效果对比图:


配置
1.在Vue-cli2搭建的项目中,在build文件夹下新建webpack.dll.js文件。
const path = require('path');
const webpack = require('webpack');
module.exports = {entry: {vendor: ['vue/dist/vue.esm', 'vue-router', 'axios'] //这里把vue,vue-router,axios提取出来,可以再添加},output: {path: path.join(__dirname, '../static/js'),filename: '[name].dll.js',library: "[name]_library" //这个名称和下面的name值必须一样},plugins: [new webpack.DllPlugin({path: path.join(__dirname, "../static/js/vendor-manifest.json"),name: "[name]_library" //这个名称和上面的library值必须一样})]
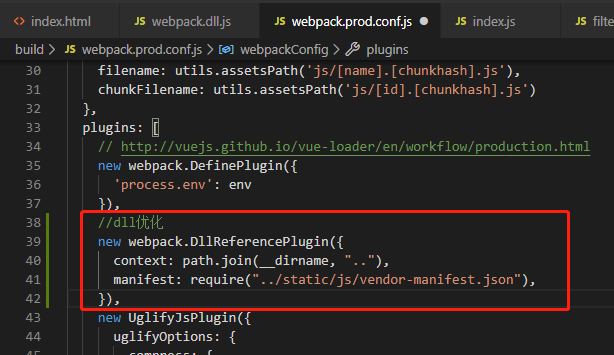
}2. 在webpack.prod.conf.js中添加dll代码

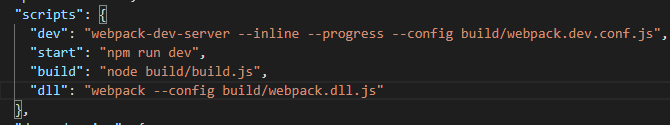
3. 在package.json中添加指令("dll": "webpack --config build/webpack.dll.js")

4. 在index.html中引入文件
<script src="./static/js/vendor.dll.js"></script>
----------------------------------------------------
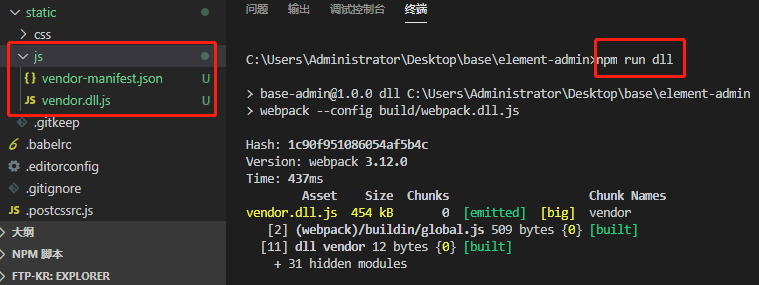
运行命令 npm run dll

后面正常打包
npm run build
亲测有效,不是复制,求点赞