作者 | 胃小宝

最近碰到个问题,登录异常后如何向用户提供反馈,根据老板的建议,补充了一下iOS规范中关于Alert以及Action sheet的相关知识,特来小结一下。
在AF3中,Cooper老爷子强调一定一定要尽量少用错误提示框,警告提示框,以及一切会打断用户流程,中止程序执行的对话框,并将这种操作称为设计者的愚蠢和懒惰。
Alert
所以在iOS中,将提示框称为Temporary View,并取消了错误提示框,程度最重的是警告框。对于警告框的使用,iOS也建议尽量避免使用,理由很简单:低频出现的警示框才能引起使用者足够多的重视,确保关键信息的传递。

alert
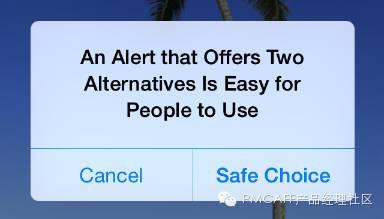
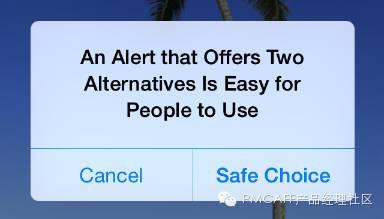
警示框包括一个标题,一段可选的信息以及一个或多个按钮。
标题
标题共有两类,分别是标题式大小写规则,语句式大小写规则,前者除了部分连介词以及少于四个字母的单词外,标题中每个单词首字母都要大写,而后者则只需第一个字母大写。
一般而言,警示框需要告诉用户当前所处情境,并且向用户解释他能做的事。
标题要简短,尽量控制在一行,避免一个单词的标题,这样的标题无法提供任何信息,如警告或错误。
标题尽可能使用短句,并且尽量在标题内解决问题,而不是要额外添加一段信息文字。
向用户报错或是发出警告时尽量简明直接,不要拐弯抹角。
避免使用你,你的,我,我的等词语,这样的人称只带词容易让使用者误解。
在适当的情景下使用大写以及标点符号。例如陈述句就可以使用标题式大小写规则并且不需要句号,而疑问句则需要句号,并且使用语句大小写规则。
信息
此外,如果必须要添加信息部分,则尽量保持其为一个短小完整的句子,最多不要超过两行。
在标题或信息中,尽量不要试图去解释按钮的作用。
按钮

alert_button
对于按钮的选择,通常都会提供两个按钮,这是最佳的选择,再多时使用action sheet代替。
对于按钮的左右位置选择,iOS也给出了自己的意见:
如果按钮不具有破坏性,则可以将其放在右边,取消按钮放在左边;
如果按钮具有破坏性,则将其放在左边,取消放在右边。
当然这只是意见,实际中的应用需要灵活应对。
最后关于警示框的是按钮标题,尽量简短,不要超过两个单词,遵守标题大小写规则,内容具有逻辑性,易于人们理解。
例如使用“OK”表达接受,避免使用“Yes”或“No”,同样也要避免你,你的,我,我的等。
所以对于警示框的使用一定要谨慎又谨慎,不到万不得已时慎撸。
Action Sheet

action_sheet
action sheet是另外一种选择框,其可供选择的选项更多,同时警告性低于Alert。
共有两类action sheet,一种是水平正常,一种是水平紧凑,最大的区别是后者有取消按钮,前者没有。这里只讨论后一种的情况。

action_sheet_red_button
水平紧凑型的action sheet,需要使用红色字体标明带有破坏性的操作,取消按钮置于最底端,同时也要避免让用户滚动浏览。
Modal View
iOS的temporary view中最后一种是Modal View。Modal,模态,在当前任务或工作流程上下文中,自身承担着部分内容,如客户端发送邮件时的邮件编辑页面。

modal_view_mail_compose
模态的特征如下:
全部或部分地占据屏幕或父视图;
包含能够完成任务的文字或控件;
包含完成任务并返回上级的按钮,如发送页面的发送按钮,发送成功后会返回上一级页面;
包含放弃任务并返回上级的按钮,如发送页面的取消按钮,取消后会放弃当前任务并返回上一级页面。
Modal View通过自身包含的任务帮助我们完成应用的基本功能,尤其适合需要多个子任务且页面与主页面相差较大的使用场景。如发送邮件过程中的收件人填写、主题填写、正文填写等。
iOS建议不要在popover的顶部显示Modal View,如果一定要显示的话,首先要关闭Modal View。
Modal View的页面风格要与整体App统一,必要时显示标题。
Modal View与页面的转换同样需要与App统一,在纵向页面,出现时从底部向上滑入,退出时从上向下滑出;在横向页面,从右向左滑入,从左向右滑出。
当然转换的风格可以根据App的实际使用来确定,只要对于用户来说容易辨认就好。
思考
从警示框的设计中,能够看出交互设计比较重要的目标就是让产品使用起来足够容易,让不同的角色在不同的场景下都能很快上手,而为了达到容易这个目标,设计师就要从人的心理与认知习惯出发,发现这些习惯背后的深层次原因,思考人们为什么会这样思考,什么样的方式能够改进这些习惯,而什么样的方式又会干扰或破坏这种习惯,接着设计方案满足需求或是解决问题。
从马车到福特汽车,从命令行到人机界面,从键盘到触摸屏,这些伟大的设计借着技术的翅膀,改变了这个世界,他们的设计者同样在思索着人们内心真正的需求,跳出局限在他们大脑的框架,使用新的方法或是站在不同的角度看待问题,然后设法解决。
我们可以推断,第一台福特汽车应该在速度上比不上普通马车,第一版人机界面可能也无法与成熟的命令行相提并论,第一款触摸屏使用体验或许简直就是一种灾难,从惨不忍睹到能用、易用、再到影响整个时代,这一定是一个漫长、痛苦、充满挫折的过程,需要一个能坚持、有毅力、有决心的力量支撑下去,同时有勇气去承受最终还是会失败的风险。
第一台汽车、第一个人机界面、第一块触摸屏,正如今天的无人车、无人机、机器人、人工智能等,开始的时候会有各种各样的问题,低效、不稳定,但是一旦有一天他们过了这个瓶颈期,他们的能力就会远远超乎我们现在的眼力所能看到的未来,这就是技术与设计结合的魅力,你永远都不知道下一秒等待你的是不是一个巨大的惊喜。你能做的就是不断学习、思考、时间、反思、调整、一路走下去,直到生命的尽头。
本文由作者胃小宝原创授权PMCAFF产品经理社区(pmcaff.com)发布,转载请注明来源出处并保留作者信息。
PMCAFF各类精品QQ群
O2O产品干货群 368285409
社交产品干货群 460250612
互联网金融圈 496920361
工具产品干货群 495860978
B端(商业)产品干货交流群 495931959
产品设计干货群 218539508
视频产品干货群 280180621
智能硬件产品经理干货 256178774
产品运营干货群 422571070
搜索产品经理干货群 495965943
电商产品干货群 488529174
在线教育产品干货群 488147396
旅游产品干货群 487985190
入群规则
1. 多讨论干货,不灌水。
2. 验证暗号:公司 + 职位 + 擅长话题