根据 官方文档 继续学习。
根据前文,已完成了 webpack 的初步构建,本章是将css、图片、字体、数据等资源结合到 wenpack 的一种尝试,会遇到什么 bug 呢?让我们拭目以待吧?
前言
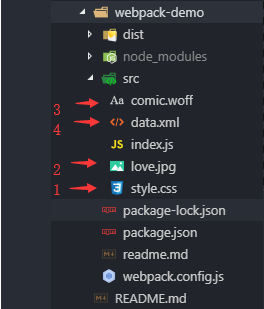
本文需要手动本地添加的文件如下

一、加载CSS
为了从 JavaScript 模块中 import 一个 CSS 文件,你需要在 module 配置中 安装并添加 style-loader 和 css-loader:
cnpm install --save-dev style-loader css-loader
在 webpack.config.js 中配置
const path = require('path');module.exports = {
entry: './src/index.js',output: {
filename: 'bundle.js',path: path.resolve(__dirname, 'dist')},
+ module: {
//配置所有第三方 loader 模块
+ rules: [ //第三方模块的匹配规则
+ {
test: /\.css$/, use: ['style-loader','css-loader'] }
+ ]
+ }};
这样,当我们在本地编写完 css 样式,运行该模块,就会自动将其插入到 html 文件的 中。
使用如下
1.在项目中新添加一个 style.css 文件
src/style.css
.hello {
color: red;
}
2.将该文件导入 index.js 中:
import _ from 'lodash';
+ import './style.css';function component() {
var element = document.createElement('div');// lodash 是由当前 script 脚本 import 导入进来的element.innerHTML = _.join(['Hello', 'webpack'], ' ');
+ element.classList.add('hello');return element;}document.body.appendChild(component());
}
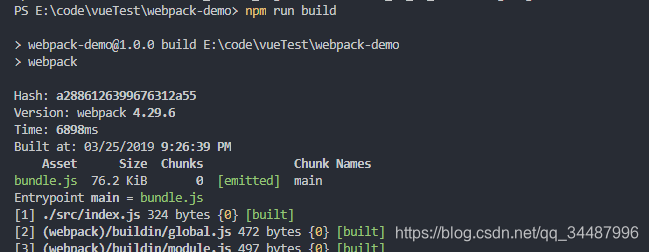
3.运行构建命令 npm run build

完美

二、加载图片
使用 file-loader 即可将图片混合到 CSS 中
cnpm install --save-dev file-loader
同样是在 webpack.config.js 中配置
...module: {
//配置所有第三方 loader 模块rules: [ //第三方模块的匹配规则{
test: /\.css$/, use: ['style-loader','css-loader'] },
+ {
test: /\.(png|svg|jpg|gif)$/,use: ['file-loader'] } ]}
...
本地添加一张图片并导入 index.js
import _ from 'lodash';import './style.css';
+ import Icon from './icon.png';function component() {
var element = document.createElement('div');// Lodash,现在由此脚本导入element.innerHTML = _.join(['Hello', 'webpack'], ' ');element.classList.add('hello');+ // 将图像添加到我们现有的 div。
+ var myIcon = new Image();
+ myIcon.src = Icon;
+ element.appendChild(myIcon);return element;}document.body.appendChild(component());
运行构建命令 npm run build
木的问题
三、加载字体
使用 file-loader 同样可以处理字体文件,在 webpack.config.js 中配置
...module: {
//配置所有第三方 loader 模块rules: [ //第三方模块的匹配规则{
test: /\.css$/, use: ['style-loader','css-loader'] },{
test: /\.(png|svg|jpg|gif)$/,use: ['file-loader'] },
+ {
test: /\.(woff|woff2|eot|ttf|otf)$/,use:['file-loader'] }]}
...
在本地添加字体文件,可以直接在自己的电脑字体库里面找(一般都是存放在 C:\Windows\Fonts 该目录下),这里推荐一个字体转换网站 convert ttf to woff
将字体文件导入 style.css
+ @font-face {
+ font-family: 'MyFont';
+ src: url('./comic.woff') format('woff');
+ font-weight: 600;
+ font-style: normal;
+ }.hello {
color: red;
+ font-family: 'MyFont';background: url('./icon.png');}
运行构建命令 npm run build
一切顺利
四、加载数据
webpack 直接支持 nodejs 和 json ,直接导入即可正常解析运行,而要导入CSV、TSV 和 XML,则需要使用 csv-loader 和 xml-loader 来处理这三类文件
cnpm install --save-dev csv-loader xml-loader
在 webpack.config.js 中添加配置
...module: {
//配置所有第三方 loader 模块rules: [ //第三方模块的匹配规则{
test: /\.css$/, use: ['style-loader','css-loader'] },{
test: /\.(png|svg|jpg|gif)$/,use: ['file-loader'] },
+ {
test: /\.(woff|woff2|eot|ttf|otf)$/,use:['file-loader'] },
+ {
test: /\.(csv|tsv)$/,use: ['csv-loader'] },
+ {
test: /\.xml$/,use: ['xml-loader'] }]}
...
本地手动添加 data.xml 文件
src/data.xml
<note><to>Mary</to><from>John</from><heading>Reminder</heading><body>Call Cindy on Tuesday</body>
</note>
导入 index.js 即可解析
import _ from 'lodash';import './style.css';import Icon from './icon.png';
+ import Data from './data.xml';function component() {
var element = document.createElement('div');// Lodash, now imported by this scriptelement.innerHTML = _.join(['Hello', 'webpack'], ' ');element.classList.add('hello');// Add the image to our existing div.var myIcon = new Image();myIcon.src = Icon;element.appendChild(myIcon);+ console.log(Data);return element;}document.body.appendChild(component());
当你打开 index.html 并查看开发者工具中的控制台,你应该能够看到你导入的数据被打印在了上面!
结语
以上,就是本次章节的全部内容,作为 wenpack 最出色的功能之一,除了 JavaScript,还可以通过 loader 引入任何其他类型的文件,包括 css 、图片、字体、数据等等。
因为是跟着官方文档一步步实践,只要细心,bug 自然就没有啦,也就是说本次学习过程十分舒心愉悦?