说明:本文章是为了记录最近我在Cordova ios 中接入facebook,实现facebook的登录和分享出现的问题以及解决方法,以免自己后面忘记了,也希望给出现同样问题的朋友一点帮助。
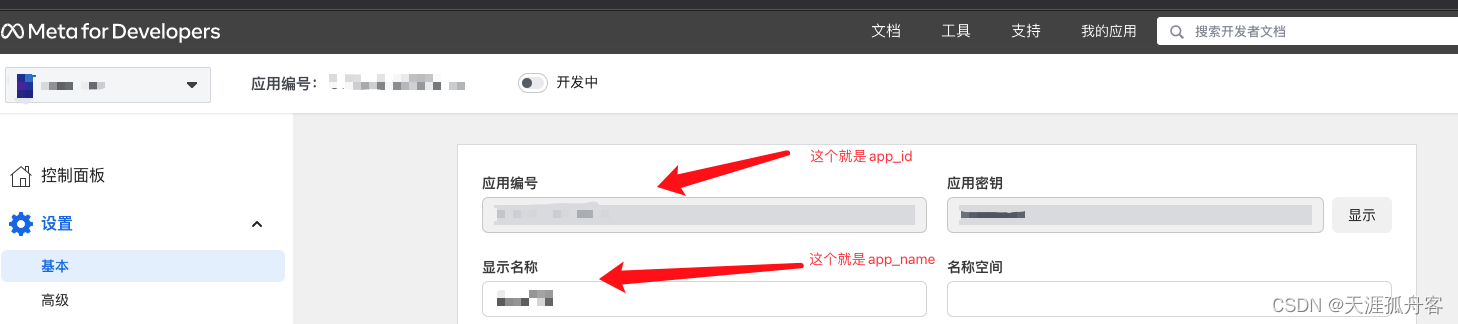
前提条件:你已经注册申请了facebook,并在Facebook开发者平台建立了自己的项目,以及拿到了项目的APP_ID(应用编号)和密钥,申请且了登录和分享的api接口。
一、在Cordova ios 工程中安装Facebook 官方提供的facebook插件(ps:这里安装的时候,可能会出现很多错误,有时间的话,我把安装插件出现的错误以及解决方法写一下)
Cordova Facebook 插件地址:https://github.com/cordova-plugin-facebook-connect/cordova-plugin-facebook-connect
安装方法如下:
cordova plugin add cordova-plugin-facebook-connect --save --variable APP_ID="123456789" --variable APP_NAME="myApplication" 
其中APP_ID是你在Facebook开发者平台项目的那个应用编号,APP_NAME就是你项目的名称,这里一定要对应。其实后面还有其他参数,需不需要根据你的项目需求来,具体安装方法就参考facebook插件网址里。
二、使用登录方法及获取用户ID和名称
(1)在你的项目中添加一个Facebook的登录,按钮设置大小按照Facebook官网规定的整就行,如下图

(2)在Facebook按钮中添加方法,方法如下:
function facebookLogin(){var fbLoginSuccess = function (userData) {console.log("UserInfo: ", userData);//获取用户id//获取用户信息的方法,比如姓名等facebookConnectPlugin.getCurrentProfile(function (data) {console.log("UserInfoname: ", data);//获取用户信息 }, function loginError(error) {console.error(error);});}//登录方法,获取userid以及token,过期时间等信息facebookConnectPlugin.login(["public_profile"], fbLoginSuccess,function (error) {console.error(error)});
}请注意这里使用了两个接口方法,如果只需要获取用户的userid,只使用login方法就可以了,如果要获取用户名称,则两个方法都需要。
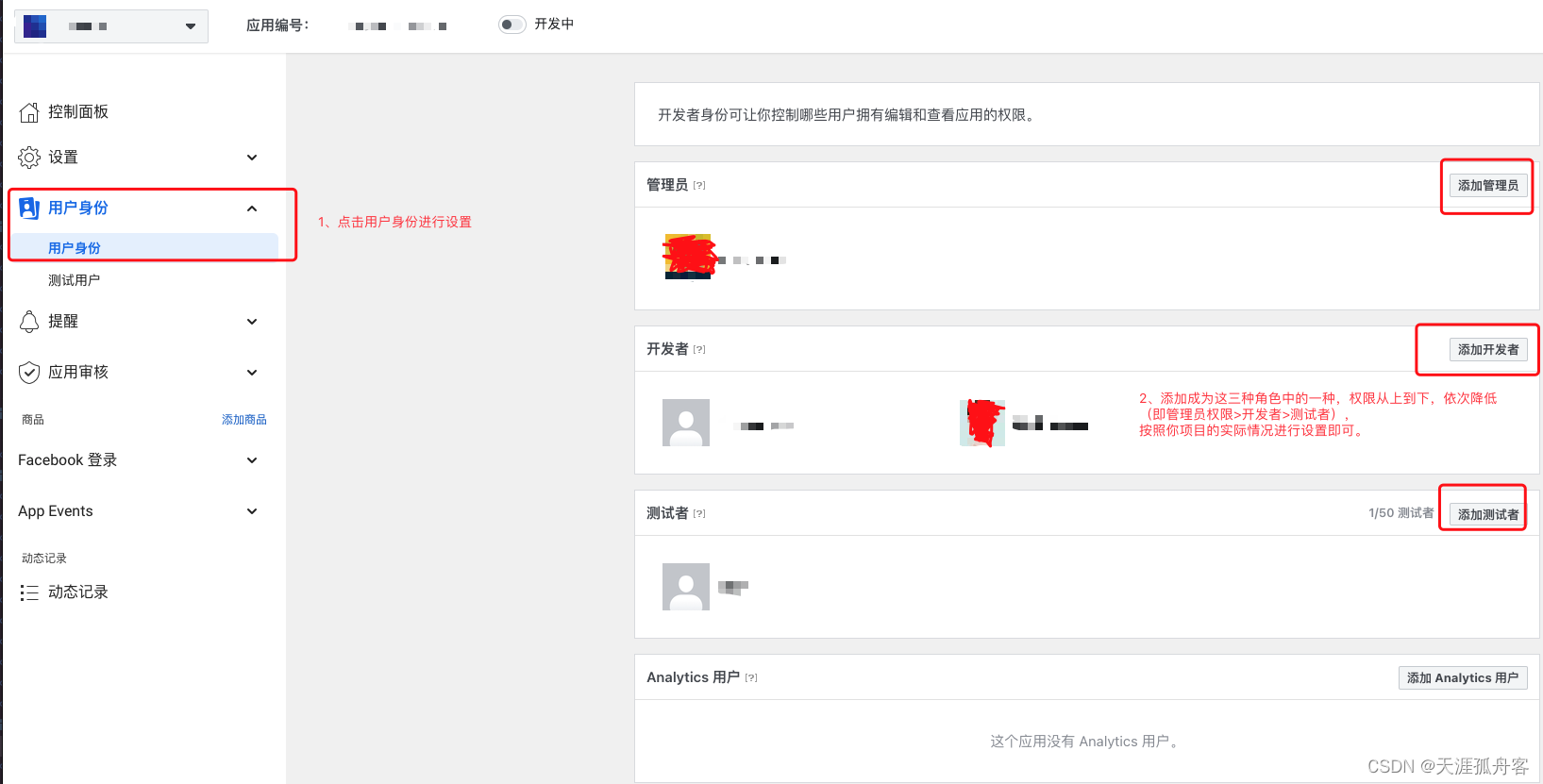
注:如果你的建立的项目处于开发中,测试的时候可能会出现问题,登录不了,直接报错,这时候你就需要在开发者平台检查你是否时项目的管理员、开发者或者测试者中的其中一种角色,如果不是,让你项目的管理员在控制面板-》用户身份把你设置成前面三种角色中的一种,如下图。

三、实现Facebook分享
这个插件里面的提供的方法是只能分享链接或者图片,方法如下。
(1)在你的项目中合适的位置,添加一个facebook分享按钮,如下图:

(2)在按钮上添加如下方法:
/**分享到facebook*/
function facebookShare(){var share_url="https://www.baidu.com";//链接var options = {method: "share",href: share_url,//分享的网址链接hashtag:"#测试facebook分享",//标签share_feedWeb: true// iOS only};console.log(options);//图片// var options = {// method: "share",// photo_image:'' base64// };facebookConnectPlugin.showDialog(options, function success(msg) {console.log("分享成功:", msg);//这里写上你面需要的逻辑代码}, function error(msg) {console.log("分享失败:", msg);})
}以上就是facebook 的分享方法,分享图片必须是base64数据,详情见上面的插件官网,不过这里有几个问题需要注意:
(3)出现的问题
问题1 hashtag无效不显示?hashtag是主题标签,只能添加一个,为了突出显示某一个说明或者关键字,在Facebook中可点击搜索。不过这玩意有点奇葩,有一下几个注意事项
- hashtag必须以#开头,长度不能超过32个字符(反复测试发现的,超过之后就是无效的hashtag,不会显示的)
- hashtag中不能出现特殊字符,如“|”,不能有空格,否则无效无法显示
- hashtag中不能出现标点符号,连字符等,例如、+等,否则无法显示
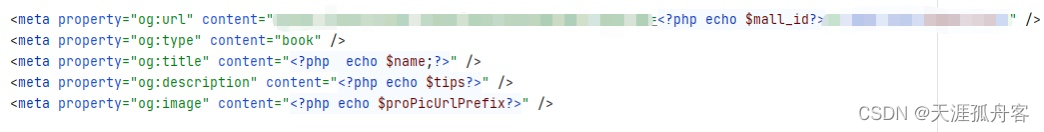
问题2 链接分享的时候是没有标题,描述,图片之类的参数的(随着接口升级弃用了),如果想要自定义分享标题、图片和描述,那么你需要在你分享的网页中添加开放图谱属性,分享时Facebook爬虫会自动抓取,如下图:

如果你分享的链接里面带有参数,想要动态更改开放图谱属性内容,那么在你的页面中最好一进入页面(就是html执行之前)就读取数据赋值给开发图谱属性,如下图:
 否则分享的时候还是不会出现描述,标题等,或者说出现的属性是不正确的(不是你动态更改的那个),这个因为facebook爬虫抓取网页的时候有如下要求
否则分享的时候还是不会出现描述,标题等,或者说出现的属性是不正确的(不是你动态更改的那个),这个因为facebook爬虫抓取网页的时候有如下要求

如果能正确分享,会显示如下分享框

以上就是cordova ios 工程接入facebook登录和分享的一些问题及解决办法,希望可以帮到有同样问题的小伙伴,谢谢大家!