业务需求:
1、query接收上层页面参数
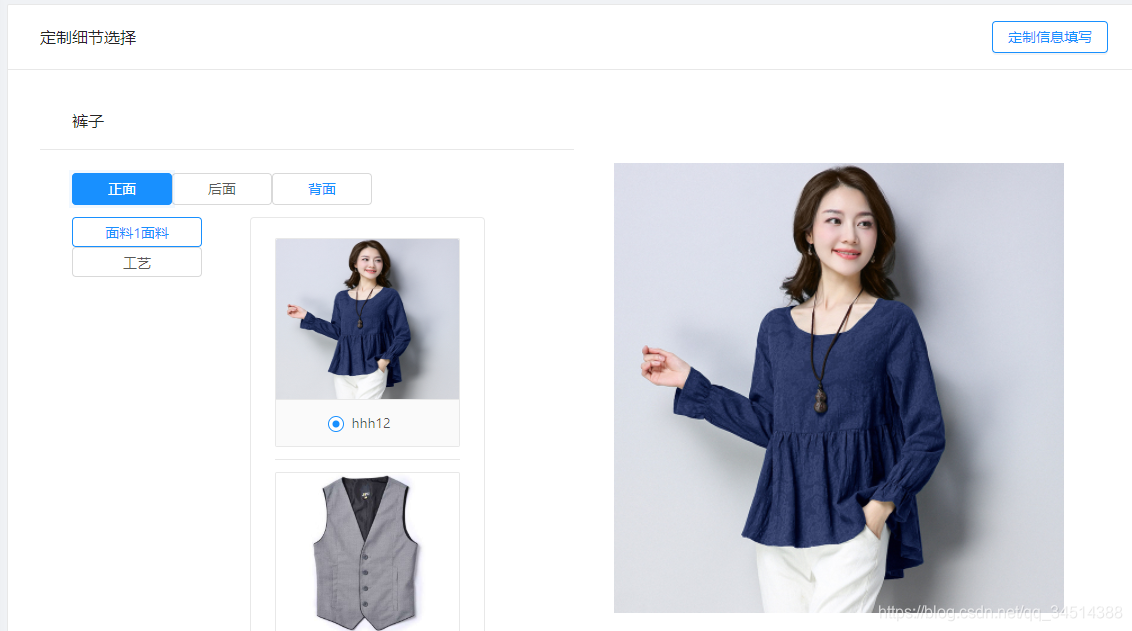
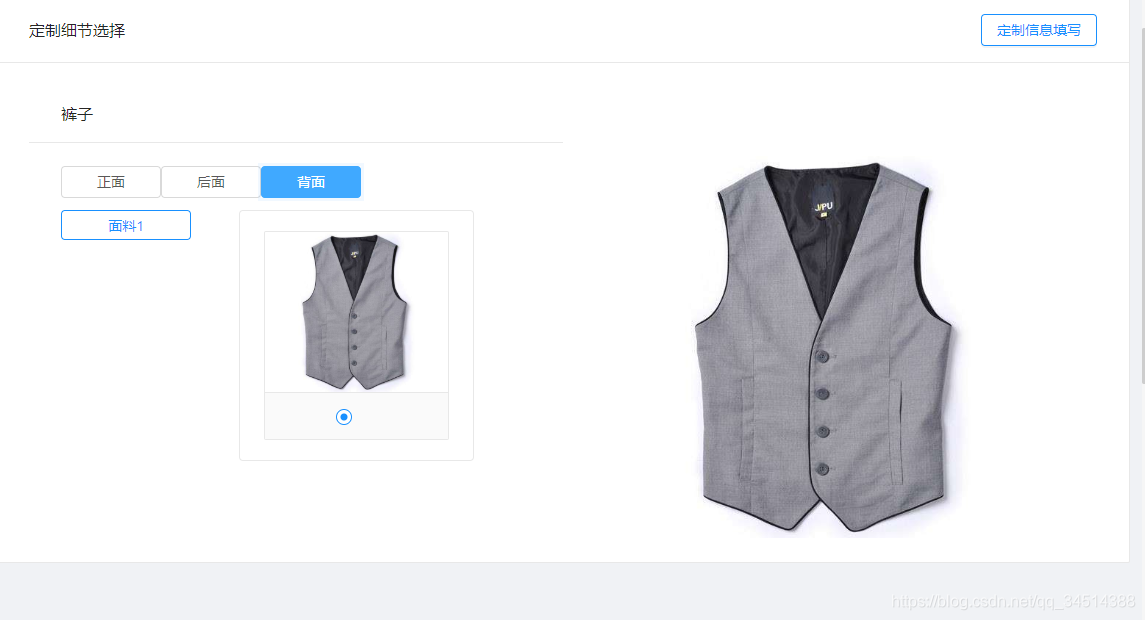
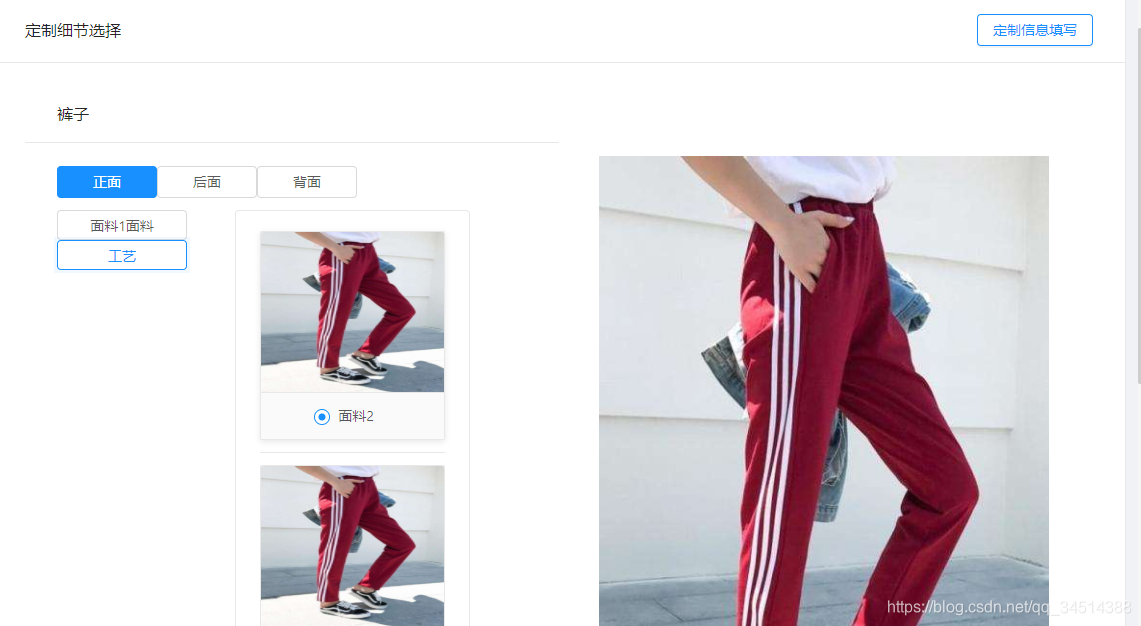
2、四级联动
效果:



代码:(整个vue页面全部代码,只是完成业务功能。js没做优化,冗余较多。)
<template><div><a-card title="定制细节选择" ><a-button type="primary" slot="extra" ghost @click="orderDetail">定制信息填写</a-button><div class=""><!-- 左边 --><a-col :span="12" class="class"><a-card :title="detailtype" :bordered="false" v-model="detailtype"><!-- radio单选 --><div><a-radio-group buttonStyle="solid" @change="chooseAspect" v-model="aspectValue" v-for="(cusaspectType,index) in cusaspectTypelist" :key="index" ><a-radio-button :value="cusaspectType" style="width:100px;text-align: center">{
{cusaspectType}}</a-radio-button></a-radio-group></div><!-- 定制项选择 --><a-col :span="6" style="margin-top:12px" ><a-radio-group @change="chooseItem" v-model="itemsValue" v-for="(cusitemsType,index) in cusitemsTypelist" :key="index"><a-radio-button :style="radioStyle" :value="cusitemsType.cusitemname"> {
{cusitemsType.cusitemname}}</a-radio-button ></a-radio-group></a-col><a-col :span="12" class="scroll"><divclass="demo-infinite-container":infinite-scroll-disabled="busy":infinite-scroll-distance="10"><a-list itemLayout="horizontal" :dataSource="optionImagelist"><a-list-item slot="renderItem" slot-scope="item"><a-card hoverable ><imgstyle="height:160px"alt="example":src="item.picpath"slot="cover"/><template class="ant-card-actions" slot="actions"><a-radio-group @change="chooseOption" v-model="optionValue"><a-radio :value="item.optionvalue" >{
{item.optionvalue}}</a-radio></a-radio-group></template></a-card></a-list-item><div v-if="loading && !busy" class="demo-loading-container"><a-spin /></div></a-list></div></a-col></a-card></a-col><!-- 右边 --><!-- src="@/assets/image/manshangyi.jpg" --><a-col :span="12" class="" ><img class="showmodel":src="imgRight"/></a-col></div></a-card></div></template><script>import { JeecgListMixin } from '@/mixins/JeecgListMixin'import reqwest from 'reqwest';import infiniteScroll from 'vue-infinite-scroll';import { getAction } from '@/api/manage'// import { VirtualScroller } from 'vue-virtual-scroller';export default {// mixins:[JeecgListMixin],name: '',directives: { infiniteScroll },components: {// 'virtual-scroller': VirtualScroller,},data() {return {radioStyle: {display: 'block',width:'130px',height: '30px',lineHeight: '30px',textAlign:'center',},aspectValue: '',//定制面值itemsValue:'',//定制项值optionValue:'',//图片选项值imgRight:'',//model图片chooseDetail:[],//接收页面传参detailtype:'',//页面titlecusaspectType:'',cusaspectTypelist:[],//定制面数组cusitemsType:'',cusitemsTypelist:[],//定制项数组optionImagelist:[],//图片滚动条params: {//页面传参,参数内容id: '',//品种idforgander: 1, //品类性别默认男装sexName:'',//性别ptname:'',//品类名称pcode:'',//品种详情名称num:'',//品种数量aspectvalue:'',//定制面选择itemsvaluem:'',//定制项选择optionvalue:'',//图片选择},url: {aspectlist: "/wenzhou.CT/ctCusaspect/list",itemslist:"/wenzhou.CT/ctCusitems/list",optionlist:"/wenzhou.CT/ctCusitemoptions/list"},}},created(){this.getinfo(),this.getQuery()},methods: {chooseAspect(e) {//定制面选择this.detailtype = this.$route.query.pcodeconsole.log('radio checked', e.target.value);this.aspectValue= e.target.value;getAction(this.url.itemslist, { aspectname: this.aspectValue }).then((res) => {if (res.success){this.cusitemsTypelist = res.result.records.map(obj => {return obj})this.itemsValue = this.cusitemsTypelist[0].cusitemname this.itemsId = this.cusitemsTypelist[0].id this.getItemImage(this.url.optionlist,this.itemsId)}else{alert("获取数据失败")}})},chooseItem(e){//定制项选择this.detailtype = this.$route.query.pcodeconsole.log('chooseItem', e.target.value);this.itemsValue = e.target.value//根据itemsValue获取当前idgetAction(this.url.itemslist, { cusitemname: this.itemsValue }).then((res) => {if (res.success){this.itemsIdlist = res.result.records.map(obj => {return obj.id})this.itemsId = this.itemsIdlist[0]//根据id获取图片this.getItemImage(this.url.optionlist,this.itemsId)}else{alert("获取数据失败")}})},getItemImage(url,itemsId){getAction(url, { itemid: itemsId}).then((res) => {if (res.success){this.optionImagelist = res.result.records.map(obj => {return obj})console.log(this.optionImagelist)this.optionValue = this.optionImagelist[0].optionvaluethis.imgRight = this.optionImagelist[0].picpath}else{alert("获取数据失败")}})},chooseOption(e){this.detailtype = this.$route.query.pcodeconsole.log('chooseOption', e.target.value);this.optionValue = e.target.valuethis.getModelImage(this.url.optionlist,this.optionValue)},getModelImage(url,optionValue){getAction(url, { optionvalue: optionValue}).then((res) => {if (res.success){this.modelImage = res.result.records.map(obj => {return obj.picpath})this.imgRight = this.modelImage[0]}else{alert("获取数据失败")}})},getQuery(){//接收页面传递过来的参数// this.chooseDetail =this.$route.query.ptPNameNumInfo,this.params.sexName = this.$route.query.sexName;this.params.forgander = this.$route.query.forgander;this.params.id = this.$route.query.id;this.params.ptname = this.$route.query.ptname;this.params.pcode = this.$route.query.pcode;this.params.num = this.$route.query.num;this.detailtype = this.$route.query.pcode;// localStorage.setItem("chooseDetail",this.$route.query.ptPNameNumInfo); },getinfo(){//1、根据参数获取定制面信息// var params = this.params;//查询条件getAction(this.url.aspectlist).then((res) => {if (res.success){this.cusaspectTypelist = res.result.records.map((obj,key) => {return obj.aspectname})this.aspectValue = this.cusaspectTypelist[0] //2、根据定制面获取定制项getAction(this.url.itemslist, { aspectname: this.aspectValue }).then((res) => {if (res.success){this.cusitemsTypelist = res.result.records.map(obj => {return obj})// alert(JSON.stringify(this.cusitemsTypelist))this.itemsValue = this.cusitemsTypelist[0].cusitemname this.itemsId = this.cusitemsTypelist[0].id//3、根据定制面和定制项获取图片this.getItemImage(this.url.optionlist,this.itemsId)}else{alert("获取数据失败")}})}else{alert("获取数据失败")}})},orderDetail:function() {this.params.aspectvalue = this.aspectValuethis.params.itemsvaluem = this.itemsValuethis.params.optionvalue = this.optionValuealert(JSON.stringify(this.params))//上一个页面,采用的是传单参数,所以传过来的都是字符串。下一个页面传数组,得用JSON.parse解析this.$router.push({path: '/Bshopbusniess/customOrder/CustomOrder',query: {params:this.params }})},}}
</script><style scoped>.scroll{margin-top:12px;margin-left:60px;}.showmodel{margin-left:40px;margin-top:70px;width:450px;}.demo-infinite-container {border: 1px solid #e8e8e8;border-radius: 4px;overflow: auto;padding: 8px 24px;/* height: 700px; */}.demo-loading-container {position: absolute;bottom: 40px;width: 100%;text-align: center;}
</style>