前端基础知识1-html&css
- 如何理解HTML语义化
- 默认情况下,哪些HTML标签是块级元素、哪些是内联元素?
- 盒模型宽度计算
- margin 纵向重叠问题
- margin 负值问题
- BFC理解与应用
- float布局-圣杯布局和双飞翼布局
- flex布局
- css定位 absolute和relative定位
- line-height如何继承
- rem是什么
- 响应式常见方案
- css-响应式-vw/vh
如何理解HTML语义化
- html语义化对人友好,易读。
- 标签带有语义对搜索引擎也易读
默认情况下,哪些HTML标签是块级元素、哪些是内联元素?
-
display:block/table; 有div h1 h2 table ul ol p等
-
display:inline/inline-block;有span img input button等
盒模型宽度计算

- offsetWidth=(内容宽度+内边距+边框),无外边距
- 因此,答案是122px
- 补充:让offsetWidth=100,要怎么做。加上box-sizing:bordr-box(设成ie盒子,又称怪异盒子,宽度width包含内容宽度+内边距+边框,此时的内容宽度=width-border-padding=78)
- 没有设置box-sizing的情况下是默认内容盒子,bor-sizing:content-box
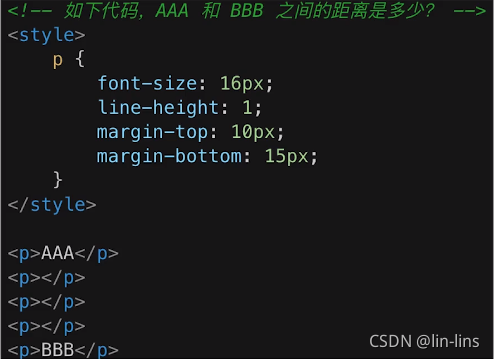
margin 纵向重叠问题

- 相邻的margin-top和margin-bottom会发生重叠
- 空白内容的
<p></p>也会重叠 - 答案是15px
margin 负值问题
margin-top和margin-left负值,元素向上、向左移动
margin-right负值,右侧元素左移,自身不受影响
margin-bottom负值,下方元素上移,自身不受影响
BFC理解与应用
Block format context 块级格式化上下文
一块独立渲染区域,内部元素的渲染不会影响边界以外的元素
形成BFC的常见条件
- float不是none
- position 是absolute或fixed
- overflow不是visible
- display是flex inline-block等
float布局-圣杯布局和双飞翼布局
圣杯布局和双飞翼目的:
- 两侧固定,中间自适应
- 中间先加载(内容最重要)
- 一般用于pc网页
圣杯布局和双飞翼布局技术总结:
- 使用float布局
- 俩侧用margin负值
- 防止中间被覆盖,圣杯用padding留白,双飞翼用margin留白
flex布局
可以查看阮一峰老师flex布局教程:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
- 常用语法回顾
父容器
- flex-direction 对齐方向 横向纵向
- justify-content 主轴对齐方式
- align-items 交叉轴对齐方式
- flex-wrap 是否换行
子容器
- align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
- felx画三个点的色子
.box{
display:flex;/*flex布局*/justify-content:space-between;/*俩端对齐*/
}
.item{
/*背景色、大小、边框等*/
}
.item:nth-child(2){
align-self:center;/*第二项居中对齐*/
}
.item:nth-child(3){
align-self:flex-end;/*第三项尾对齐*/
}
css定位 absolute和relative定位
absolute和relative分别依据什么定位
- relative依据自身定位
- absolute依据最近一层的定位元素定位(relative fixed absolute)没有的话,其会以body为父级。
居中对齐方式有哪些实现方式
- 水平居中
inline元素:text-align:center
block元素:margin:auto
absolute元素:left:50%+margin-left 负值 或者transform: translate(-50%, 0);
- 垂直居中
inline元素:line-height的值等于height值
absolute元素:top:50%+margin-top负值或者transform: translate(0,-50%);
absolute元素:top,left,bottom,right=0+margin:auto(transform有浏览器兼容问题,margin-top负值要知道元素尺寸,既考虑浏览器兼容,又不知道尺寸,可以使用这种方法)
还有flex布局实现居中
line-height如何继承
- 写具体数值,如30px,则继承该值
- 写比例,如2/1.5,则继承该值
- 写百分比,则是父级节点的百分比和父级size计算完成,继承一个固定值
rem是什么
- px,绝对长度单位
- em,相对长度单位,相对于父元素
- rem,相对长度单位,相对于根元素,响应式布局
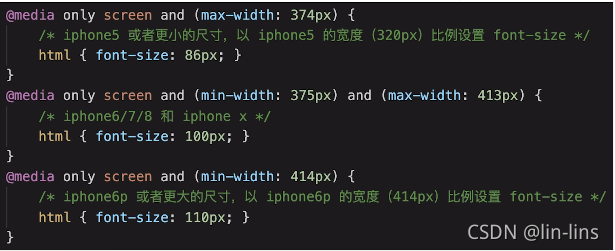
响应式常见方案
- 媒体查询 media-query(css3新定义,查询不同屏幕的宽度),根据不同屏幕宽度设置根元素 font-size
- 然后页面使用rem,基于根元素的相对单位

css-响应式-vw/vh
- rem的弊端
使用媒体查询弊端:会有“阶梯”性变化
通过js计算来实现rem的响应式弊端:需要 js 计算,而且 js 计算和 DOM渲染还是互斥的。如果网速稍微慢一点(加载 js 慢)或者浏览器稍微卡顿一点(执行 js 速度慢),那页面可能会出现卡顿或者大小的变化。而用 css ,那就没有 js 计算的过程,来了什么样,渲染出来就是什么样。
- 网页视口尺寸
window.screen.height //屏幕高度 667 手机屏幕高度
window.innerHeight //网页视口高度 553
document.body.clientHeight //body高度 页面内容高度
宽width同理
- vw/vh
vh网页视口高度window.innerHeight的1/100
vw网页视口宽度window.innerWdth的1/100
vmax取最大值;vmin取俩者最小值