用vue-cli2构建完项目后,只有一个开发环境dev和生产环境prod,现在我们要加一个测试环境 test;
1、首先在package.json增加一个test启动项,可以使用npm run test打包测试代码
复制build代码,做如下更改

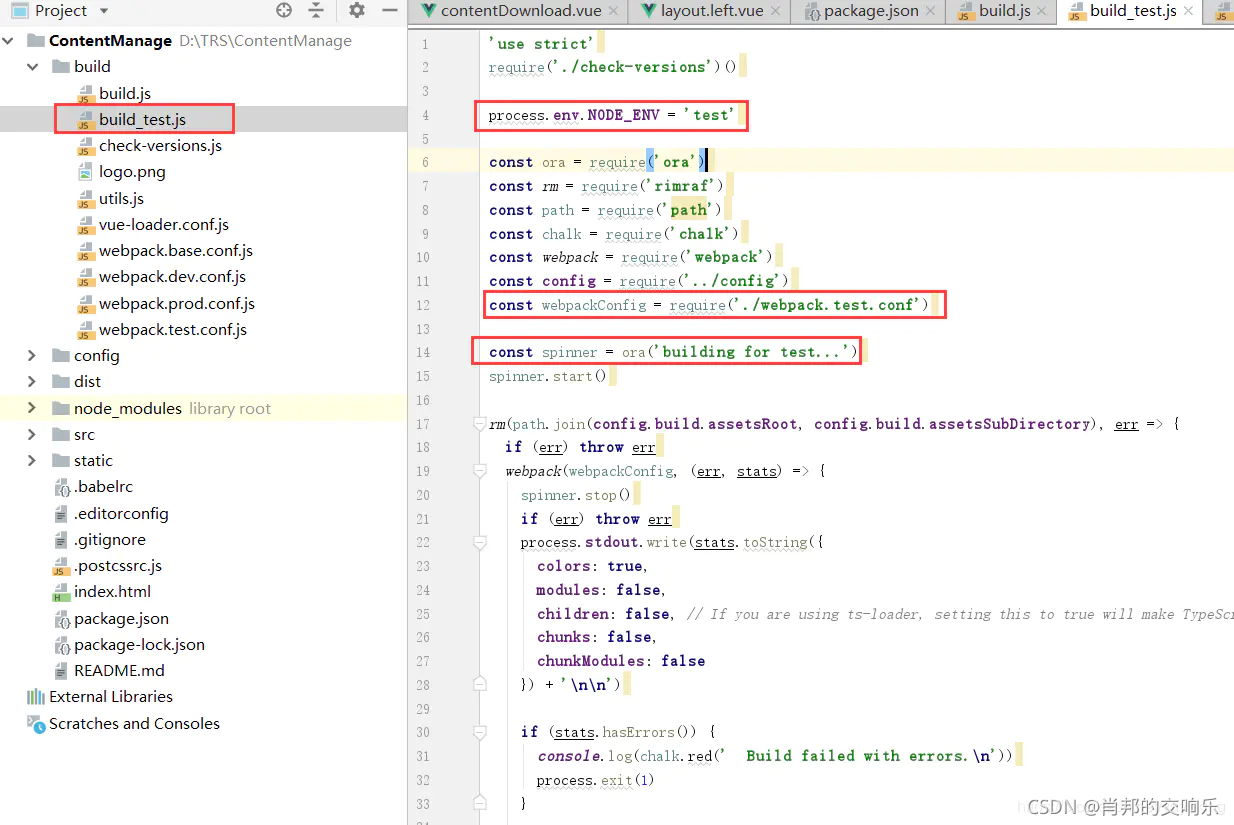
2、接下来要建一个build_test.js,在build文件夹复制一份build.js更名为build_test.js,做如下修改:

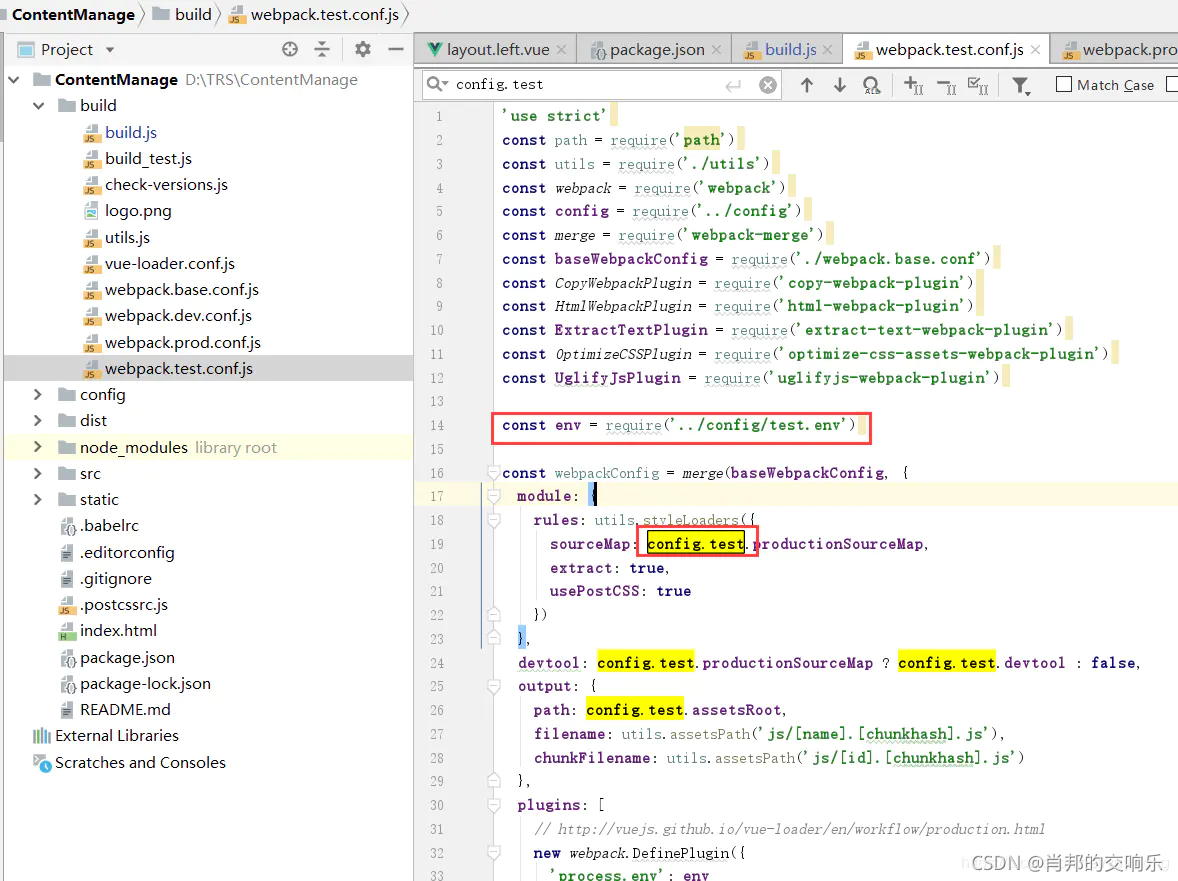
3.上方代码需要引入webpack.test.conf,那么在build文件夹下复制一份webpack.prod.conf.js更名为webpack.test.conf.js,修改如下
把所有的config.build替换为config.test,在此文件里全部替换即可,

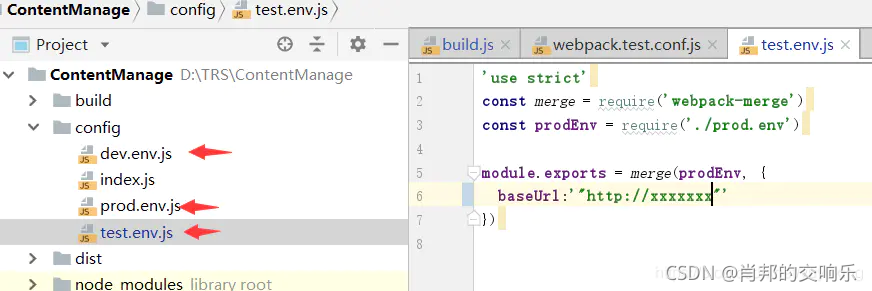
4、接上面,config.build改为了confog.test,那么需要建一个test文件。在config文件夹中复制dev.env.js(注意是dev),改名为test.env.js
可以在这个地方,定义开发、测试、生产环境不同的代码,比如ajax的baseUrl、

从上往下依次是开发—>生产—>测试
值得注意的是,如果在这里面修改了配置项,本地开发的时候需要重新运行npm run dev
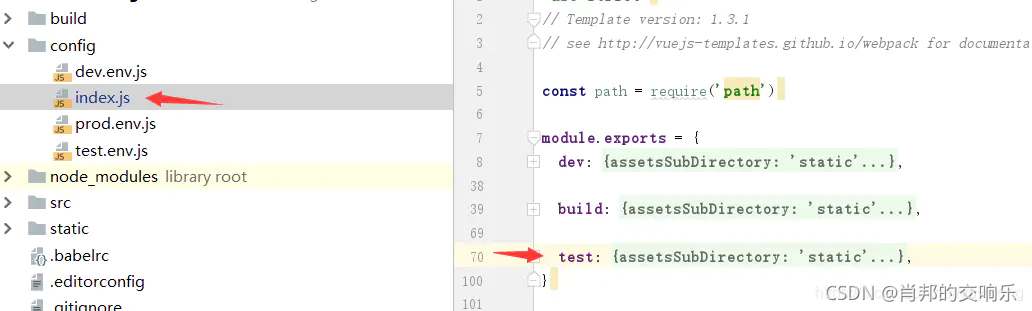
5、在config中的index.js添加一个test启动项,复制build即可

6、最后需要修改一下webpack.base.conf.js里面的assetsPublicPath,防止test打包的时候路径错误
把原来的assetsPublicPath路径进行修改:

至此,开发、测试、生产环境的区分就全部完成了
开发:npm run dev测试:npm run test生产:npm run build