
js 把对象按照属性名的字母顺序进行排列
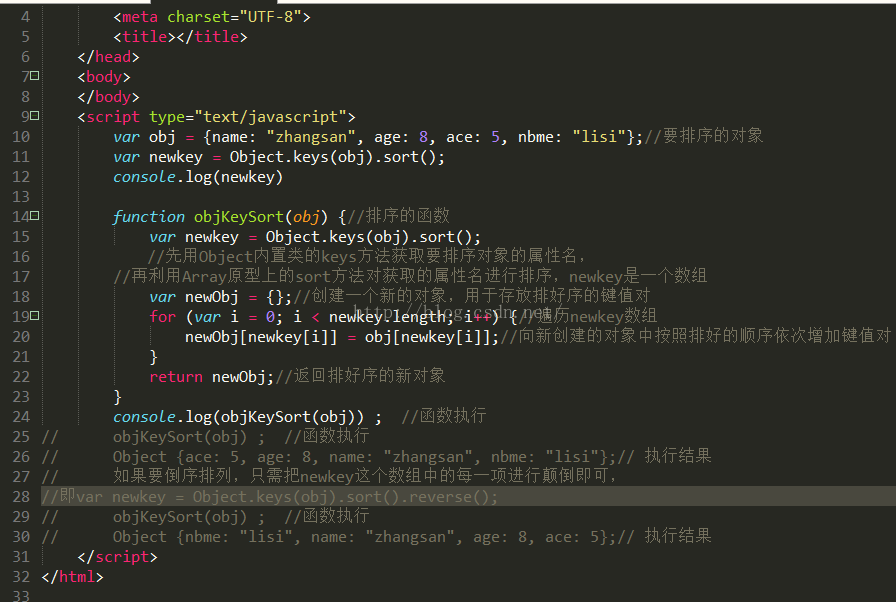
var obj = {name: "zhangsan", age: 8, ace: 5, nbme: "lisi"};//要排序的对象
function objKeySort(obj) {//排序的函数var newkey = Object.keys(obj).sort();//先用Object内置类的keys方法获取要排序对象的属性名,再利用Array原型上的sort方法对获取的属性名进行排序,newkey是一个数组var newObj = {};//创建一个新的对象,用于存放排好序的键值对for (var i = 0; i < newkey.length; i++) {//遍历newkey数组newObj[newkey[i]] = obj[newkey[i]];//向新创建的对象中按照排好的顺序依次增加键值对}return newObj;//返回排好序的新对象
}
objKeySort(obj) ; //函数执行
Object {ace: 5, age: 8, name: “zhangsan”, nbme: “lisi”};// 执行结果
如果要倒序排列,只需把newkey这个数组中的每一项进行颠倒即可,即var newkey = Object.keys(obj).sort().reverse();
objKeySort(obj) ; //函数执行
Object {nbme: “lisi”, name: “zhangsan”, age: 8, ace: 5};// 执行结果
Object.keys 返回一个所有元素为字符串的数组,其元素来自于从给定的对象上面可直接枚举的属性。这些属性的顺序与手动遍历该对象属性时的一致。
var arr = ["a", "b", "c"];
alert(Object.keys(arr)); // 弹出"0,1,2"// 类数组对象
var obj = {
0 : "a", 1 : "b", 2 : "c"};
alert(Object.keys(obj)); // 弹出"0,1,2"// getFoo是个不可枚举的属性
var my_obj = Object.create({
}, {
getFoo : {
value : function () {
return this.foo } } });
my_obj.foo = 1;alert(Object.keys(my_obj)); // 只弹出foohttps://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/keys