打开页面,3秒后开始以下页面
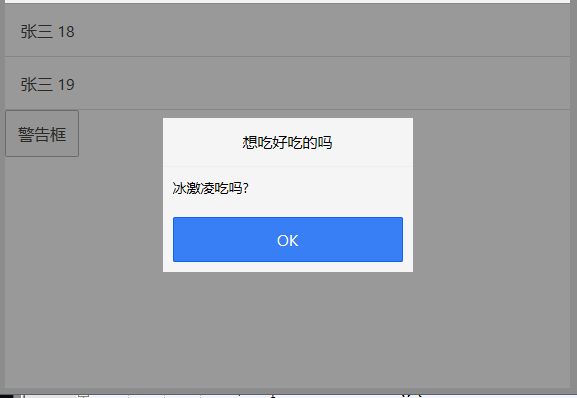
//点击警告框出现以下情况
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><link href="js/ionic.css" rel="stylesheet" /><script src="js/ionic.bundle.js"></script><script>//1 如何创建 加载框---->$ionicloadingangular.module("Appinoci",["ionic"]).controller("democ",function($scope,$ionicLoading,$timeout,$ionicPopup){$scope.xs=false;//程序一运行,直接调用显示进度框函数$ionicLoading.show({template: 'Loading...'});$timeout(function(){$ionicLoading.hide();$scope.xs=true;$scope.datas=[{name:"张三",age:18},{name:"张三",age:19}];},3000);$scope.aa=function(){$ionicPopup.alert({title:"想吃好吃的吗",template:"冰激凌吃吗?"});}})</script></head><body ng-app="Appinoci" ng-controller="democ"><ion-view><ion-list><ion-item ng-repeat="d in datas">{
{d.name}} {
{d.age}}</ion-item> </ion-list><div ng-show="xs"><button class="button" ng-click="aa()">警告框</button></div></ion-view></body>
</html>