前置场景:已经搭建好jenkins容器,配置jenkins
1、查看浏览器访问主机的ip和端口号
1)查看本机IP:
ifconfig
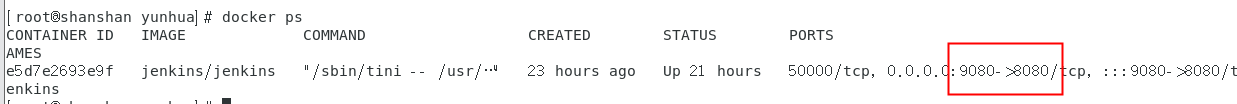
2)映射到容器8080端口的主机端口是9080
docker ps
2、进入jenkins容器:
docker exec -it -uroot jenkins bash3、浏览器访问jenkins:
1)
http://172.17.0.1:90802)进入访问页面,输入管理员密码
根据页面上提示的访问路径查看密码:
cat /var/jenkins_home/secrets/initialAdminPassword
3)采用“”安装推荐的插件“”:如果安装时有失败的,再安装一次即可

4)设置管理员admin账户和jenkins的访问地址:

4、进入主界面后,下载并安装插件

1)下载的插件包括allure、gitlab、gitlab plugin 、gitlab hook、等

2)下载好插件后,一定记得要重启容器生效,再刷新页面
docker restart jenkins从下图中可以看到插件已经安装成功!

5、jenkins全局工具设置

配置JDK
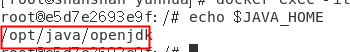
进入容器内查看JDK的安装目录
echo $JAVA_HOME # 查看JDK的安装路径

配置allure:allure 已经安装在容器内了,安装路径是/usr/local/src/allure
容器内安装allure 的教程,可参考的我的另一篇博客:https://mp.csdn.net/editor/html/116273498

配置本地的git仓库(如果连接git的远程库,不需要配置git,直接进行下一步)
find / -name git # 找到git的安装路径t
连接git远程仓库,配置git的用户(注:用户名跟密码并不是github的登陆账号密码,而是拉取git的用户名密码。)
步骤:系统管理 -> Manage Credentials -> 点击提供者(jenkins)-> 点击全局凭证 -> 添加凭据

6、构建一个任务和配置
构建一个自由风的新任务后,直接上配置的截图
1)第一步,配置源码管理。
本文中使用的git的远程库,远程库中的项目已经上传成功。如何在git远程库中上传项目,可以参考这篇博文:https://blog.csdn.net/qq_37405087/article/details/116601489

从git上获取项目对应仓库的http地址

添加一个访问git远程库的jenkins凭证:用户名和密码是访问远程库的用户名和密码

2)构建触发,采用的web hook:
点击“高级”->“generate”->生成一个token
记住:webhook URL 和token,并配置到git仓库得到项目中


在git上配置web hook

将jenkins上的webhook URL 和token黏贴过来,生成一个web hook

点击新生成的web hook的 ‘push events’,查看web 钩子是否可以和jenkins连接成功。http 200,表示连接成功。


回到jenkins上继续配置-》“构建”

#!/bin/sh
python3 -m pytest -s --junit-xml=result.xml --alluredir ${WORKSPACE}/allure-results --clean-alluredir
exit 0jenkins 下默认的执行文件的目录是在{worksapce},整个项目的文件是在放在{workspace}下的。
在构建时,报错:找不到项目下的子目录文件。将整个项目的文件路径添加进去之后就可以了


最后再配置allure-results和“高级”-》“allure-reports”

配置完成-》保存-》立即构建