前提:
后端:jeecg-boot,serve端口8081
前端:ant-design-pro,build构建出的dist文件用nginx部署,port8080
问题描述:
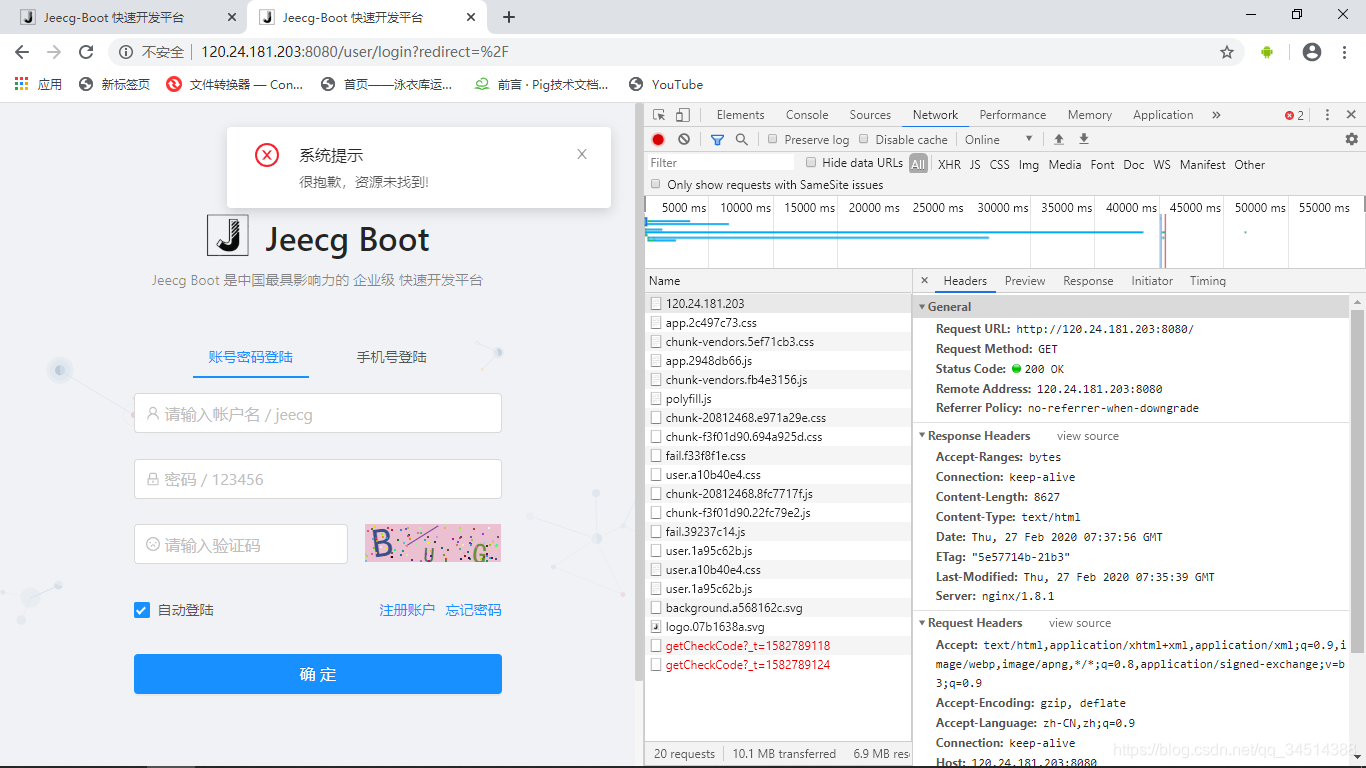
后端打jar包发布到阿里服务器,后端启动正常,接口能正常访问,本地前端能正常访问服务器后台,但是将前端build构建,通过nginx部署,访问发现,前端无法连接后台。
原因:
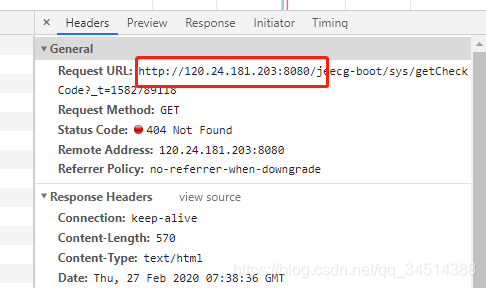
F12发现,前端请求的URL端口始终是8080,但是后台的serve端口明明是8081,于是,肯定是前端请求地址错误问题导致的。


但是我除了nginx部署的时候用了一个8080端口,其他地方都和8080无关。
肯定和nginx无关,人家只是帮你部署的,于是又是好一番排查。
1.为什么本地前端可以正常访问。
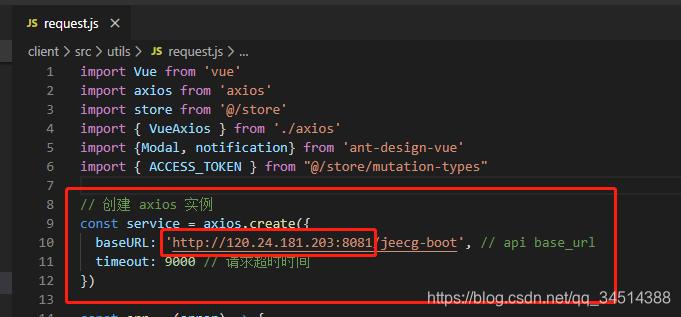
因为,本地是通过npm run serve,而npm走的是devServer里边的配置。而发布的前端,有一个request.js,通过里面的地址去访问api。
2.修改方案。request.js文件修改如下:

扩展:
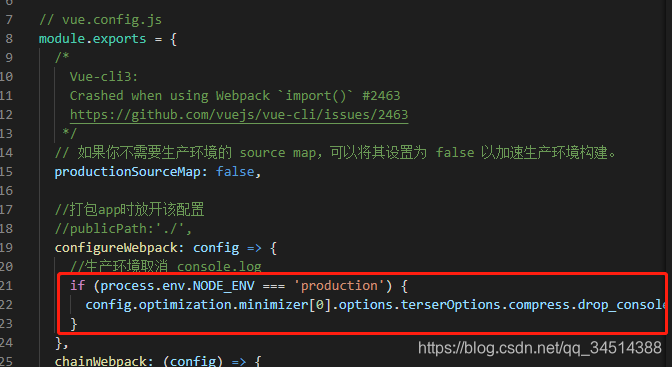
仔细一看ant-design-pro的代码,其实在前台也有这种类似的判断,判断是开发环境还是生产环境。这里我爸baseURL直接写成了ip的方法把这种判断切换省略了。