- 前言
- 正文
- URL只能传输ASCII字符
- 进行URL编码操作
- escape不用于URL编码
- encodeURI不会对特殊符号进行编码
- encodeURIComponent
- 总结
前言
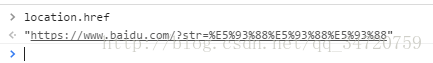
在js使用url跳转时,发现中文的添加到url中跳转时是会被转码的,如我想要在url中传中文值然后在页面上JS使用location.href接收,比如我在chrome下访问【https://www.baidu.com/?str=哈哈哈】,但是使用location.href取出的url是下面这样的

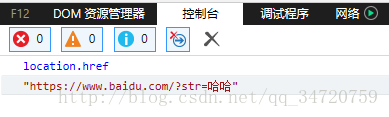
然后我在Edge下取出来的是这样的

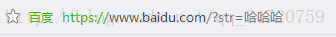
我想要在JS中取到参数str的值,chrome下显然不行,为什么会这样呢?明明你们在浏览器的url地址栏中显示的都是正常的啊!

正文
URL只能传输ASCII字符
URL只能传输ASCII字符,URL包含汉字等传输时浏览器会自动进行十六进制编码然后请求服务器,跳转到页面上时浏览器的URL地址栏中是包含汉字的,这是因为它显示时对URL进行了解码显示。至于为什么两个内核下的浏览器使用相同的js代码location.href显示的却是不一样得到url,这是因为Edge多做了一步解码工作。
进行URL编码操作
需求是传递url传递汉字,但是因为url只能传递ASCII字符,所以传递时需要对url进行编码(尽管浏览器会帮你做这一步),在页面取时需要进行解码来取出其中的非ASCII字符。
escape不用于URL编码
JS中的escape函数在文档中说的很清楚了:escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串,Escape/Unescape加密解码/编码解码,它是unicode编码,并且编码非ASCII字符时以%u开头。
encodeURI不会对特殊符号进行编码
说明
该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ’ ( ) 。
该方法的目的是对 URI 进行完整的编码,因此对以下在 URI 中具有特殊含义的 ASCII 标点符号,encodeURI() 函数是不会进行转义的:;/?:@&=+$,#
使用
因为不会对“?”等特殊符号进行转义,所以我们使用时可以直接
encodeURI(location.href),而不用担心?&字符被转码,要知道我们的传递参数是必须要有?&的。
encodeURIComponent
说明
1、该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ’ ( ) 。
2、其他字符(比如 :;/?:@&=+$,# 这些用于分隔 URI 组件的标点符号),都是由一个或多个十六进制的转义序列替换的。
使用
encodeURIComponent与encodeURI的区别在与encodeURIComponent会对?&等其它字符进行编码,假设有一种场合:需要传递的参数里有&字符,你使用encodeURI因为不会对&进行编码所有你的url会被&分割,所以你无论如何都不会取到的参数里都不会包含&的。这时候就需要使用encodeURIComponent对&进行编码。
var url='localhost:51288/index.aspx?str='+encodeURIComponent('&')这样你可以取到str的值然后进行decodeURIComponent()解码就行了。
总结
当有一些特殊的url如其中的参数包含汉字、空格、特殊字符,可以使用encodeURI、encodeURIComponent对其进行编码解码操作。