<!DOCTYPE html>
<html><head><meta charset='utf-8' /><title>3D点击交互可视化地图</title><meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' /><script src='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.0/mapbox-gl.js'></script><link href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.0/mapbox-gl.css' rel='stylesheet' /><style>body {margin: 0;padding: 0;}#map {position: absolute;top: 0;bottom: 0;width: 100%;}</style>
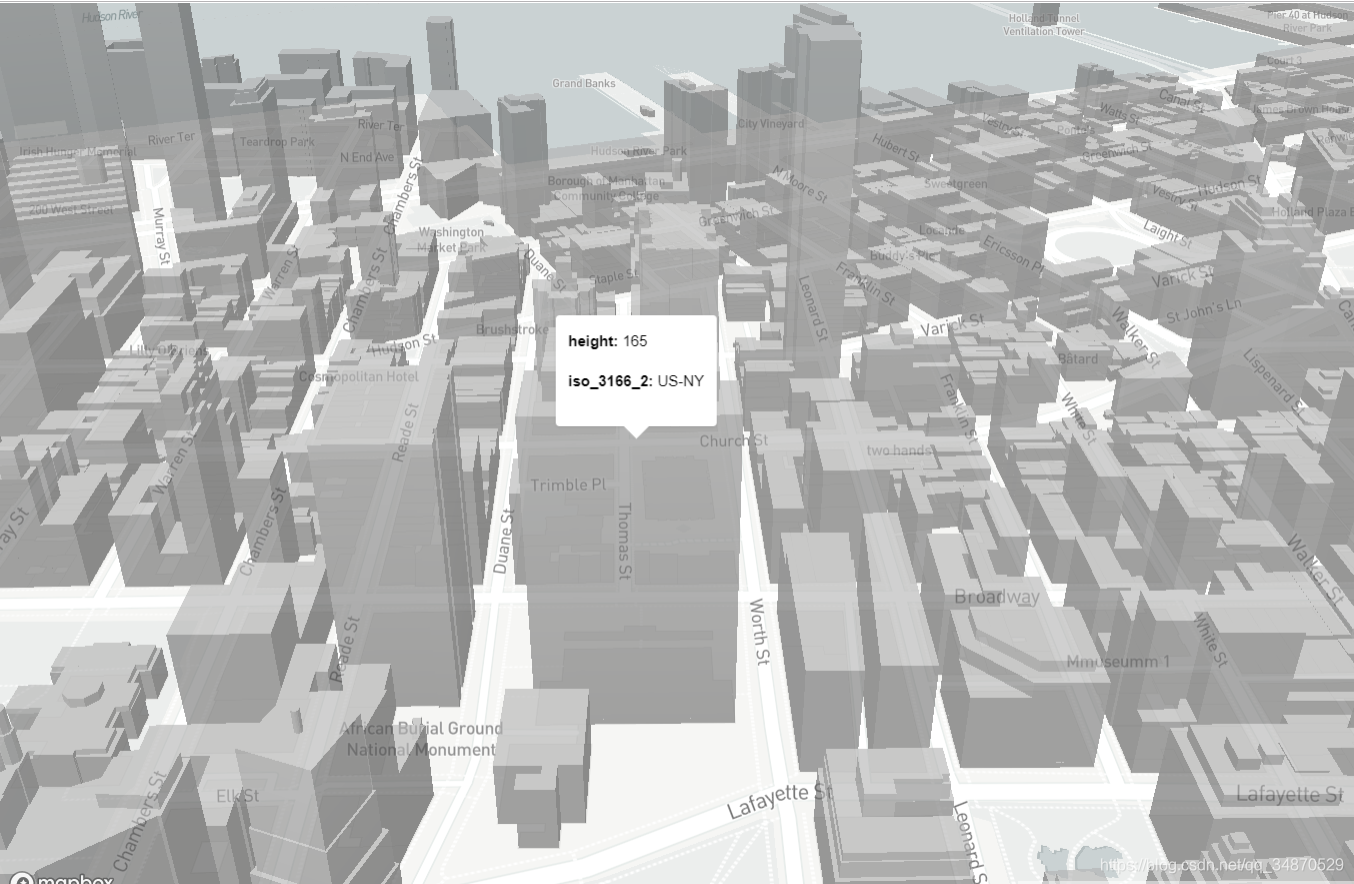
</head><body><div id='map'></div><script>mapboxgl.accessToken ='pk.eyJ1IjoibHh0aWFudGlhbiIsImEiOiJjaXd2ZjlkYnQwMTZvMnRtYWZnM2lpbHFvIn0.ef3rFZTr9psmLWahrqap2A';var map = new mapboxgl.Map({style: 'mapbox://styles/mapbox/light-v10',center: [-74.0066, 40.7135],zoom: 15.5,pitch: 45,bearing: -17.6,container: 'map'});var popup = new mapboxgl.Popup({closeButton: false,closeOnClick: false,});map.on('load', function () {var layers = map.getStyle().layers;var labelLayerId;for (var i = 0; i < layers.length; i++) {if (layers[i].type === 'symbol' && layers[i].layout['text-field']) {labelLayerId = layers[i].id;break;}}map.addLayer({'id': '3d-buildings','source': 'composite','source-layer': 'building','filter': ['==', 'extrude', 'true'],'type': 'fill-extrusion','minzoom': 15,'paint': {'fill-extrusion-color': '#aaa','fill-extrusion-height': ["interpolate", ["linear"],["zoom"],15, 0,15.05, ["get", "height"]],'fill-extrusion-base': ["interpolate", ["linear"],["zoom"],15, 0,15.05, ["get", "min_height"]],'fill-extrusion-opacity': .6}});map.on('mousemove', '3d-buildings', function (e) {map.getCanvas().style.cursor = 'pointer';var aggregate = e.features[0].properties.height;var agg_freq = e.features[0].properties.iso_3166_2;popup.setLngLat(e.lngLat).setHTML('<strong> height: </strong>' + aggregate +'<p> <strong> iso_3166_2: </strong>' + agg_freq + '</p>').addTo(map);});map.on('mouseleave', '3d-buildings', function () {map.getCanvas().style.cursor = '';popup.remove();});});</script></body></html>效果展示