console 常用功能
console.dirxml() 用来显示网页的某个节点(node)所包含的html/xml代码。
console.dir() 可以显示一个对象所有的属性和方法。
- console.time()和console.timeEnd()配合使用,用来显示代码的运行时间。
- 显示命令信息,console也可以接受换行符\n以及制表符\t
- 信息分组功能
JS 代码中打断点 ,开启Debug模式
从地址栏获取值乱码问题
decodeURIComponent() 函数可对
encodeURIComponent() 函数编码的 URI 进行解码。可尝试使用 codeURIComponent(乱码值)
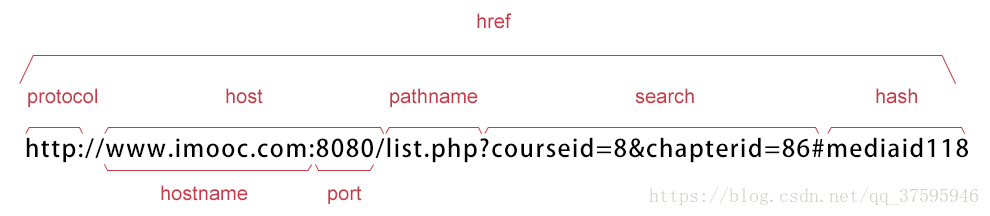
window.location 对象 可获取参数地址栏的参数
eg :
window.location.search 查询(参数)部分 (?email=someone@example.com)
window.location.hash 锚点后面值 (#part2)
window.location.pathname URL 的路径部分(/test/test.html)
等等….
setInterval与clearInterval用法
$(".sr").mousedown(function(){
//鼠标按下执行var mFlag = false;//标志位var stop;//包裹 执行函数体stop = setInterval(function() {
mFlag = true;ExFun();// 执行函数}, 0.1);$(".sr").mouseup(function() {
//鼠标抬起if (mFlag) {clearInterval(stop);//结束 包裹的函数体}});
});EL表达式获取值方式
a、从地址栏获取问号后参数 用param.方式获取
b、从后台获取直接获取
c、从session获取 用sessionScope获取