1.安装
步骤一通过npm安装
需要注意的是package.json和node_modules必须在miniprogram目录下
# 通过 npm 安装 npm i @vant/weapp -S --production# 通过 yarn 安装 yarn add @vant/weapp --production# 安装 0.x 版本 npm i vant-weapp -S --production2.构建
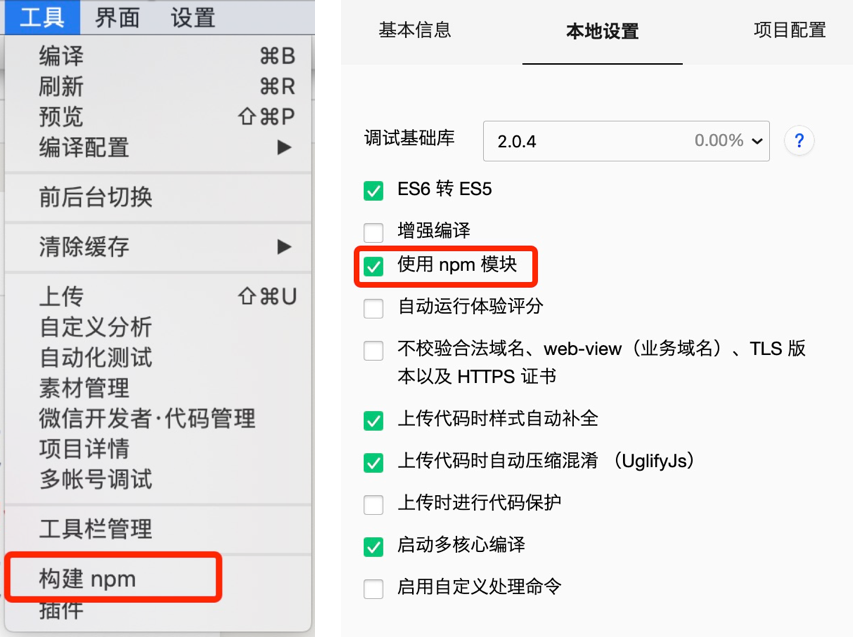
:微信开发者工具,点击工具->构建npm,并替换使用npm模块选项,建成完成后,即可使用组件

注意: 构建npm 可能会出现没有找到可以构建的npm包
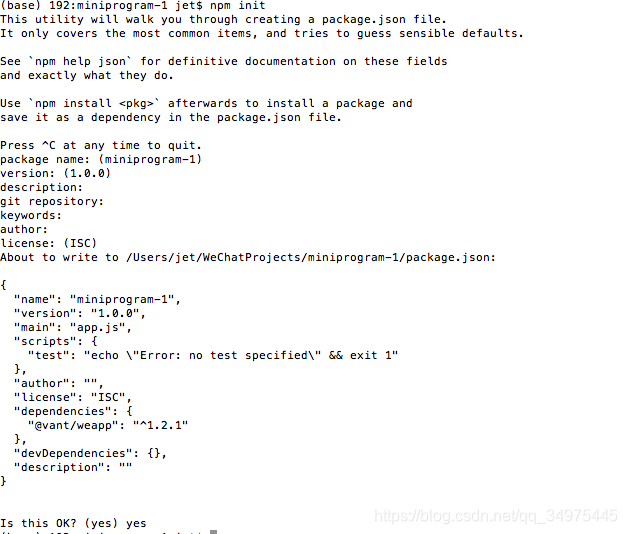
解决:打开当前微信小程序的开发给目录,执行 npm init ,一直敲enter键,再返回上述步骤即可

3.使用
参考官方文档:https://youzan.github.io/vant-weapp/#/intro