1.横向布局组件
1.组件介绍
Horizontal Layout Group:横向布局组件。
表格布局组件是功能最全的一个布局组件,可以实现表格,横向,纵向布局;
而横向布局组件可以理解成是表格布局组件功能的一部分。
2.组件属性
Child Controls Size:子物体的大小。
|—勾选 Width:自动缩放所有子物体的宽度,让子物体横向占满空间.
|—勾选 Height:自动缩放所有子物体的高度,让子物体竖向占满空间.
Child Force Expand:子物体的扩展。
如果要使用上方的“子物体的大小”属性,这里的属性必须勾选。
上方的属性依赖该属性。
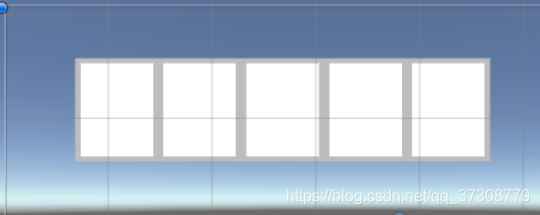
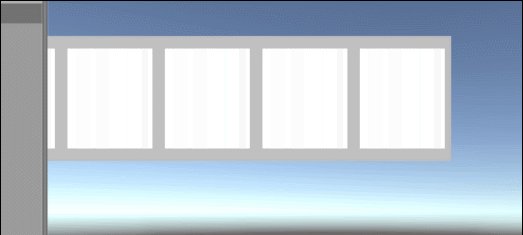
3.横向无滚动案例
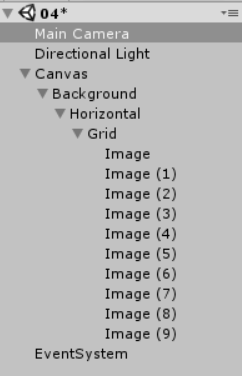
①创建image组件,重命名为Background,修改宽度为400。
②在Background下创建空物体(Empty),重命名为Grid。修改宽度为400,修改padding下的Left,Right,Top,Bottom,都为5,修改Spacing为10。为Grid添加Horizontal Layout Group组件(横向布局组件),勾选Child Controls Size下的Width和Height,实现横向与纵向自动填充。
③在Grid创建一个image组件,修改宽度为90,复制四份。

即完成了横向无滚动布局。
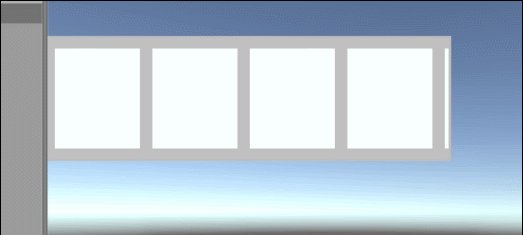
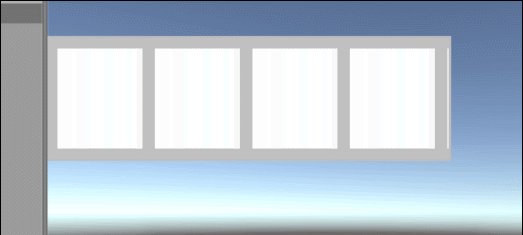
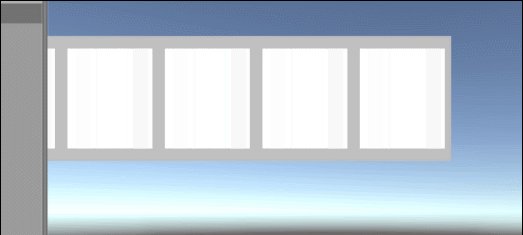
4.横向有滚动案例
①创建image组件,重命名为Background,修改宽度为400。
②在Background下创建空物体(Empty),重命名为Horizontal。修改宽度为400,给Horizontal添加Scroll Rect组件,image组件和Mask。在image组件的Source image中添加UIMask
③在Horizontal下创建创建空物体(Empty),重命名为Grid。修改宽度为400,修改padding下的Left,Right,Top,Bottom,都为5,修改Spacing为10。为Grid添加Horizontal Layout Group组件(横向布局组件。
④在Grid创建一个image组件,修改宽度为90,多复制几份。
⑤将Grid添加到Scroll Rect组件的Content中,去掉勾选Vertical。
⑥在Grid中添加Content Size Fitter组件,将其中Horizontal Fit改为Perferred Size。


即完成了横向有滚动布局。
2.纵向布局组件
1.组件介绍
Vertical Layout Group:纵向布局组件。
纵向布局组件和横向布局组件使用是完全一样的,包括组件属性也是完全一样;
区别就是一个是横向,一个是纵向。
2.纵向无滚动案例
2.纵向有滚动案例
实现方式与横向相同。区别就是一个是横向,一个是纵向。