1、安装依赖
npm install echarts --save2、页面设置
<template><view id="map" style="height:345px;width:345px;"></view>
</template>3、引入文件
import echarts from "echarts";
import 'echarts/map/js/province/hunan.js';4、地图的基础配置
this.option = {title: {text: '',subtext: '',x: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',x: 'left',data: ['']},dataRange: {min: 0,max: 1000,x: 'left',y: 'bottom',text: ['max', 'min'],calculable: true},toolbox: {show: false,orient: 'vertical',x: 'right',y: 'center',feature: {mark: {show: true},dataView: {show: true,readOnly: false},restore: {show: true},saveAsImage: {show: true}}},roamController: {show: true,x: 'right',mapTypeControl: {'china': true}},series: [{name: '',type: 'map',mapType: '湖南',roam: false,itemStyle: {normal: {label: {show: true}},emphasis: {label: {show: true}}},data: [{name: '长沙市', value: 20},{name:'益阳市',value: 340},{name:'岳阳市',value: 430},{name:'娄底市',value: 423},{name:'湘潭市',value: 223},{name:'张家界市',value: 120},{name:'湘西土家族苗族自治州',value: 323},{name:'常德市',value: 230},{name:'怀化市',value: 423},{name:'株洲市',value: 330},{name:'衡阳市',value: 423},{name:'邵阳市',value: 45},{name:'永州市',value: 55},{name:'郴州市',value: 65},]}]}5、初始化地图
去echarts官网 下载主题 放到一个静态js中,引入进来即可更换主题
mapEchartsInit() {// var myChart = echarts.init(this.$refs.map); echarts 画图报错 this.dom.getContext is not a function; 原因:因为在初始化echarts的时候,echarts.js规定只能使用dom原生方法获取标签,即document.getElementById('map')var myChart = echarts.init(document.getElementById('map'), 'shine'); //shine 主题名称myChart.setOption(this.options, true);
},6、加载地图
this.$nextTick(() => {this.mapEchartsInit();
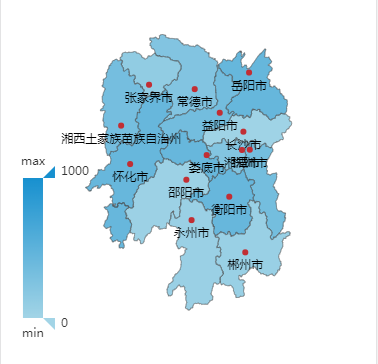
});7、效果