这篇开始来学习下响应中的校验,断言场景,主要有状态码,响应Header断言,响应content type断言和响应正文内容断言。其中响应正文内容断言是最难也是最复杂,接口的响应数据就在正文。
1.状态码断言
/*** 状态码断言*/@Testpublic void testStatusInResponse() {
given().get("http://jsonplaceholder.typicode.com/photos/").then().assertThat().statusCode(200).log().all();given().get("http://jsonplaceholder.typicode.com/photos/").then().assertThat().statusLine("HTTP/1.1 200 OK");given().get("http://jsonplaceholder.typicode.com/photos/").then().assertThat().statusLine(containsString("OK"));}
上面第一个用例是状态码断言,是不是200,然后打印响应内容。第二个用例是响应消息中的响应起始行内容行断言,这个在HTTP协议基础系列文章有介绍过。第三个用例是在响应起始行内容行中部分字符串包含断言。
2.响应header断言
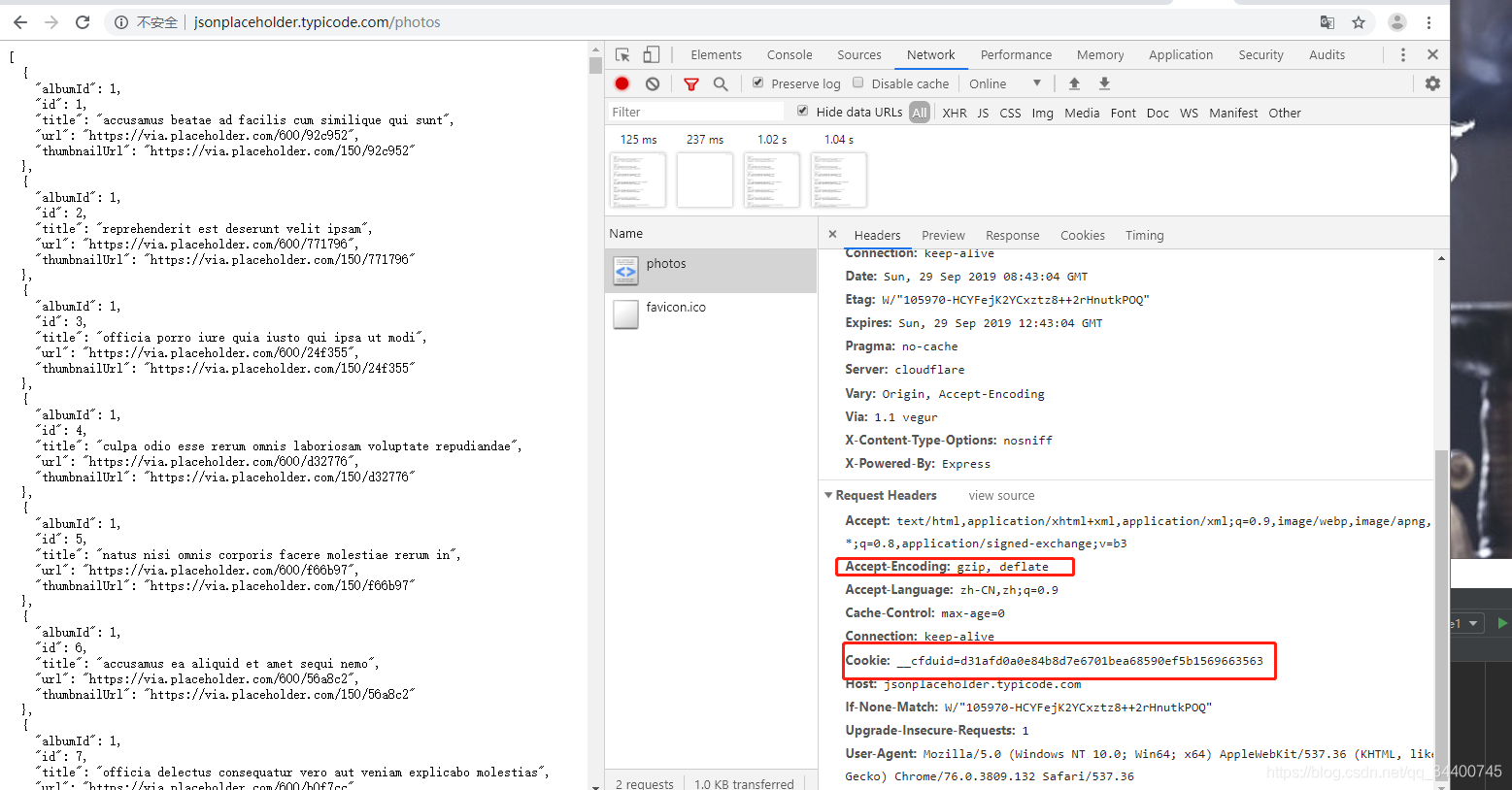
响应头断言场景

上面红圈可以分别一个一个Header去断言,可以可以多个Headers一起断言。
/*** header断言*/@Testpublic void testResponseHeader() {
given().get("http://jsonplaceholder.typicode.com/photos").then().assertThat().header("X-Powered-By","Express");given().get("http://jsonplaceholder.typicode.com/photos").then().assertThat().headers("Vary","Origin, Accept-Encoding","Content-Type", containsString("json"));}
上面两个case,第一个是只断言一个Header,key是X-Powered-By,value是Express。
第二个用例是断言了两个Header,第一个是Vary和它的value是不是Origin, Accept-Encoding,第二个Content-Type中包含字符串json。
3.响应Content Type断言
Content Type常见的三种HTML XML和JSON,这个我们在基本功能文章中介绍过,这里复习一下。
/*** Content-type断言*/@Testpublic void testContentTypeInResponse() {
given().get("http://jsonplaceholder.typicode.com/photos").then().assertThat().contentType(ContentType.JSON);}
4.正文文本断言
有时候我们需要对正文文本断言,可以是全部的text,也可以是其中一部分text,下面来举例一个全部text,有一个这个响应内容是xml,text内容不多,我们就直接全部text去断言。
/*** 响应正文 文本断言*/@Testpublic void testBodyTextInResponse() {
String responseString = get("http://www.thomas-bayer.com/sqlrest/CUSTOMER/02/").asString();given().get("http://www.thomas-bayer.com/sqlrest/CUSTOMER/02/").then().assertThat().body(equalTo(responseString));}