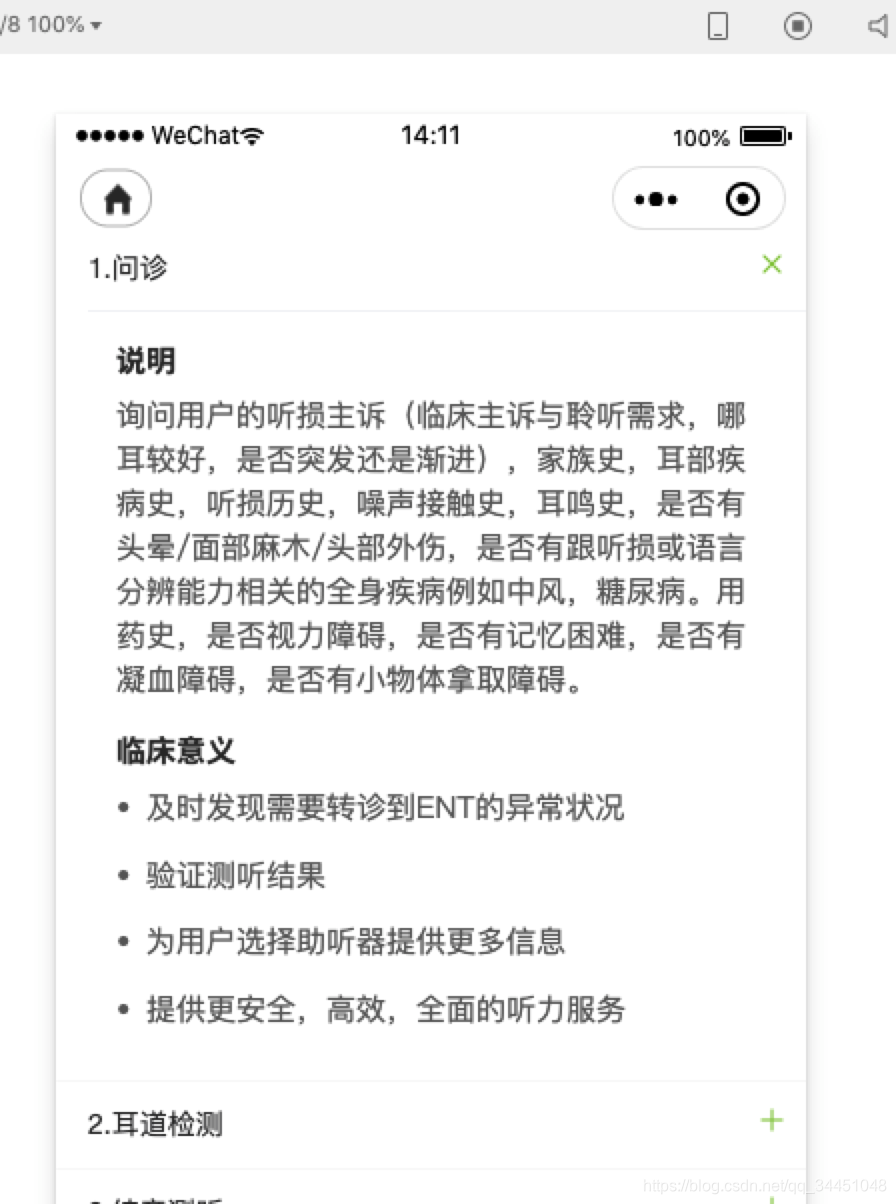
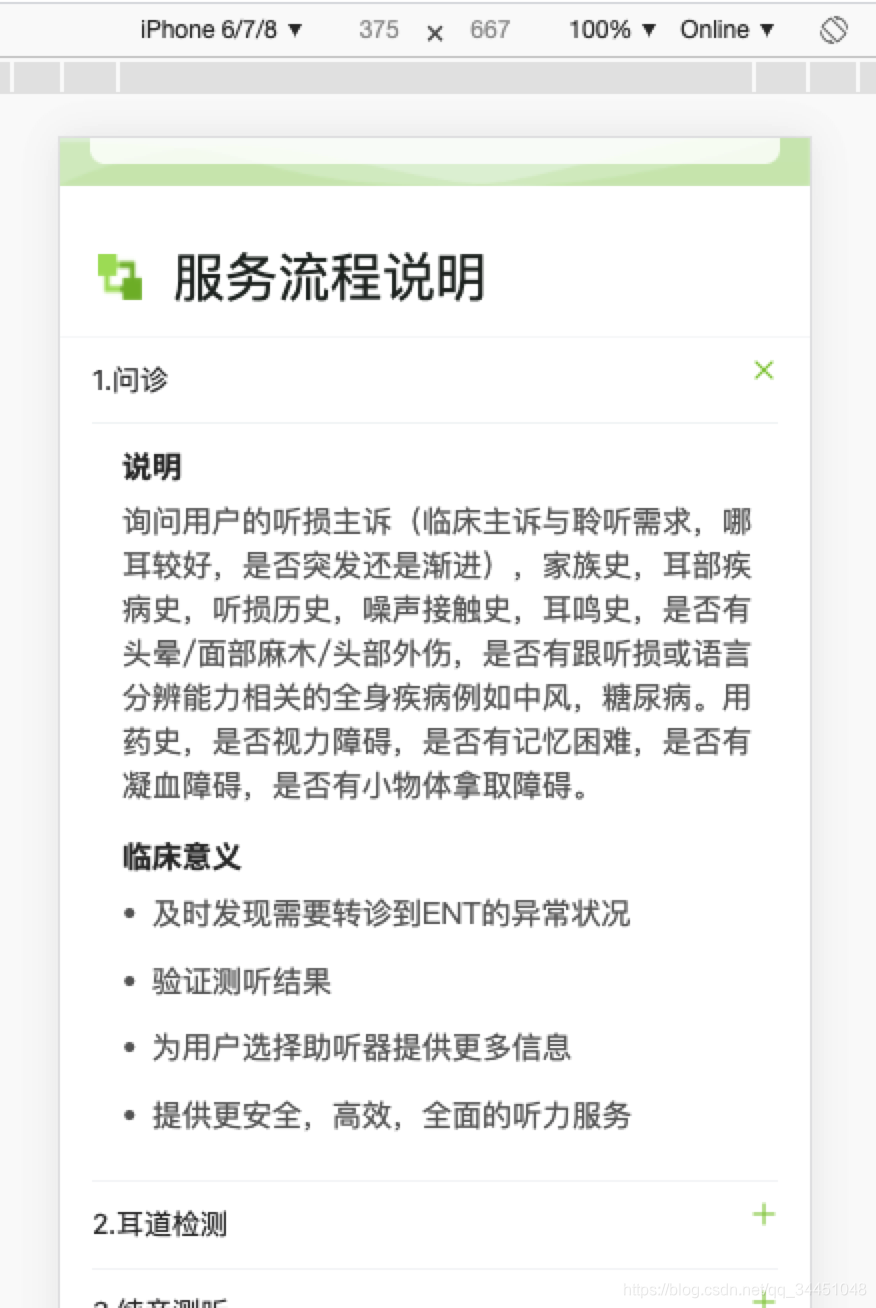
今天接到一个需求,写了H5页面,有这么一个视觉

类似一个抽屉或者是手风琴效果,关闭的时候是+,展开的效果是x,然后我在vant组件中找到了类似的页面
标题之类的都好搞定,但是就是右手边的icon图标不太好弄,找了半天文章都没有,大多数都是标题党,点进去啥都没有,然后最后还是搞定了,记录一下
在官方文档中,给出了一个CollapseItem Slots 一个插槽,可以自定义更改图标,然后在官方的demo中,也找到了类似的一个效果
// 官方文档
<van-collapse v-model="activeNames"><van-collapse-item name="1"><template #title><div>标题1 <van-icon name="question-o" /></div></template>内容</van-collapse-item><van-collapse-item title="标题2" name="2" icon="shop-o">内容</van-collapse-item>
</van-collapse>
export default {
data() {
return {
activeNames: ['1'],};},
};
在template中,给了一个#来绑定需要更改的东西,可以理解成jquery的 id选择器,然后再给了一个<van-icon></van-icon>标签
然后,上代码(H5页面)
// accordion手风琴,这个时候绑定的activeNames就是一个对象,而不是一个数组了
// 如果需要展开多个的,去掉accordion这个就好
<van-collapse v-model="activeNames" accordion><van-collapse-item v-for="(item,index) in serverList" :title="item.title" :name="item.id" :key="index"><template #right-icon>// 只允许展开单个<van-icon :name="activeNames == item.id ? 'cross' : 'plus'" />// 展开多个 然后吧v-for渲染的地方的name的值换成index就可以了// 只是这里有个问题,展开多个的时候,图标还是只更换了一个,这个问题暂时没有解决<van-icon :name="activeNames.indexOf(index) ? 'cross' : 'plus'" /></template>// 写其他样式的地方</van-collapse-item>
</van-collapse>
// js
data: {
activeNames: ''
}
// css
.van-icon-plus,
.van-icon-cross {
color: #8bc63e;
}
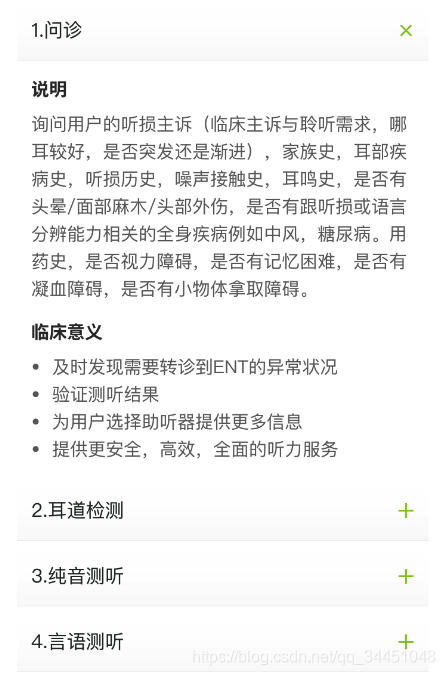
最后完成,看看效果

那么问题来了,我要把vant放在小程序里面使用,又怎么修改呢
我这里采用的是定位的方式去修改
上代码
// html
<van-collapse accordion value="{
{ activeNames }}" bind:change="onChangeServer"><van-collapse-item wx:for="{
{serverList}}" title="{
{item.title}}" name="{
{item.id}}" wx:key="index"><view slot="icon" class="right-icons"><van-icon name="{
{activeNames == item.id ? 'cross' : 'plus'}}" class="icon-name"/></view></van-collapse-item>
</van-collapse>
// css
// 先让原本的右边的icon隐藏,然后把新添加上去的新icon定位到原来的位置,就OJBK了
.van-icon-arrow{
display: none !important;opacity: 0 !important;
}
.right-icons{
position: absolute;right: 20rpx;
}
这样,在小程序里面,也同样的实现了效果