参考:https://www.jianshu.com/p/e754cbd2d329
1.简介。
今天我们介绍一下猪脚-ViewPager2,ViewPager2的出现是为了替代ViewPager,它有以下几个优势:
- 支持RTL布局,
- 支持竖向滚动
- 支持notifyDataSetChanged
RTL布局是Right To Left 布局也就是从右往左的布局,大家知道我们平常写的布局都是从左往右,但是如果你适配阿拉伯语等环境的UI布局,他们的写法是从右往左的,具体这里不做研究。
API的变动:
- FragmentStateAdapter替换了原来的 FragmentStatePagerAdapter
- RecyclerView.Adapter替换了原来的 PagerAdapter
- registerOnPageChangeCallback替换了原来的 addPageChangeListener
ViewPager2是直接继承ViewGroup的,意味着和ViewPager不兼容.ViewPager2的核心实现就是RecyclerView+LinearLayoutManager了,因为LinearLayoutManager本身就支持竖向和横向两种布局方式,所以ViewPager2也能很容易地支持这两种滚动方向了,而几乎不需要添加任何多余的代码。
2.使用。
具体使用我查看了Google的github仓库,地址 :ViewPager2
注意Github的ViewPager2是Kotlin版本,我在这里给大家翻译成Java版本进行解读。
2.1基本使用
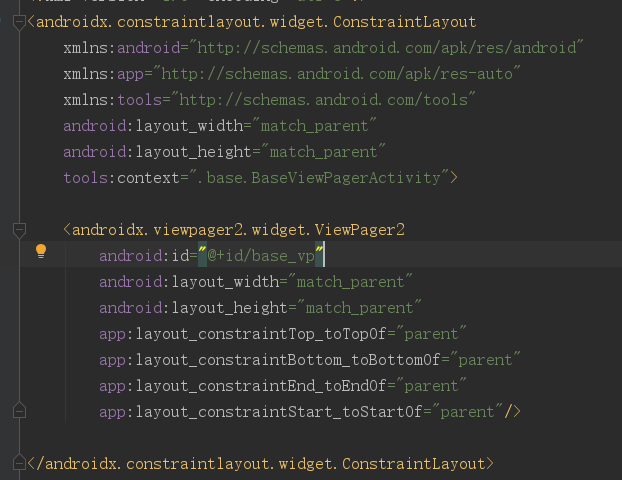
布局:

image.png
Adapter:注意RecyclerView.Adapter替换了原来的 PagerAdapter
public class BaseAdapter extends RecyclerView.Adapter<BaseAdapter.BaseViewHolder>{LinkedList<String> datas;public BaseAdapter(LinkedList<String> datas) {this.datas = datas;}@NonNull@Overridepublic BaseViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.adapter_baseitem,parent,false);return new BaseViewHolder(itemView);}@Overridepublic void onBindViewHolder(@NonNull BaseViewHolder holder, int position) {holder.tvPage.setText(datas.get(position));}@Overridepublic int getItemCount() {return datas.size();}public class BaseViewHolder extends RecyclerView.ViewHolder{TextView tvPage;public BaseViewHolder(@NonNull View itemView) {super(itemView);tvPage =itemView.findViewById(R.id.tv_baseitem_page);}}
}
Activity中的代码:
public class BaseViewPagerActivity extends AppCompatActivity {ViewPager2 vpBase;LinkedList<String> datas ;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_base_view_pager);vpBase=findViewById(R.id.base_vp);datas =new LinkedList<>();datas.add("第一页");datas.add("第二页");datas.add("第三页");initViewPager();}/*** 初始化ViewPager*/private void initViewPager() {BaseAdapter baseAdapter =new BaseAdapter(datas);vpBase.setAdapter(baseAdapter);//禁止滚动true为可以滑动false为禁止vpBase.setUserInputEnabled(true);//设置垂直滚动ORIENTATION_VERTICAL,横向的为vpBase.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL);//切换到指定页,是否展示过渡中间页vpBase.setCurrentItem(1,true);//设置一个缩放动画vpBase.setPageTransformer(mAnimator);//滑动监听
vpBase.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {@Overridepublic void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {super.onPageScrolled(position, positionOffset, positionOffsetPixels);Log.e(TAG, "onPageScrolled: "+position+"--->"+positionOffset+"--->"+positionOffsetPixels );}@Overridepublic void onPageSelected(int position) {super.onPageSelected(position);Log.e(TAG, "onPageSelected: "+position );}@Overridepublic void onPageScrollStateChanged(int state) {super.onPageScrollStateChanged(state);Log.e(TAG, "onPageScrollStateChanged: "+state );}});}ViewPager2.PageTransformer mAnimator =new ViewPager2.PageTransformer() {@Overridepublic void transformPage(@NonNull View page, float position) {Float absPos = Math.abs(position);Float scaleX ;Float scaleY;if (absPos > 1){scaleX= 0F;scaleY= 0F;}else{scaleX= 1 - absPos ;scaleY= 1 - absPos ;}page.setScaleX(scaleX);page.setScaleY(scaleY);}};}
如过是想实现Fragment,只需要把RecyclerView.Adapter改为FragmentStateAdapter即可,具体不多说。
基本使用就这些,不难。
2.1结合Tablayout使用
算了,不想说了。去Github看官方demo吧。地址 :ViewPager2
告辞。