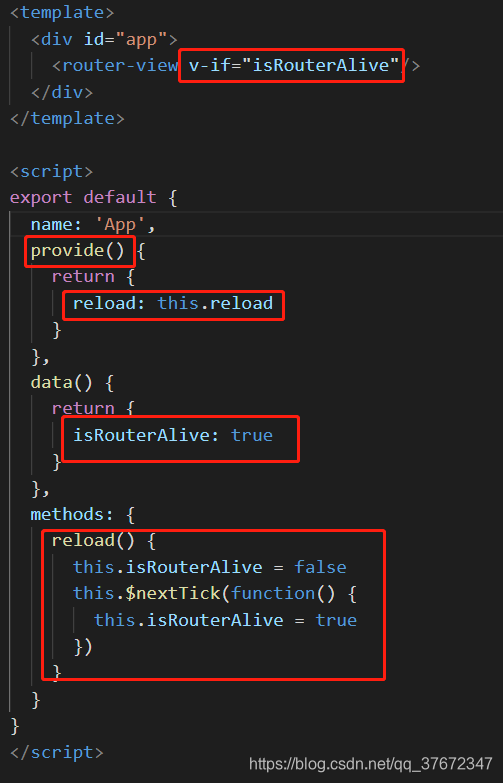
第一步: 在最顶层 app.vue中 写入下图代码

<template><div id="app"><router-view v-if="isRouterAlive"/></div>
</template><script>
export default {name: 'App',provide() {return {reload: this.reload}},data() {return {isRouterAlive: true}},methods: {reload() {this.isRouterAlive = falsethis.$nextTick(function() {this.isRouterAlive = true})}}
}
</script>
第二步:在其任意子组件(无论穿透多少层)使用 inject

