Vue表单重置,条件清空。this.$refs[name].resetFields();
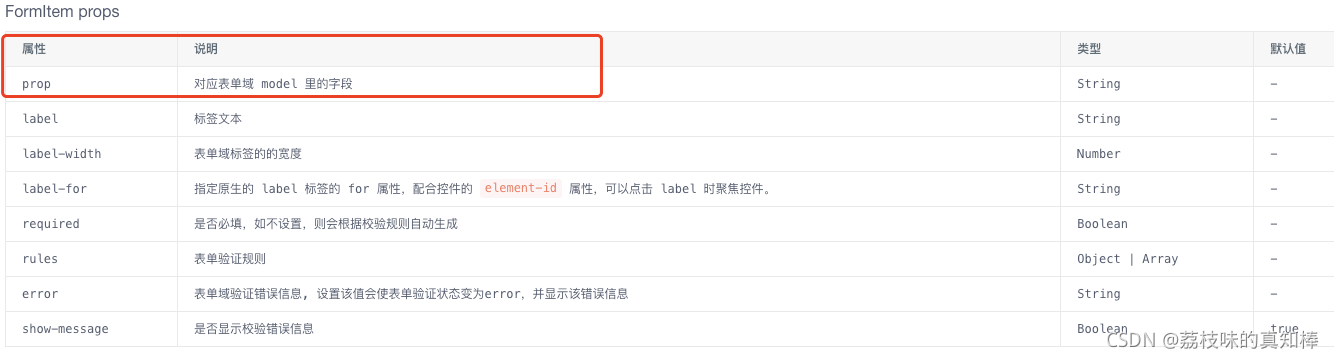
需要注意的是在form表单中,要添加【prop】

代码如下
<template><div><Form ref="formItem" :model="formItem" :label-width="80"inline><FormItem label="名称" prop="nameA"><Input v-model="formItem.nameA" ></Input></FormItem><FormItem><Button @click="handleSubmit(formItem)" type="primary">查询</Button><Button @click="handleReset('formItem')" style="margin-left: 8px">清除条件</Button></FormItem></Form></div>
</template>
<script>export default {
data () {
return {
formItem: {
nameA:''},}},methods: {
handleReset (formItem) {
this.$refs[formItem].resetFields();}}}
</script>