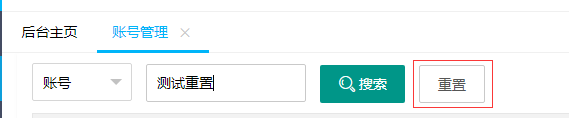
如下所示: 点击重置时,输入框被重置为空,而账号 select元素并没有被重置。

// 重置事件$("#reset").click(function () {$("#searchContent").val("");$("#selectKey").val("");form.render();})
调用一下 form.render();即可
为什么表单不显示?
当你使用表单时,Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)
layui.use('form', function(){var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功//……//但是,如果你的HTML是动态生成的,自动渲染就会失效//因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init();form.render();
});