遇到的坑:
问题1
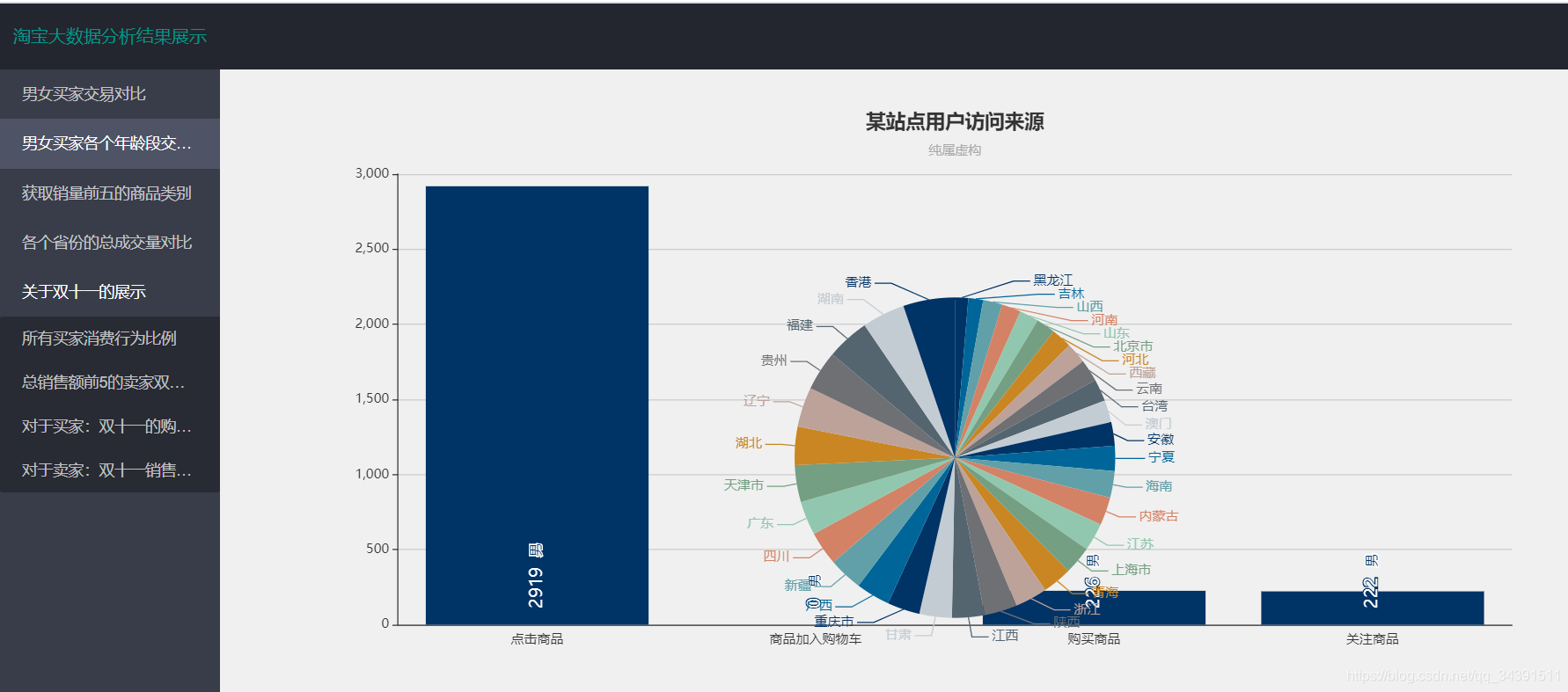
加载一个之后,再点击另一个,可能是某个模板设定的问题,导致出现重叠的情况。

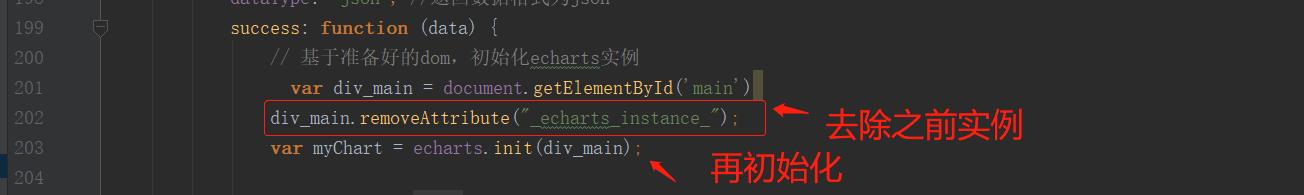
问题1解决方法:
// 基于准备好的dom,初始化echarts实例
var div_main = document.getElementById('main')
div_main.removeAttribute("_echarts_instance_");
var myChart = echarts.init(div_main);

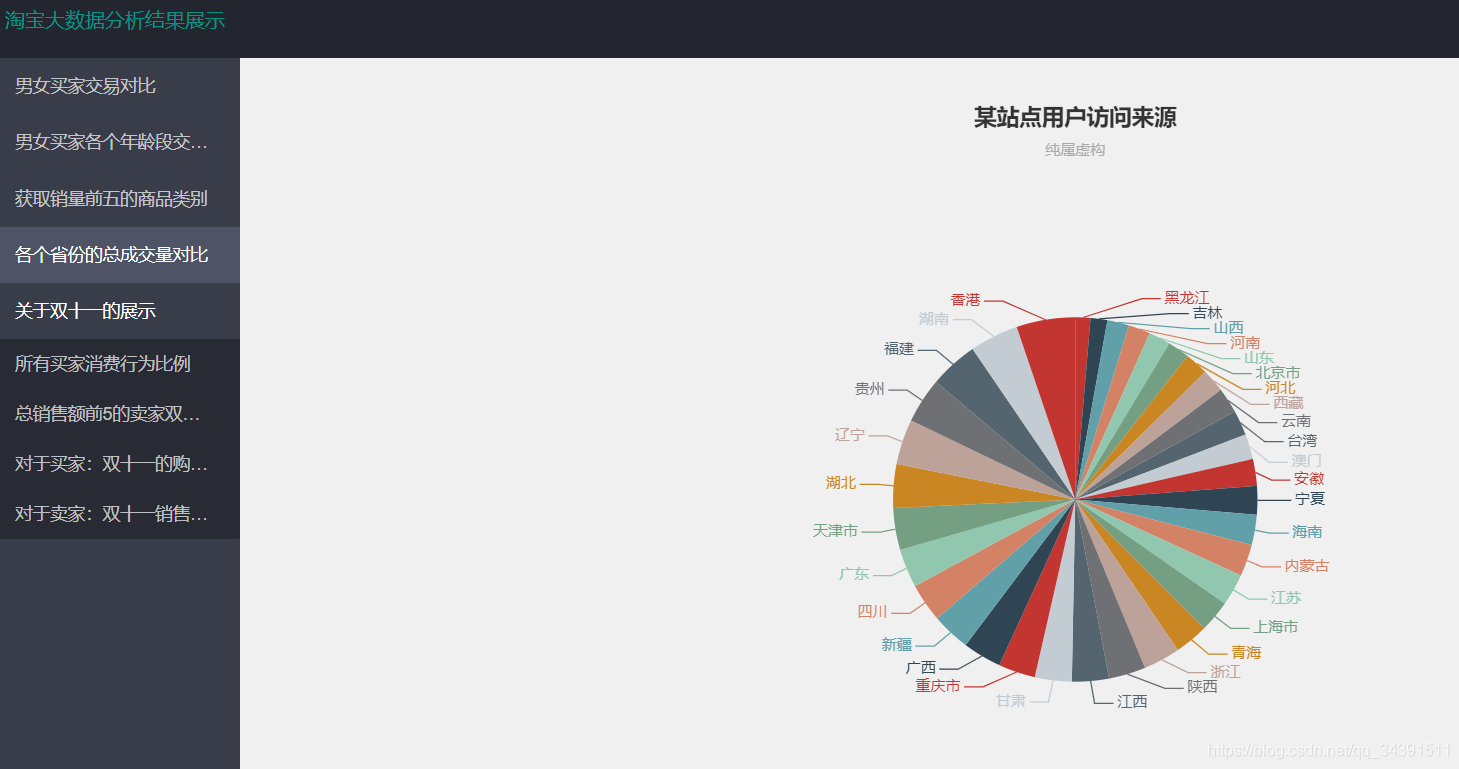
成功:

小trick总结
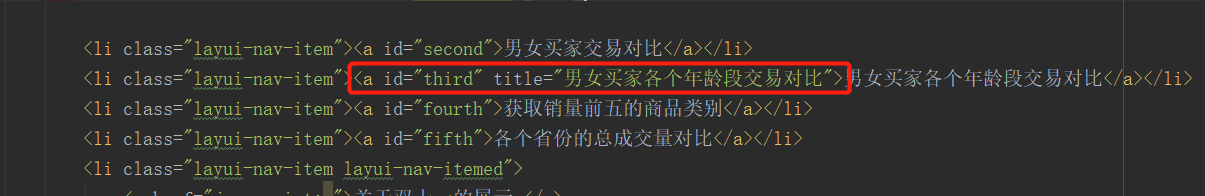
1.侧边导航不够显示标题

解决:
1、改动大小,用style
2、加上悬停出现文字的方法,即

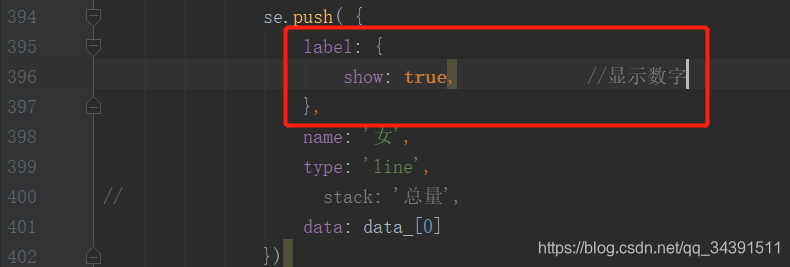
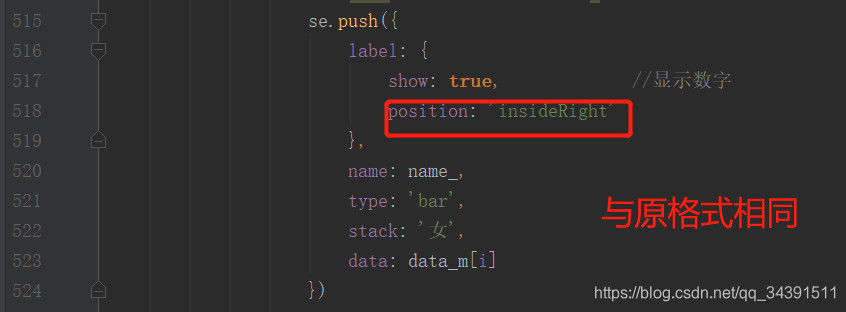
2.在线上或者柱状图上显示数字的方法


参考
echarts重复加载异常