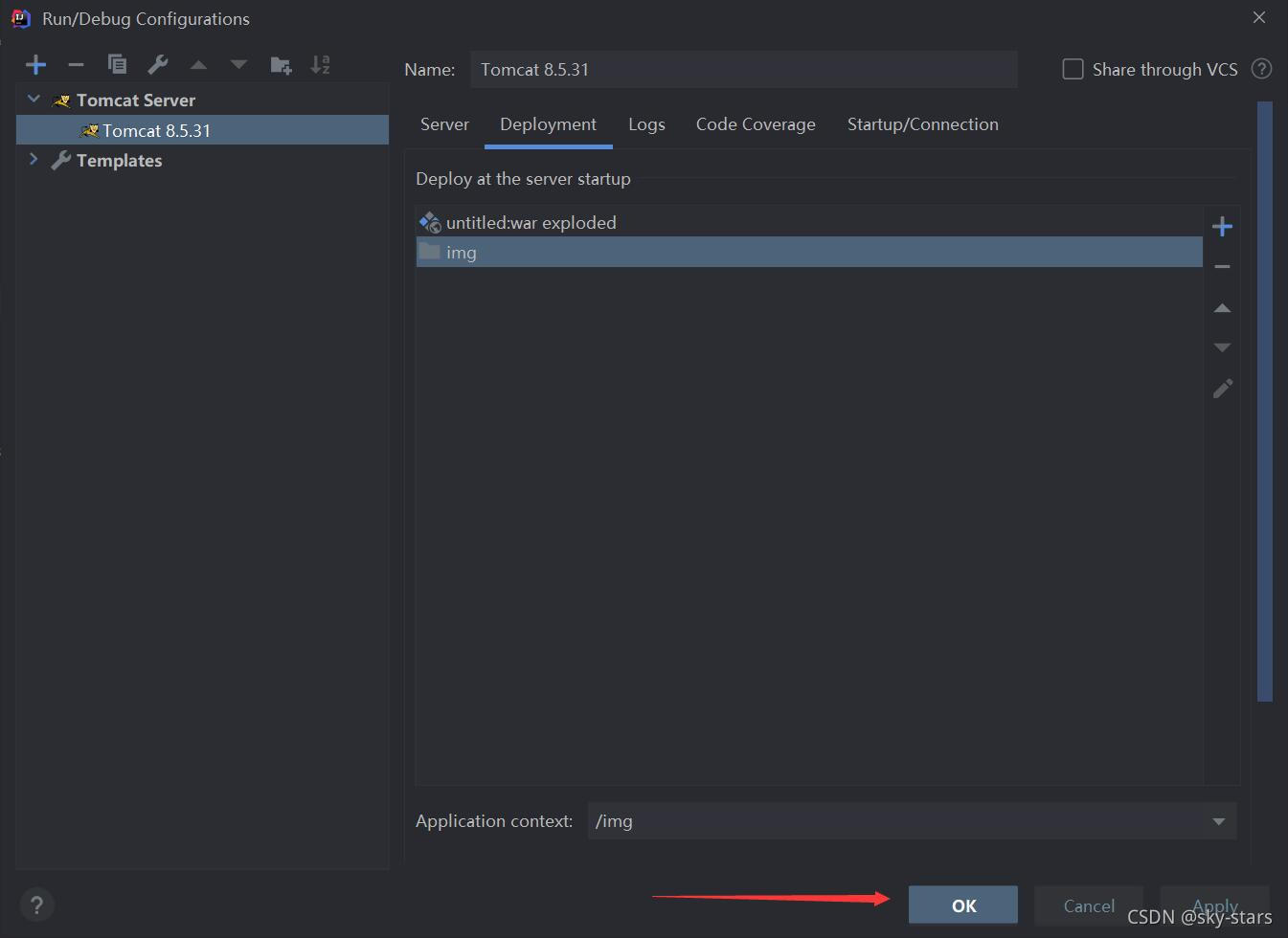
6. 找到此项目所在的路径,找到**img**路径即可(默认打开就是此项目所在的路径,找到**img**路径)


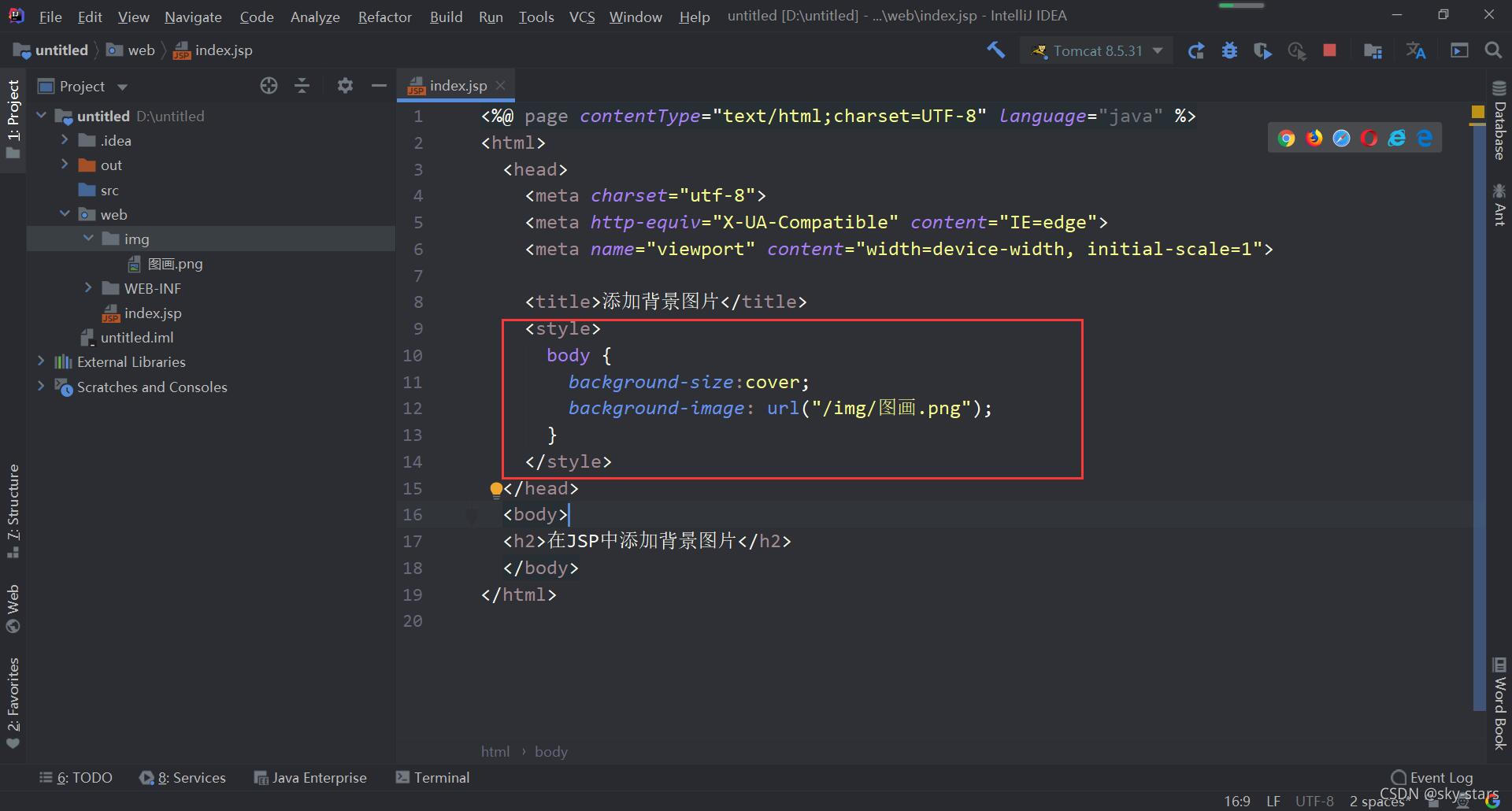
7. 在JSP添加CSS代码进行背景图片添加
<style>body {
background-size:cover;background-image: url("/img/图画.png");} </style>

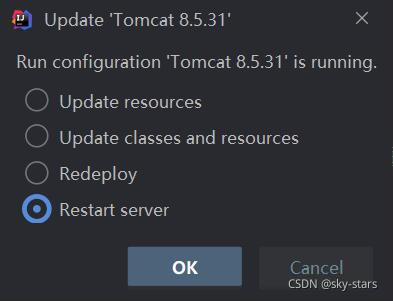
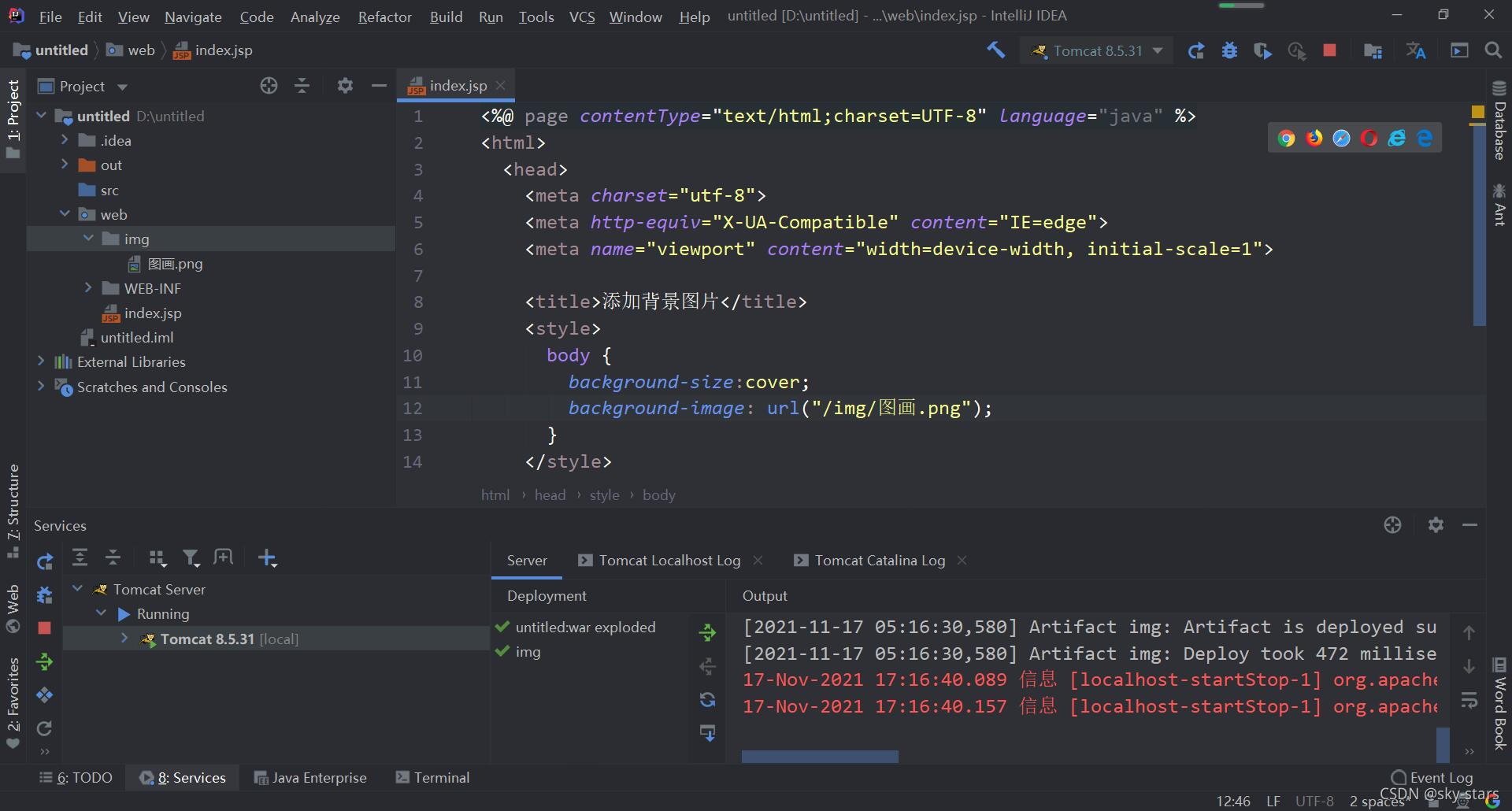
8. 重启服务器,重新打开此页面



9. 最后结果,添加背景图片成功。

总结
如果还是无法显示,检查图片的目录路径与JSP页面的路径,当在同一路径下时,需要这样设置:/图片目录路径/图片全称名字,当不在同一路径下时,需要这样设置:../图片目录路径/图片全称名字
简单点来说就是,图片路径要具体,确保IDEA可以找到它,可以添加{"/" "./" "../"},"/" 和"./"都表示当前目录下,"../"表示上一级目录。 当然还有最后一种情况,编译器可以找到路径但还是不加载,这时去掉一个“/img”的“/”,改成“img”就可以加载出来了。
JSP是动态的页面,添加图片时要将图片的路径也配置进去,发布后服务器才能找到此图片,(本人理解,若有不对请指出),JSP不能添加背景图就很懊恼,本文章提供了一种解决办法,希望能帮到你。