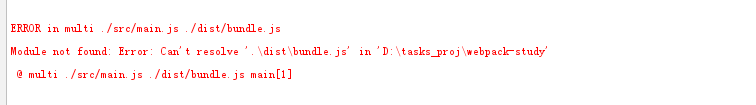
当我使用命令 webpack .\src\main.js .\dist\bundle.js
main.js 是源文件, bundl.js 是生成的文件 ,但是报错如下:

这是为什么呢?原因是我的webpack版本过高,原来的命令已经不适用了
如下查询版本号:

那应该如何解决?
更换打包命令为: webpack .\src\main.js -o .\dist\bundle.js
其中 demo.dundle.js是打包后生成的文件的文件名

结果是成功的, 解析下里面字段的含义如下:
其中的一些参数值:
Version:webpack版本
time:这次打包所花费的时间
列表信息
Asset:打包这次生成的文件
Size:这次生成文件的大小
Chunks:这次打包的分块
chunk Names:这次打包的名称
接下来查看以下项目:

bundle.js 生成了