虚拟DOM(Virtual DOM)
- 虚拟DOM是以Javascript的形式存在来描述DOM,创建虚拟DOM的目的就是将虚拟DOM更好的渲染到页面UI中,它与真实的DOM是一一对应的
- 不可以直接更新HTML
- 元素更新,更新JSX
- 操作DOM方便,消耗少的内存,更新快
真实DOM(Real DOM)
- 真实的DOM类似于一个文档对象模型,页面上渲染出来的节点都是真实的DOM
- 可以直接更新HTML
- 元素更新,创建新的DOM
- 操作DOM比较麻烦,消耗很大的内存
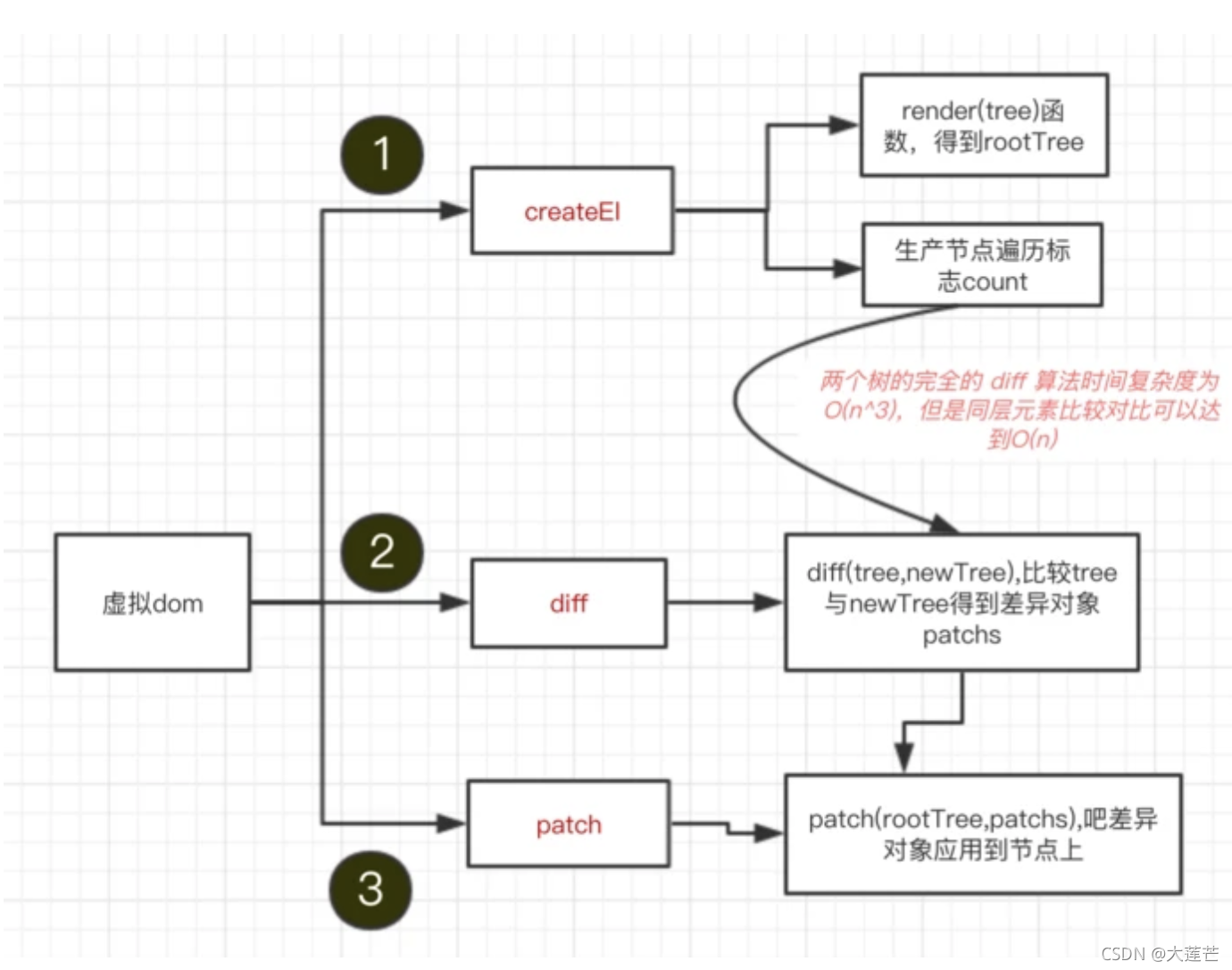
虚拟dom原理流程
- 用JavaScript模拟DOM树,并渲染这个DOM树
- 比较新老DOM树,得到比较的差异对象
- 把差异对象应用到渲染的DOM树