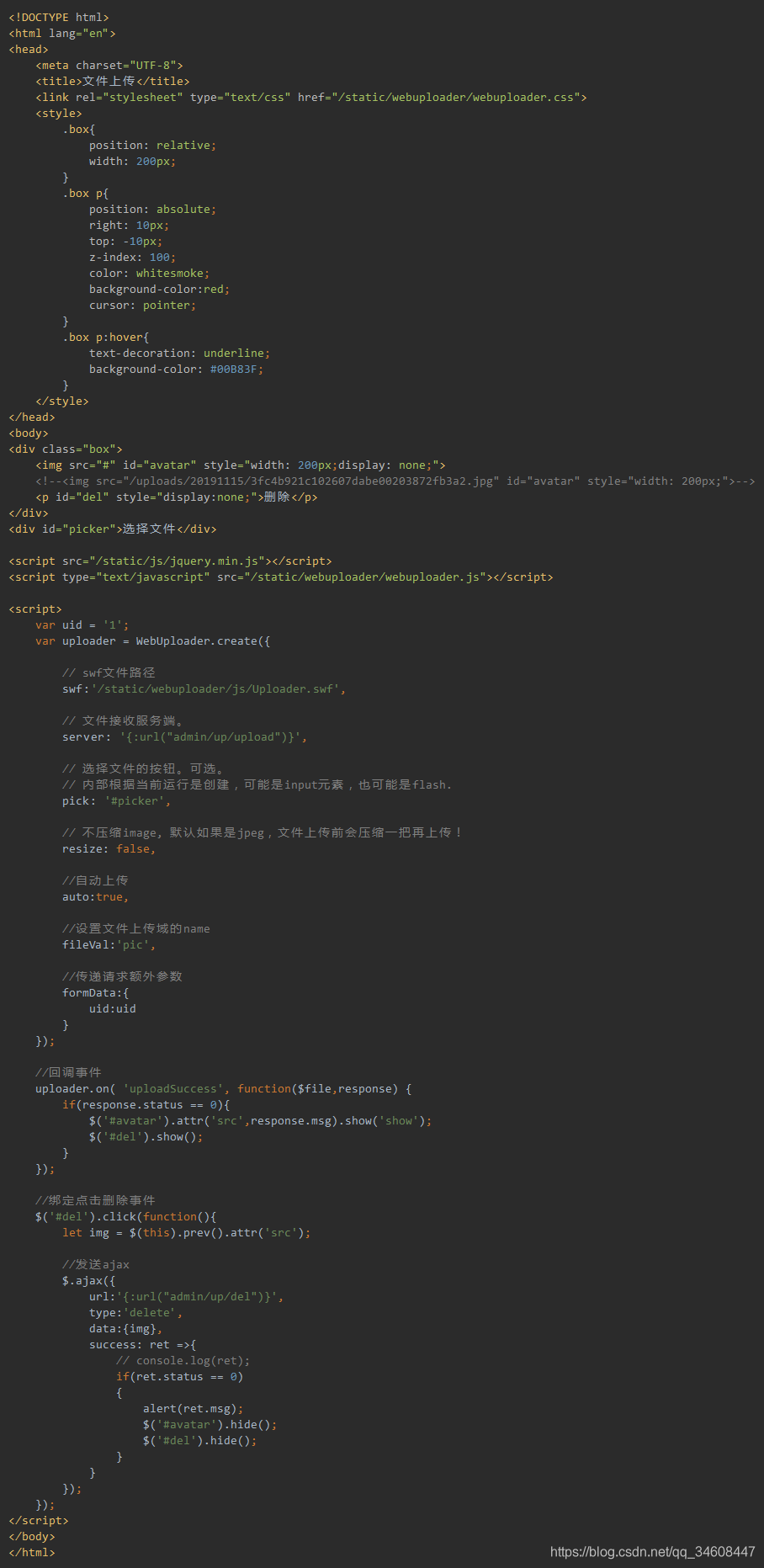
视图文件

服务器端处理:路径一定要正确

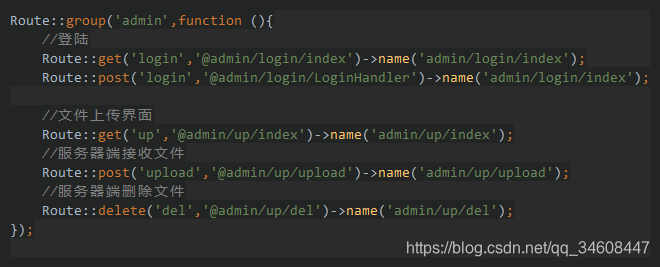
路由文件

贴代码了
路由
<?php
// +----------------------------------------------------------------------
// | ThinkPHP [ WE CAN DO IT JUST THINK ]
// +----------------------------------------------------------------------
// | Copyright (c) 2006~2018 http://thinkphp.cn All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )
// +----------------------------------------------------------------------
// | Author: liu21st <liu21st@gmail.com>
// +----------------------------------------------------------------------use think\facade\Route;Route::group('admin',function (){//登陆Route::get('login','@admin/login/index')->name('admin/login/index');Route::post('login','@admin/login/LoginHandler')->name('admin/login/index');//文件上传界面Route::get('up','@admin/up/index')->name('admin/up/index');//服务器端接收文件Route::post('upload','@admin/up/upload')->name('admin/up/upload');//服务器端删除文件Route::delete('del','@admin/up/del')->name('admin/up/del');
});
控制器
<?phpnamespace app\admin\controller;use think\Controller;
use think\Request;class Up extends Controller
{//上传界面public function index(){return view('admin@up/index');}//接收文件public function upload(Request $request){$file = $request->file('pic');// 移动到框架应用根目录/uploads/ 目录下$info = $file->move('./uploads');if($info){$savename = '/uploads/'.str_replace('\\','/',$info->getSaveName());return json(['status'=>0,'msg'=>$savename]);}else{return json(['status'=>1,'msg'=>$file->getError()]);}}//删除文件public function del(Request $request){$img = dirname(dirname(dirname(__DIR__))).'/public'.$request->delete('img');//echo $img;//echo $request->env()['ROOT_PATH'];$data = ['status'=>1,'msg'=>'删除失败'];if(unlink($img)){$data = ['status'=>0,'msg'=>'删除成功'];}return json($data);}
}
视图文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文件上传</title><link rel="stylesheet" type="text/css" href="/static/webuploader/webuploader.css"><style>.box{position: relative;width: 200px;}.box p{position: absolute;right: 10px;top: -10px;z-index: 100;color: whitesmoke;background-color:red;cursor: pointer;}.box p:hover{text-decoration: underline;background-color: #00B83F;}</style>
</head>
<body>
<div class="box"><img src="#" id="avatar" style="width: 200px;display: none;"><!--<img src="/uploads/20191115/3fc4b921c102607dabe00203872fb3a2.jpg" id="avatar" style="width: 200px;">--><p id="del" style="display:none;">删除</p>
</div>
<div id="picker">选择文件</div><script src="/static/js/jquery.min.js"></script>
<script type="text/javascript" src="/static/webuploader/webuploader.js"></script><script>var uid = '1';var uploader = WebUploader.create({// swf文件路径swf:'/static/webuploader/js/Uploader.swf',// 文件接收服务端。server: '{:url("admin/up/upload")}',// 选择文件的按钮。可选。// 内部根据当前运行是创建,可能是input元素,也可能是flash.pick: '#picker',// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!resize: false,//自动上传auto:true,//设置文件上传域的namefileVal:'pic',//传递请求额外参数formData:{uid:uid}});//回调事件uploader.on( 'uploadSuccess', function($file,response) {if(response.status == 0){$('#avatar').attr('src',response.msg).show('show');$('#del').show();}});//绑定点击删除事件$('#del').click(function(){let img = $(this).prev().attr('src');//发送ajax$.ajax({url:'{:url("admin/up/del")}',type:'delete',data:{img},success: ret =>{// console.log(ret);if(ret.status == 0){alert(ret.msg);$('#avatar').hide();$('#del').hide();}}});});
</script>
</body>
</html>