这个是参考的:https://blog.csdn.net/soldierofyou/article/details/82661263
这位大神是首发,谢谢了!我做了小小的调整
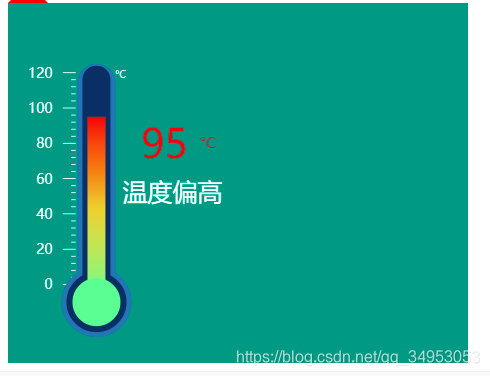
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>温度计</title><script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main11" style="width: 460px;height:360px;"></div></body><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main11'));var TP_value = 95;var kd = [];var Gradient = [];var leftColor = '';var showValue = '';var boxPosition = [65, 0];var TP_txt = ''// 刻度使用柱状图模拟,短设置1,长的设置3;构造一个数据for(var i = 0, len = 135; i <= len; i++) {
if(i < 10 || i > 130) {
kd.push('')} else {
if((i - 10) % 20 === 0) {
kd.push('-3');} else if((i - 10) % 4 === 0) {
kd.push('-1');} else {
kd.push('');}}}//中间线的渐变色和文本内容if(TP_value > 80) {
TP_txt = '温度偏高';Gradient.push({
offset: 0,color: '#93FE94'}, {
offset: 0.5,color: '#E4D225'}, {
offset: 1,color: '#E01F28'})} else if(TP_value > 10) {
TP_txt = '温度正常';Gradient.push({
offset: 0,color: '#93FE94'}, {
offset: 1,color: '#E4D225'})} else {
TP_txt = '温度偏低';Gradient.push({
offset: 1,color: '#93FE94'})}/* if(TP_value > 62) {showValue = 62} else {if(TP_value < -60) {showValue = -60} else {showValue = TP_value}}if(TP_value < -10) {boxPosition = [65, -120];} */leftColor = Gradient[Gradient.length - 1].color;// 因为柱状初始化为0,温度存在负值,所以加上负值60和空出距离10var option = {
backgroundColor: '#098',title: {
text: '温度计',show: false},yAxis: [{
show: false,data: [],min: 0,max: 135,axisLine: {
show: false}}, {
show: false,min: 0,max: 50,}, {
type: 'category',data: ['', '', '', '', '', '', '', '', '', '', '°C'],position: 'left',offset: -80,axisLabel: {
fontSize: 10,color: 'white'},axisLine: {
show: false},axisTick: {
show: false},}], xAxis: [{
show: false,min: -10,max: 80,data: []}, {
show: false,min: -10,max: 80,data: []}, {
show: false,min: -10,max: 80,data: []}, {
show: false,min: -5,max: 80,}],series: [{
name: '条',type: 'bar',// 对应上面XAxis的第一个对)象配置xAxisIndex: 0,data: [{
value: (TP_value + 10),//这个改那个颜色刻度的label: {
normal: {
show: true,position: boxPosition,/*backgroundColor: {image: 'plugin/subway_beijing/images/power/bg5Valuebg.png',//文字框背景图},*/width: 40,height: 100,formatter: '{back| ' + TP_value + ' }{unit|°C}\n{downTxt|' + TP_txt + '}',rich: {
back: {
align: 'center',lineHeight: 50,fontSize: 40,fontFamily: 'digifacewide',color: leftColor},unit: {
fontFamily: '微软雅黑',fontSize: 15,lineHeight: 50,color: leftColor},downTxt: {
lineHeight: 50,fontSize: 25,align: 'center',color: '#fff'}}}}}],barWidth: 18,itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, Gradient)}},z: 2}, {
name: '白框',type: 'bar',xAxisIndex: 1,barGap: '-100%',data: [134],barWidth: 28,itemStyle: {
normal: {
color: '#0C2E6D',barBorderRadius: 50,}},z: 1}, {
name: '外框',type: 'bar',xAxisIndex: 2,barGap: '-100%',data: [135],barWidth: 38,itemStyle: {
normal: {
color: '#4577BA',barBorderRadius: 50,}},z: 0}, {
name: '圆',type: 'scatter',hoverAnimation: false,data: [0],xAxisIndex: 0,symbolSize: 48,itemStyle: {
normal: {
color: '#93FE94',opacity: 1,}},z: 2}, {
name: '白圆',type: 'scatter',hoverAnimation: false,data: [0],xAxisIndex: 1,symbolSize: 60,itemStyle: {
normal: {
color: '#0C2E6D',opacity: 1,}},z: 1}, {
name: '外圆',type: 'scatter',hoverAnimation: false,data: [0],xAxisIndex: 2,symbolSize: 70,itemStyle: {
normal: {
color: '#4577BA',opacity: 1,}},z: 0}, {
name: '刻度',type: 'bar',yAxisIndex: 0,xAxisIndex: 3,label: {
normal: {
show: true,position: 'left',distance: 10,color: 'white',fontSize: 14,formatter: function(params) {
if(params.dataIndex > 130 || params.dataIndex < 10) {
return '';} else {
if((params.dataIndex - 10) % 20 === 0) {
return params.dataIndex - 10;//这个改刻度的,当减70的时候刻度是从-60开始不是从零开始} else {
return '';}}}}},barGap: '-100%',data: kd,barWidth: 1,itemStyle: {
normal: {
color: 'white',barBorderRadius: 120,}},z: 0}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></html>
**1.温度计的刻度 目前不需要负数 该如何修改?**if(params.dataIndex > 130 || params.dataIndex < 10) {
return '';} else {
if((params.dataIndex - 10) === 0) {
return params.dataIndex - 70;} else {
return '';}}}
把-70改成-10,就是从0开始的刻度了
2.你要改上面的东西对应的这里要改
series: [{
name: '条',type: 'bar',// 对应上面XAxis的第一个对)象配置xAxisIndex: 0,data: [{
value: (TP_value + 10),//这个改那个颜色刻度的label: {
normal: {
show: true,
我把上面的那个data里的value:(showValue + 10)改为value:(TP_value + 10) 了就可以控制那个刻度上升了,还有就是我把showValue 相关的注释了

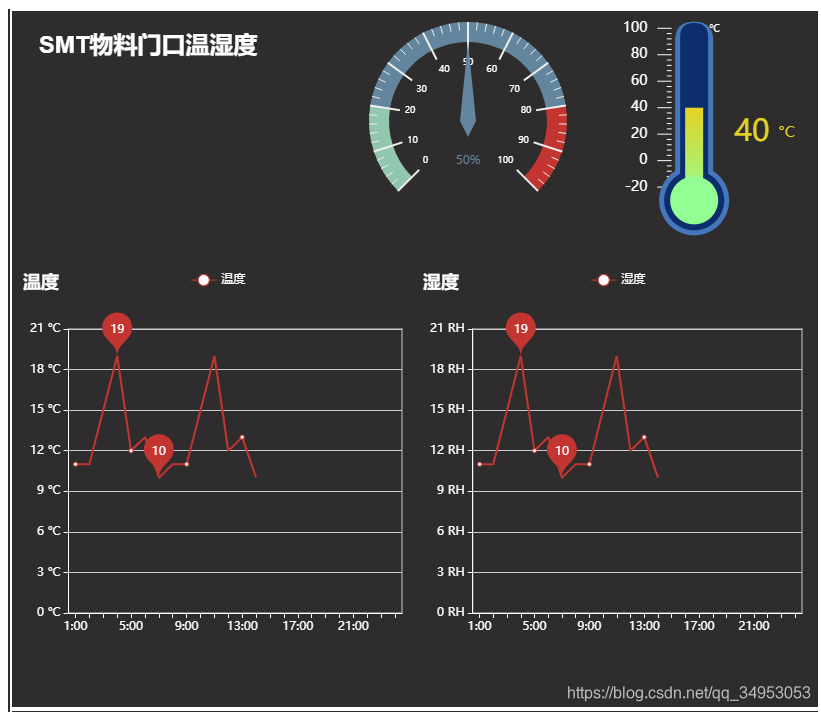
这是我的项目中的截图:
var myChart = echarts.init(document.getElementById('main14'));var TP_value = 40;var kd = [];var Gradient = [];var leftColor = '';var showValue = '';var boxPosition = [65, 0];var TP_txt = ''// 刻度使用柱状图模拟,短设置1,长的设置3;构造一个数据for(var i = 0, len = 135; i <= len; i++) {
if(i < 10 || i > 130) {
kd.push('')} else {
if((i - 10) % 20 === 0) {
kd.push('-3');} else if((i - 10) % 4 === 0) {
kd.push('-1');} else {
kd.push('');}}}//中间线的渐变色和文本内容if(TP_value > 80) {
TP_txt = '';Gradient.push({
offset: 0,color: '#93FE94'}, {
offset: 0.5,color: '#E4D225'}, {
offset: 1,color: '#E01F28'})} else if(TP_value > 10) {
TP_txt = '';Gradient.push({
offset: 0,color: '#93FE94'}, {
offset: 1,color: '#E4D225'})} else {
TP_txt = '';Gradient.push({
offset: 1,color: '#93FE94'})}/* if(TP_value > 62) {showValue = 62} else {if(TP_value < -60) {showValue = -60} else {showValue = TP_value}}if(TP_value < -10) {boxPosition = [65, -120];} */leftColor = Gradient[Gradient.length - 1].color;// 因为柱状初始化为0,温度存在负值,所以加上负值60和空出距离10var option = {
// backgroundColor: '#098',title: {
text: '温度计',show: false},yAxis: [{
show: false,data: [],min: 0,max: 135,axisLine: {
show: false}}, {
show: false,min: 0,max: 50,}, {
type: 'category',data: ['', '', '', '', '', '', '', '', '', '', '°C'],position: 'left',offset: -80,axisLabel: {
fontSize: 10,color: 'white'},axisLine: {
show: false},axisTick: {
show: false},}], xAxis: [{
show: false,min: -10,max: 80,data: []}, {
show: false,min: -10,max: 80,data: []}, {
show: false,min: -10,max: 80,data: []}, {
show: false,min: -5,max: 80,}],series: [{
name: '条',type: 'bar',// 对应上面XAxis的第一个对)象配置xAxisIndex: 0,data: [{
value: (TP_value + 30),//这个改那个颜色刻度的label: {
normal: {
show: true,position: boxPosition,width: 20,height: 100,formatter: '{back| ' + TP_value + ' }{unit|°C}\n{downTxt|' + TP_txt + '}',rich: {
back: {
align: 'center',lineHeight: 50,fontSize: 30,fontFamily: 'digifacewide',color: leftColor},unit: {
fontFamily: '微软雅黑',fontSize: 15,lineHeight: 50,color: leftColor},downTxt: {
lineHeight: 50,fontSize: 25,align: 'center',color: '#fff'}}}}}],barWidth: 18,itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, Gradient)}},z: 2}, {
name: '白框',type: 'bar',xAxisIndex: 1,barGap: '-100%',data: [134],barWidth: 28,itemStyle: {
normal: {
color: '#0C2E6D',barBorderRadius: 50,}},z: 1}, {
name: '外框',type: 'bar',xAxisIndex: 2,barGap: '-100%',data: [135],barWidth: 38,itemStyle: {
normal: {
color: '#4577BA',barBorderRadius: 50,}},z: 0}, {
name: '圆',type: 'scatter',hoverAnimation: false,data: [0],xAxisIndex: 0,symbolSize: 48,itemStyle: {
normal: {
color: '#93FE94',opacity: 1,}},z: 2}, {
name: '白圆',type: 'scatter',hoverAnimation: false,data: [0],xAxisIndex: 1,symbolSize: 60,itemStyle: {
normal: {
color: '#0C2E6D',opacity: 1,}},z: 1}, {
name: '外圆',type: 'scatter',hoverAnimation: false,data: [0],xAxisIndex: 2,symbolSize: 70,itemStyle: {
normal: {
color: '#4577BA',opacity: 1,}},z: 0}, {
name: '刻度',type: 'bar',yAxisIndex: 0,xAxisIndex: 3,label: {
normal: {
show: true,position: 'left',distance: 10,color: 'white',fontSize: 14,formatter: function(params) {
if(params.dataIndex > 130 || params.dataIndex < 10) {
return '';} else {
if((params.dataIndex - 10) % 20 === 0) {
return params.dataIndex - 30;//这个改刻度的,当减70的时候刻度是从-60开始不是从零开始} else {
return '';}}}}},barGap: '-100%',data: kd,barWidth: 1,itemStyle: {
normal: {
color: 'white',barBorderRadius: 120,}},z: 0}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
这个是参考的:https://blog.csdn.net/soldierofyou/article/details/82661263
这位大神是首发,谢谢了!我做了小小的调整