以Vue提供了一个内置组件keep-alive来缓存组件内部状态,避免重新渲染。(在开发Vue项目的时候,有一部分部分组件是没必要多次渲染的)
在vue项目中,尤其是h5制作的app,来回跳转的时候,有的地方需要做缓存,一来防止页面重复加载同样的数据造成服务器压力,二来防止页面重新加载造成卡顿,影响客户体验,今天,小编就工作问题来帮助大家理解vue-router的缓存 - keep-alive
一、 <router-view>
- <router-view> 组件用于渲染路径匹配到的视图组件。 渲染的组件还可以内嵌自己的 ,根据嵌套路径,渲染嵌套组件。
- <router-view> 组件有一个name属性,默认为default,渲染对应的路由配置中 components 下的相应组件。
//视图容器
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>//路由配置
{
path: '/main',components: Foo
},{
path: '/',components: {
default: Foo,a: Bar,b: Baz}
}
- 因为它也是个组件,所以可以配合 和 使用。如果两个结合一起用,要确保在内层使用 <keep-alive>
<transition><keep-alive><router-view></router-view></keep-alive>
</transition>
二、路由的router和route
vue-router中经常会操作的两个对象route和router

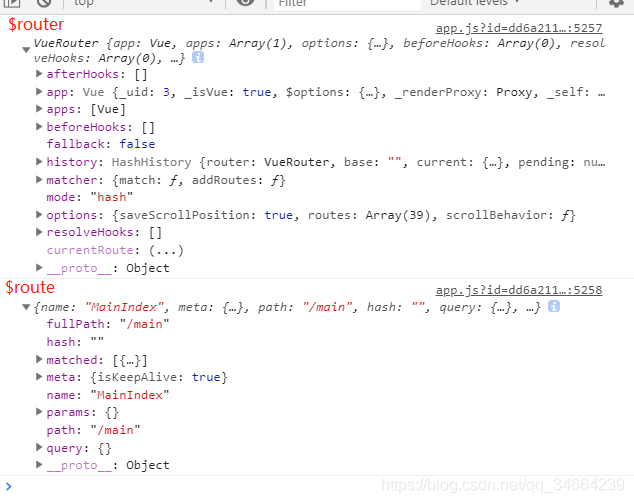
$route对象
$route对象指的是当前路由对象,包含了当前 URL 解析得到的信息。包含当前的路径,参数,query对象等。
**1.$route.path**字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。
**2.$route.params**一个 key/value 对象,包含了 动态片段 和 全匹配片段,如果没有路由参数,就是一个空对象。
**3.$route.query**一个 key/value 对象,表示 URL 查询参数。例如,对于路径 /foo?user=1,则有 $route.query.user == 1,如果没有查询参数,则是个空对象。
**4.$route.hash**当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。锚点
**5.$route.fullPath**完成解析后的 URL,包含查询参数和 hash 的完整路径。
**6.$route.matched**数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
**7.$route.name 当前路径名字**
**8.$route.meta 路由元信息
$route对象
$router对象是全局路由的实例,是router构造方法的实例。主要是实现路由跳转使用。
//常用方法
this.$router.push('home');
this.$router.go(-1);
this.$router.replace('/')
......
三、keep-alive 实例–重点来了!!!
首先,在根vue文件中添加视图入口,在这里注意 和 的位置,以及判断当前路由是否设置了要做缓存
//app.vue
<transition :name="transitionName"><keep-alive><router-view v-if="$route.meta.isKeepAlive" class="router-view"></router-view></keep-alive>
</transition><transition :name="transitionName"><router-view v-if="!$route.meta.isKeepAlive" class="router-view"></router-view>
</transition>
在route的meta属性中加一个属性isKeepAlive
// router/index.js
export default new VueRouter({
saveScrollPosition: true,routes: [{
path: '/', redirect: '/main'},{
path: '/main', name: 'MainIndex', component: MainIndex,meta:{
isKeepAlive: true}},]
})
在有缓存的路由中处理数据
//MainIndex.vue
beforeRouteEnter(to,from ,next){
//在这里访问不到thisnext(vm => {
// 通过 `vm` 访问组件实例vm.cerateInterval();})
},
beforeRouteLeave(to,from ,next){
clearInterval(this.timer);clearInterval(this.secondTimer);next();
}
四、keep-alive 新方式include
近期小编又get到了一种新方式,完美的解决了缓存和不需要缓存的路由翻页跳转混乱的问题
<transition :name="transitionName"><keep-alive include="MainIndex"><router-view class="router-view"></router-view></keep-alive>
</transition>
export default {name: "MainIndex",data(){},methods:{}
}
- include写法:
<keep-alive :include="News,HelloWorld">
<keep-alive :include="['News','HelloWorld']">
<keep-alive :include="/News|HelloWorld/"><keep-alive :include="aliveComponent">
export default {name: 'App',data(){return{aliveComponent: ['News','HelloWorld']}}
}
include的值是 router-view 中 需要缓存的路由 的name
这里会有个问题,这个缓存的路由,必须是keep-alive下的直接路由,如果是个子路由,则需要在加载子路由的地方再加个keep-alive,(两个地方都要加keep-alive,在app.vue中不加的话,到缓存路由的父路由会刷新加载,子组件相当于也刷新了,父路由再加keep-alive,也只能在父路由内缓存不刷新,出了父路由)
-
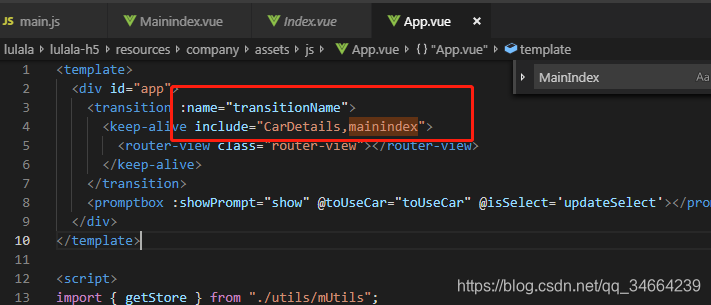
App.vue入口vue文件,设置路由缓存

-
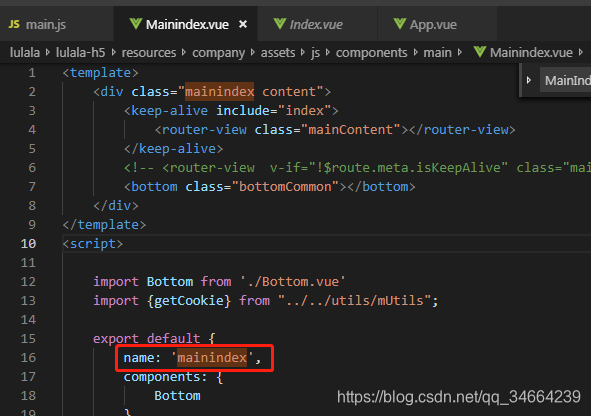
路由,显示,缓存的是router-view下路由的子组件,子路由

-
router-view包含的的路由

-
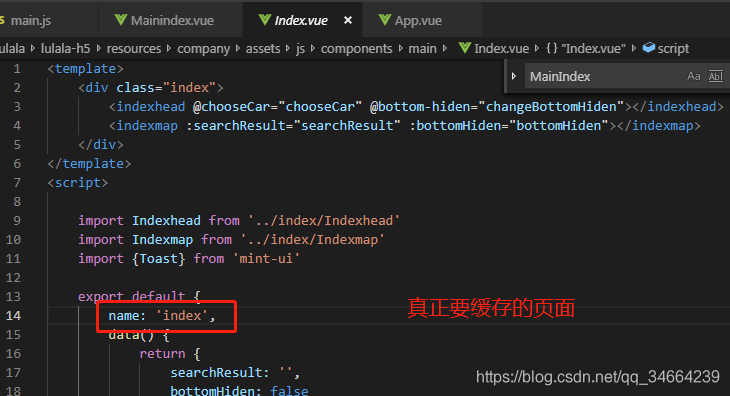
router-view包含的的路由的子路由,即需要缓存的路由页面

到此,就实现了某些路由页面的缓存~
加缓存后,数据要更新,还是需要在钩子函数中执行,这就用到了activated,deactivated等钩子函数,详细讲解请看。。。。