说明:因为最近在整理项目的一些资料,顺便记录一下之前工作中遇到的一些其他问题,不喜勿喷。
背景:自从项目从uiwebview更换成wkwebview后,iOS端原本在uiwebview上运行的好好的项目,在wkwebview上频繁出现bug,当时都差点吐了,开玩笑的,虽然难搞,但是还是得继续搬砖。
问题1:cordova ios工程换成wkwebview后,iframe引入的页面在真机上无法加载,显示空白页面?同样的设置,在uiwebview上确是好好的?
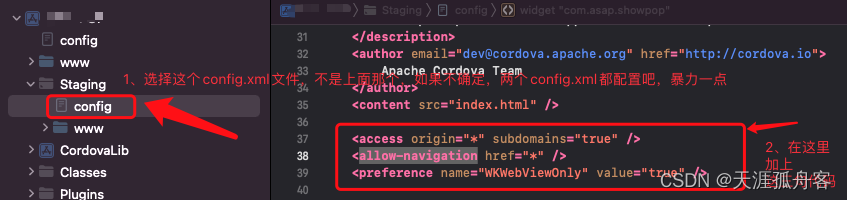
解决办法1:打开工程,在staging目录下的config.xml文件,加上如下图所示的三句代码便可解决。
这三句代码的意思如下:
//定义app可交互的域,“*”代表全部
<access origin="*" subdomains="true" />
//控制app中webview可以跳转的URL(默认是能打开所有的url)
<allow-navigation href="*" />
//这句代码只在wkwebview中才生效
<preference name="WKWebViewOnly" value="true" />
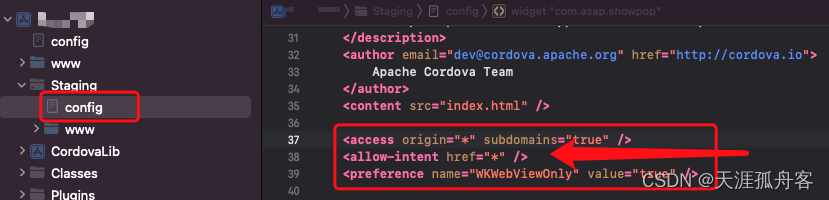
解决办法2:打开工程,同样在staging目录下的config.xml文件,加上如下图所示的三句代码。

这三句代码的意思如下:
//定义app可交互的域,“*”代表全部
<access origin="*" subdomains="true" />
//控制App可让系统打开的网址,“*”是表示所有url都能让系统打开(默认是不能打开任何网址的,特别注意,所以需要配置)
<allow-intent href="*" />
//这句只在wkwebview中才生效
<preference name="WKWebViewOnly" value="true" />
当你把这个设置完毕后,以为可以了吗?答案是NO。当你进入工程,你就会发现iframe引入的网页,打开还是空白,这时你就需要按照以下进行设置。
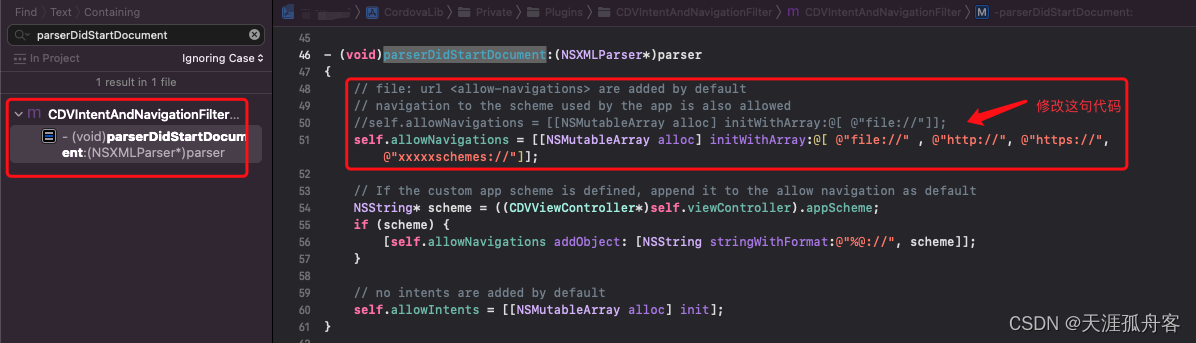
打开工程--》找到CDVIntentAndNavigationFilter.m --》定位到parserDidStartDocument方法 --》修改代码。
将这句代码:
self.allowNavigations = [[NSMutableArray alloc] initWithArray:@[ @"file://"]];
改为如下这句代码:
self.allowNavigations = [[NSMutableArray alloc] initWithArray:@[ @"file://" , @"http://", @"https://", @"xxxschemes://"]];

文件里面那句代码原本意思只能打开本地file://这类scheme文件,阻止打开其他scheme的文件;修改之后就能打开你引入的http://,https等schemes类型文件。反正就是只有这里被允许的scheme才能被加载,修改代码中的xxxschemes://代表你工程用到的其他scheme,根据自己的工程情况填写。
以上就是解决wkwebview iframe引入网页文件打开是空白的情况,希望能对你有所帮助。我个人推荐第二种,因为在工程中allow-navigation比allow-intent优先级高,只有当allow-navigation没有被设置的情况下,allow-intent才会执行,这样就会出现一个问题,也是我工程中出现的一个问题,就是当你设置了allow-navigation后,你想在网页标签<href>中调用系统拨打电话或者跳转邮件等操作时,就会被阻止,因为allow-navigation只允许你使用webview跳转,而阻止你使用系统打开链接。
温馨提示:为了你项目的安全以及更加可控,上面提及的设置的域名,以及跳转的URL,请根据你的工程的实际情况进行填写,如果你想偷懒,直接就“*”,虽然能解决问题,但是不推荐你这样做。
问题2:cordova wkwebview iframe引入的网页文件,在跳转页面的时候session,cookie丢失?因为我的项目当时比较急,iframe引入的网页php文件(就是html与php混写的,现在一般都是前后端分离,不会出现这种混写情况,所以我说的这个session ,cookie失效可能对于你的工程不适用,请忽略,项目中使用的是messenger.js来解决iframe跨域传递信息的问题),在uiwebview项目中,页面之间无论怎么跳转那个session 和cookie都不会丢失,单独访问php文件session 和cookie也正常,但是在wkwebview中却丢失了,当时找不到原因,只能猜测调试,很是郁闷。
后面查了一下资料,业界普遍认为WKWebView拥有自己的私有存储,WKWebView发起的请求不会自动带上存储于NSHTTPCookieStorage容器中的Cookie。这个话是参考被人说的,具体的可以看这篇被人写的文章:WKWebView开发中遇到的坑 - 简书。
看了这些技术之后,我自己就一顿乱操作,说实话其实我也不知道行不行,我是先按照上面问题1的方法先解决WKWebView iframe加载页面的问题,然后进行了如下设置:
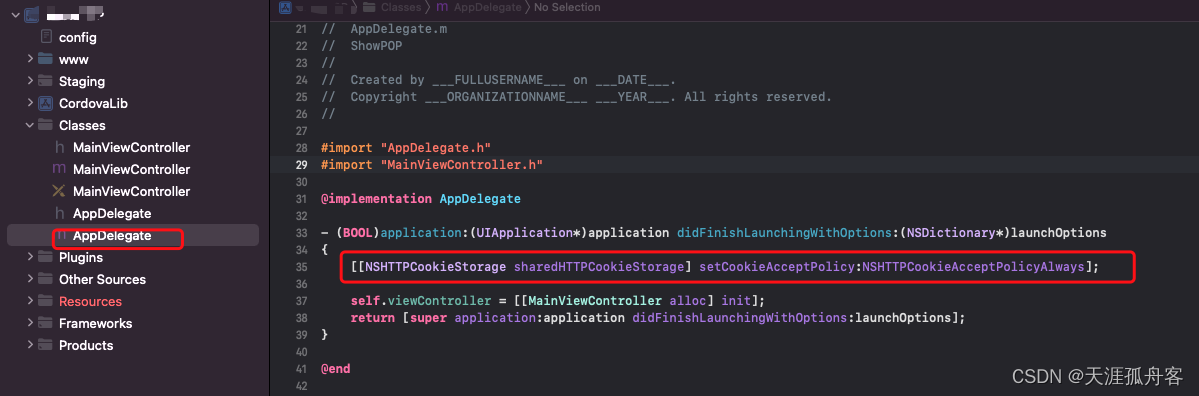
在项目Classes目录下的AppDelegate.m文件中添加如下这句代码:
[[NSHTTPCookieStorage sharedHTTPCookieStorage] setCookieAcceptPolicy:NSHTTPCookieAcceptPolicyAlways];
这句代码是公用Cookie,如下图:

然后再去工程中测试时,居然那个session 和cookie的问题被解决了,一顿狂喜hahaha。
特别说明,以上是我在工作中遇到的遇到问题,每个人的遇到的问题都不一样(尤其是那个cookie,session失效的问题,请大家根据自己的问题请针对解决,但愿我的方法对你的问题有所帮助,如果没有帮助,就请忽略,谢谢!