Vue
文章目录
- Vue
- js基础
- 对象
- 闭包
- 原型链
- 继承
- es6(ES2015)
- 对象扩展
- class
- 模块化
- Axios
- Webpack
- 介绍
- 配置
- 使用
- Vue
- 基础
- 生命周期
- 组件
- 注册
- 父子组件通讯
- 插槽(solt)
- devtools
- Vue CLI
- Vue Loader
- Vuex
- 状态自管理
- 全局变量状态管理
- Vue Router
- Element
- Flex布局
- Vue相关文章
js基础
对象
? JavaScript 中的所有事物都是对象:字符串、数字、数组、日期等等,在 JavaScript 中,对象是拥有属性和方法的数据。
//通过new关键字创建对象
var obj = new Object();
// 添加属性
obj.name = "小明";
// 添加方法
obj.sleep = function () {console.log(this.name + "在睡觉");
};----------------------------------------------------------
//通过字面量创建对象
var obj = {name : "xiaoming",age : "18",show : function (girlfriend) {console.log(this.name + "的女朋友是" + girlfriend);}
};
// 访问属性值
console.log(obj.name); // 输出:"xiaoming"
console.log(obj["name"]); // 输出:"xiaoming"
obj.show("小红");----------------------------------------------------------
// 通过构造函数创建对象,此处建议方法名首字母大写
function Person(name, age) {this.name = name;this.age = age;this.say = function(name) {console.log("你好: " + name + "!");};
}
// 创建两个Person对象
var person1 = Person("ande", 18);
var person2 = Person("dahuan", 28);
? 重载(不支持):但是可以通过检查传入函数中参数的类型和数量并作相应的处理,从而实现重载的效果,曲线救国。
//js不支持同名的方法
function demo (a,b) {console.log(demo.length);//形参个数,2console.log(arguments.length);//实参个数,3console.log(arguments[0]);console.log(arguments[1]);
}
demo(4,5,6);function add(){var total = 0;for (var i = arguments.length - 1; i >= 0; i--) {total += arguments[i];};return total;
}
console.log(add(1));
console.log(add(1,2));//可变长度
? 重写:
function Parent() {this.run = function(){console.log("parent is running...");}
}function Child(){//使用Parent对象代替this对象Parent.call(this);//用this,parentRun指向run函数的地址var parentRun = this.run;//run重新指向,重写,添加同名的子类方法this.run = function (){console.log("child is running...");parentRun();//地址名小括号就是对象的执行}
}var c = new Child();//Child看成是类,c是对象
c.run();//run是函数的地址,地址小括号就是对象执行
闭包
闭包指的是:能够访问另一个函数作用域的变量的函数,清晰的讲:闭包就是一个函数,这个函数能够访问其他函数的作用域中的变量。
var test = function () {var arr = []for(var i = 0; i < 5; i++){arr.push(function () {return i*i})}return arr
}var test1 = test()
console.log(test1[0]())//25
console.log(test1[1]())//25
console.log(test1[2]())//25----------------------------------------------------------
var test = function () {var arr = []for(var i = 0; i < 5; i++){arr.push(function (n) {return n*n}(i))}return arr
}var test1 = test()
console.log(test1)//[0,1,4,9,16,25]----------------------------------------------------------
var test = function () {var arr = []for(var i = 0; i < 5; i++){arr.push(function (n) {return function () {return n * n}}(i))}return arr
}var test1 = test()
console.log(test1[0]())//0
console.log(test1[1]())//1
console.log(test1[2]())//4----------------------------------------------------------
//闭包能够保存变量的引用,使得函数内部的变量在其他地方也能够使用,但是弊端也存在,会显著消耗内存。
//https://www.jianshu.com/p/26c81fde22fb
//es6
var test = function () {const arr = []for(let i = 0; i < 5; i++){arr.push(function () {return i*i})}return arr
}var test1 = test()
console.log(test1[0]())//0
console.log(test1[1]())//1
console.log(test1[2]())//4
原型链
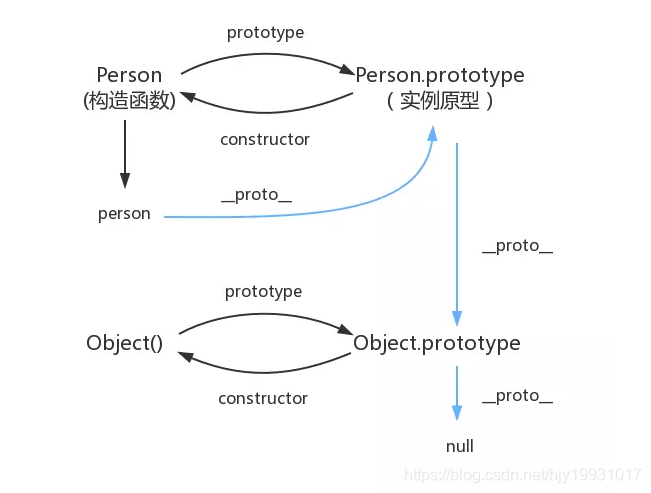
- 每个函数都有一个 prototype 属性,每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
- 每一个JavaScript对象(除了 null )都具有的一个属性,叫proto,这个属性会指向该对象的原型 。
- 每个原型都有一个 constructor 属性指向关联的构造函数 实例原型指向构造函数
function Person() {}Person.prototype.name = 'Kevin';var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // trueperson.name = 'Daisy';
console.log(person.name) // Daisydelete person.name;
console.log(person.name) // Kevin

继承
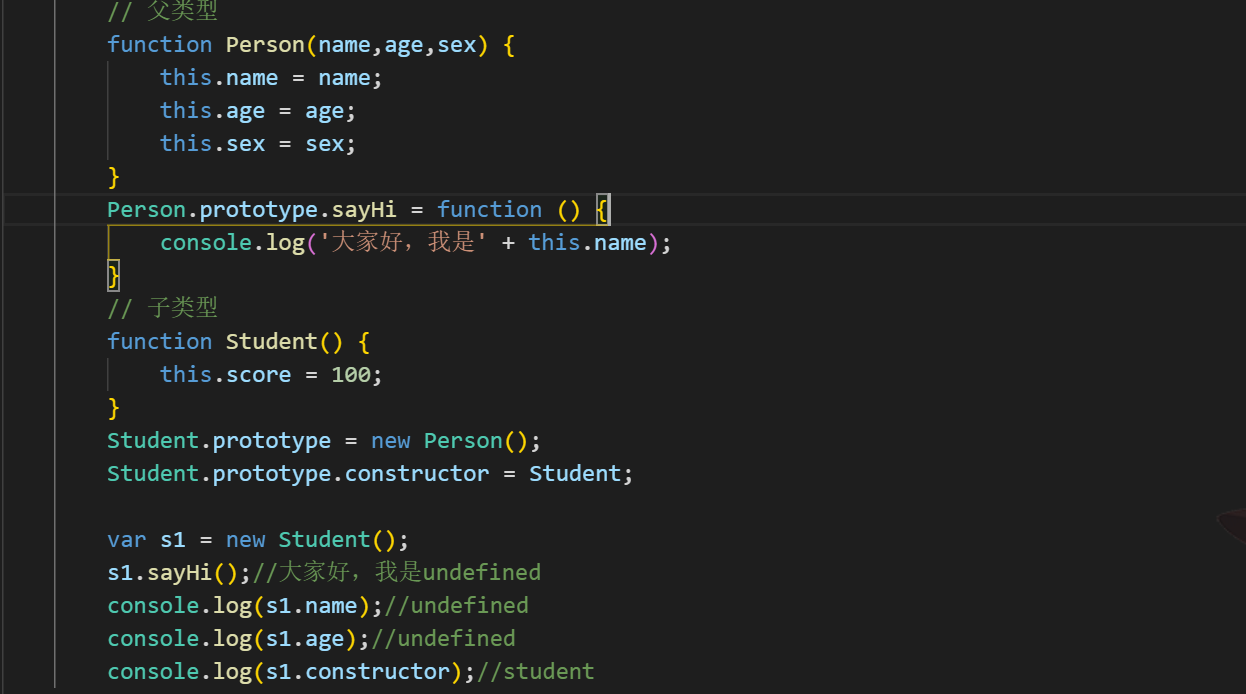
原型链继承
重点:让新实例的原型等于父类的实例
特点:实例可继承的属性有:实例的构造函数的属性,父类构造函数属性,父 类原型的属性。(新实例不会继承父类实例的属性!)
缺点:
- 新实例无法向父类构造函数传参
- 继承单一
- 所有新实例都会共享父类实例的属性。(原型上的属性是共享的,一个 实例修改了原型属性,另一个实例的原型属性也会被修改)

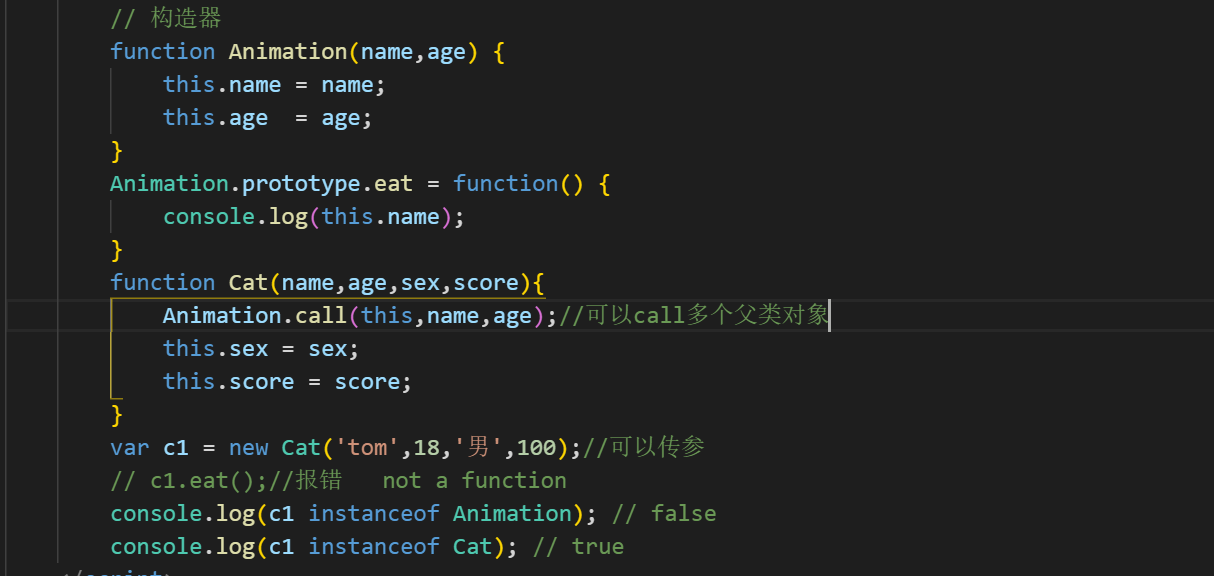
构造继承
重点:用.call()和.apply()将父类构造函数引入子类函数(在子类函数中做了父类函 数的自执行(复制))
特点:
- 只继承了父类构造函数的属性,没有继承父类原型的属性
- 解决了原型链继承缺点1、2、3
- 可以继承多个构造函数属性(call多个)
- 在子实例中可向父实例传参
缺点:
- 只能继承父类构造函数的属性
- 无法实现构造函数的复用(每次用每次都要重新调用)
- 每个新实例都有父类构造函数的副本,臃肿

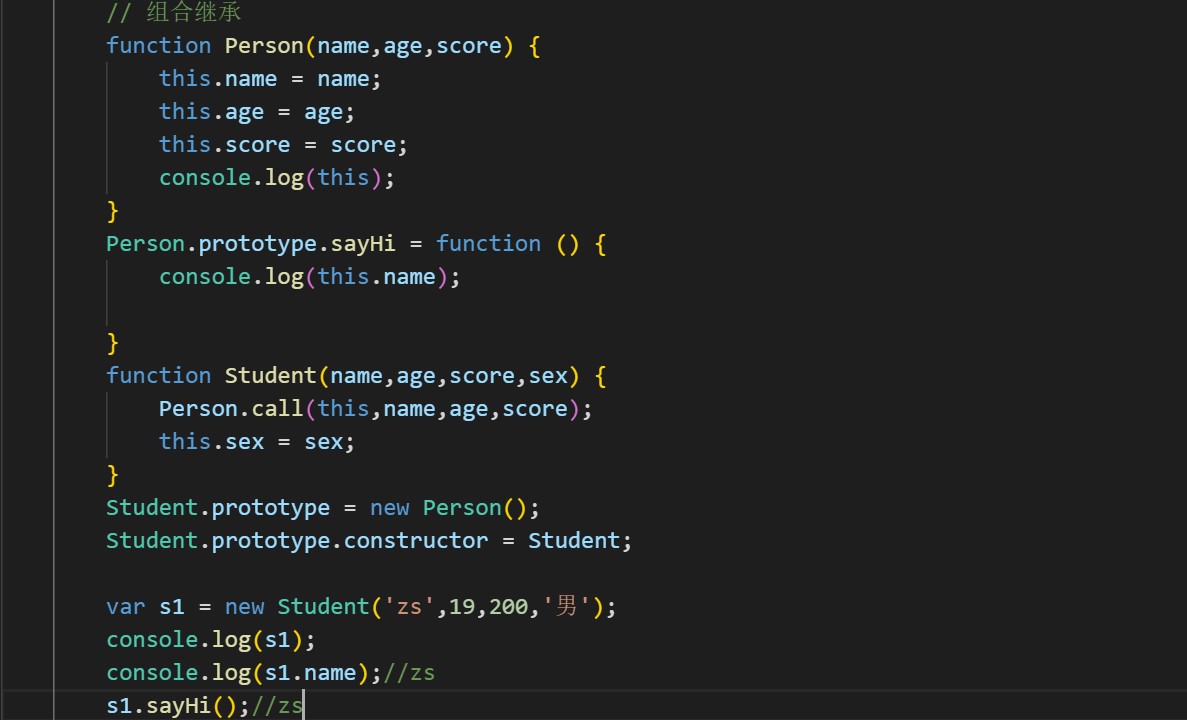
组合继承
重点:结合了两种模式的优点,传参和复用
特点:
- 可以继承父类原型上的属性,可以传参,可复用
- 每个新实例引入的构造函数属性是私有的
缺点:
- 调用了两次父类构造函数(耗内存)
- 子类的构造函数会代替原型上的那个父类构造函数

es6(ES2015)
? http://es6.ruanyifeng.com/#docs/intro
? ECMAScript 6.0(简称 ES6)是JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。
- 类
- 模块化
- 箭头函数
- 函数参数默认值
- 模板字符串
- 解构赋值
- 延展操作符
- 对象属性简写
- Promise
- Let与Const
对象扩展
- 属性简写
var foo = "bar";
var baz = { foo };
baz; // { foo: "baz" }
// 等价于
var baz = { foo: foo };function f(x, y) {return { x, y };
// 等价于: return { x: x, y: y };
}
f(1, 2); // {x: 1, y: 2}
- 方法简写
var obj = {method() {return "yuan is an animal";}
}
// 等价于
var obj = {method: function() {return "yuan is an animal";}
}
class
class可以理解为function,由于class本质还是一个function,因此它也会拥有一个的prototype属性,当new一个class时,会把class的porototype属性赋值给这个新对象的 __proto属性。- constructor 方法是默认添加的方法,在new一个对象时,自动调用该方法,constructor里面定义自己的属性。
- 继承
extends和super,class 子类名 extends 父类名实现继承,当然还得在constructor里面写上super(父类的参数),意思就是在子类中获得父类的this指针,相当于Animal.call(this)
// es6继承class Animal {//构造函数,里面写上对象的属性constructor(props) {this.name = props.name || 'Unknown';}//方法写在后面eat() {//父类共有的方法console.log(this.name + " will eat pests.");}}//class继承class Bird extends Animal {//构造函数constructor(props,myAttribute) {//props是继承过来的属性,myAttribute是自己的属性//调用实现父类的构造函数super(props)//相当于获得父类的this指向this.type = props.type || "Unknown";//父类的属性,也可写在父类中this.attr = myAttribute;//自己的私有属性}fly() {//自己私有的方法console.log(this.name + " are friendly to people.");}myattr() {//自己私有的方法console.log(this.type+'---'+this.attr);}}//通过new实例化var myBird = new Bird({name: '小燕子',type: 'Egg animal'//卵生动物},'Bird class')myBird.eat()myBird.fly()myBird.myattr()
模块化
- 模块代码自动运行在严格模式下,并且没有任何办法退出严格模式。
- 在模块顶层作用域创建的变量,不会被自动添加到共享的全局作用域,他们只会在模块的顶层作用域内部存在。
- 模块的顶层作用域this值为undefined。
- 对于需要让模块外部访问的内容,模块必须导出他们。
- 允许模块从其他模块导入绑定。
模块导出
//导出变量
export var color = "red"
//导出函数
export function sum(num1,num2){return num1+num2;
}
//导出类
export class Rectangle{
}function multiply(num1,num2){
}
export {multiply};
模块导入
import {sum} from './example.js'; //导入单个
import {sum,multiply,color} from './example.js'; //导入多个
import * as example from './example.js'; //全部导入
重命名导入与导出
//导出
function sum(num1,num2){return num1+num2;
}
export {sum as add}//引用
import {add} from './example';
//重命名引用
import {add as sum} from './example';
模块默认值
//export、import 可以有多个,export default 只能有一个
export default function foo() {console.log('foo');
}
// 或者写成
function foo() {console.log('foo');
}
export default foo;//这时import命令后面,不使用大括号
import customName from './export-default';
customName(); // 'foo'
Axios
? http://www.axios-js.com/zh-cn/docs/
? Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
//XMLHttpRequest
let xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.send();
xhr.onreadystatechange = function() {if(xhr.readyState === 4 && xhr.status === 200 ) {let response = JSON.parse(xhr.responseText);}
}//W3C 标准新提出的 Fecth API,基于 Promise 实现
fetch(url).then(response => response.json()).then(data => console.log(data)).catch(e => console.log("error", e))// 为给定 ID 的 user 创建请求,then()成功回调,catch()失败回调axios.get('/user?ID=12345')
.then(function (response) {console.log(response);
})
.catch(function (error) {console.log(error);
});axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'
})
.then(function (response) {console.log(response);
})
.catch(function (error) {console.slog(error);
});vue.js中使用axios
- 安装axios:
cnpm install axios - 在main.js文件引入axios:
import Axios from 'axios' - 将axios全局挂载到VUE原型上:
Vue.prototype.$http=Axios - get方法发送请求
- 注意请求成功后的处理使用了箭头函数,因此在该函数内的this指向的是vue实例,若使用普通函数则需要另外处理this。
//方法一传递参数
this.$http.get('https://cnodejs.org/api/v1/topics',{params: { //参数page: this.page,limit: this.limit,},}).then(res => { //请求成功后的处理函数 this.isLoading = false;this.items = res.data.data;console.log(this.items); }).catch(err => { //请求失败后的处理函数 console.log(err)})
//方法二传递参数
this.$http.get('https://cnodejs.org/api/v1/topics?page=1&limit=15')Webpack
? https://www.webpackjs.com/concepts/
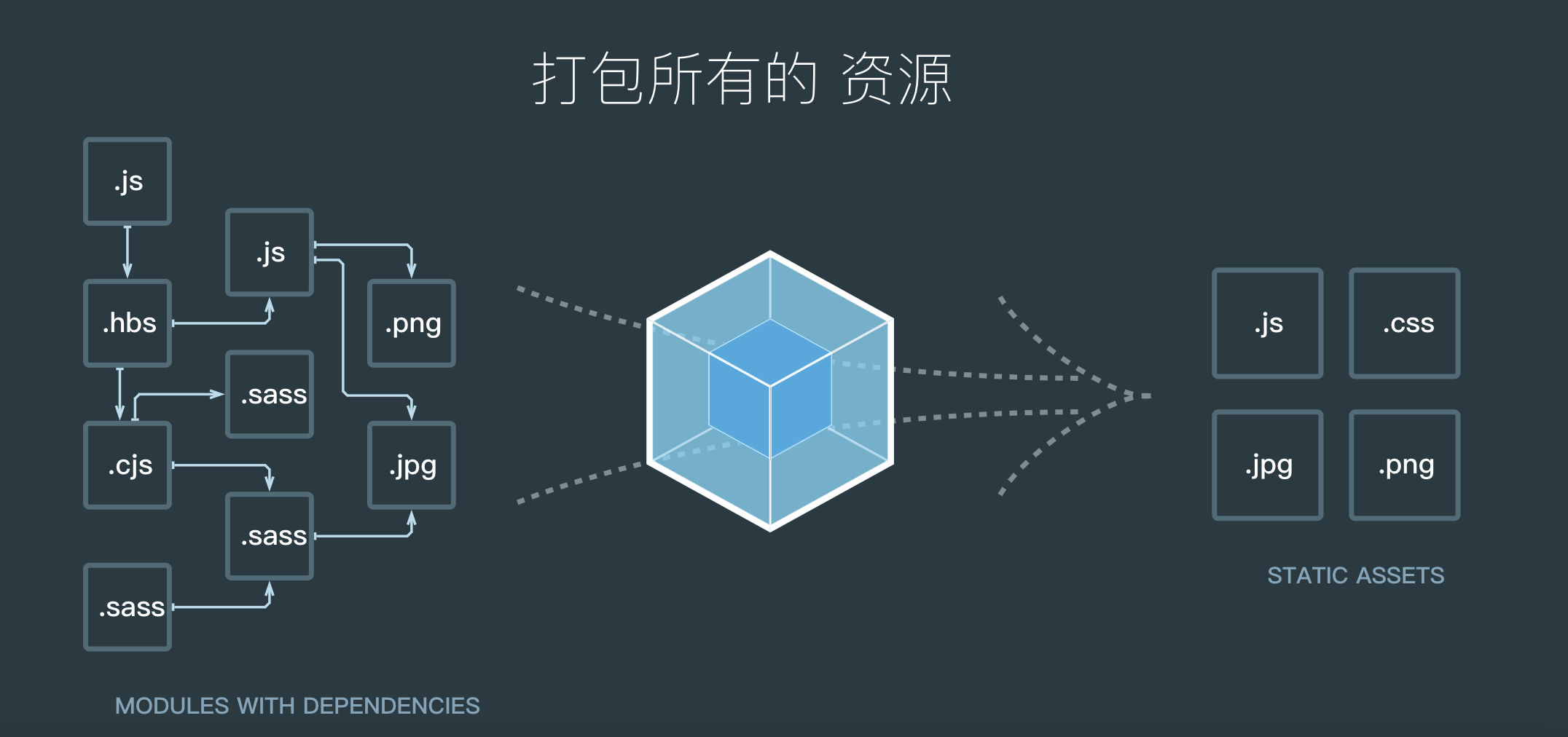
? webpack 是一个现代 JavaScript 应用程序的静态模块打包器。(module bundler)
介绍
- 将sass/less 等预编译的css语言转换成浏览器识别的css文件
- 能够将多个预编译文件打包成一个文件
- 打包image/styles/assets/scrips/等前端常用的文件
- 搭建开发环境开启服务器
- 监视文件改动,热部署
- 将单文件组件(*.vue)类型的文件,转化成浏览器识别的内容

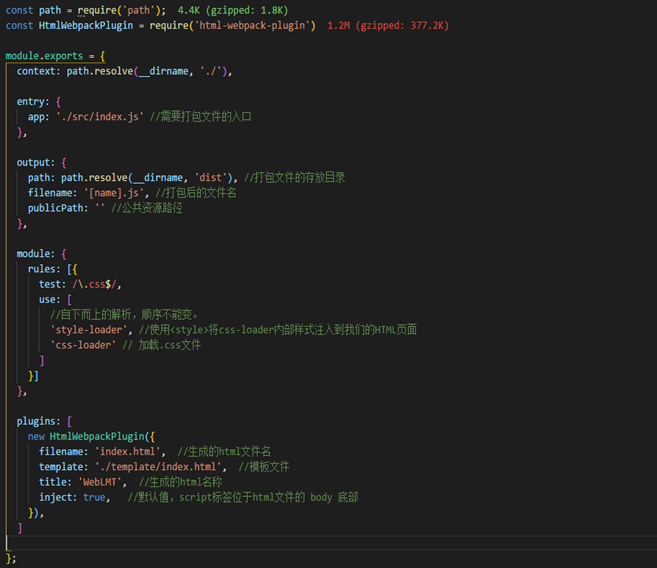
配置
- entry:一个可执行文件或库的入口文件。
- chunk:多个文件组成的一个代码块。例如把一个可执行文件和他所有依赖的模块组合为一个chunk,这体现了webpack的打包机制。
- loader:文件转换器。例如把es6转换为es5,scss转换为css。
- plugin:插件,用于扩展webpack的功能,在webpack构建生命周期的节点上加入扩展hook为webpack加入功能。

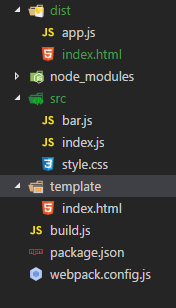
使用
- 安装webpack ’npm install –save-dev webpack‘
- package.json定义启动脚本 “build”: “node build.js”
- build.js执行webpack的打包流程
- webpack.config.js定义打包细节
- index.js为打包的入口文件
- dist目录中的bundle.js为打包结果

Vue
基础
? https://cn.vuejs.org/v2/guide/
? Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。
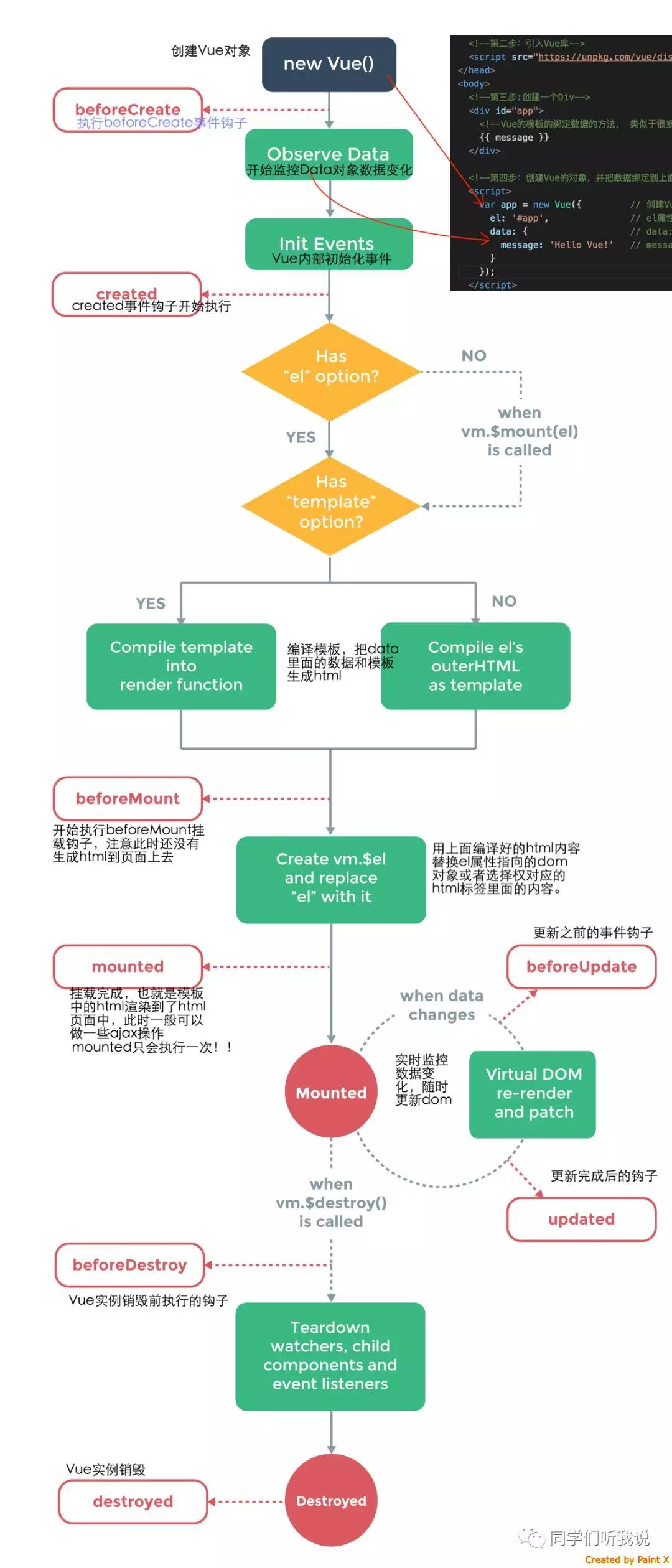
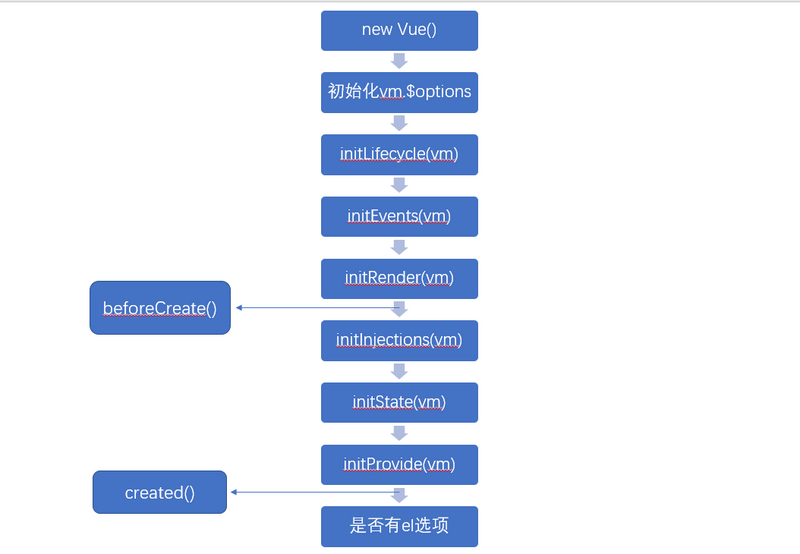
生命周期


组件
注册
? 全局注册:可以使用 Vue.component(tagName, options),可以用在任何 Vue 根实例的模板中,可以用在任意的子组件的模板中
<!-- 组件全局注册 -->
<div id="component-a-demo" ><component-a></component-a>
</div><script>Vue.component('ComponentA', {template: '<div>this is component a.</div>'});new Vue({el:'#component-a-demo'});
</script>? 局部注册:不必把每个组件都注册到全局。可以通过某个 Vue 实例/组件的实例选项 components注册仅在其作用域中可用的组件
<!-- 组件局部注册 -->
<div id="component-b-demo" ><component-b></component-b>
</div><script>let ComponentB = {template: '<div>this is component b.</div>'};new Vue({el:'#component-b-demo',components: {ComponentB}});
</script>? 模块系统中的局部注册:ComponentB.vue 文件中
import ComponentA from './ComponentA'
import ComponentC from './ComponentC'export default {components: {ComponentA,ComponentC},// ...
}父子组件通讯
? 父子组件之间的通信就是 props down,events up,父组件通过 属性props向下传递数据给子组件,子组件通过 事件events 给父组件发送消息。
? 属性Props:
Vue.component('mycomponent',{template: '<div>这是一个自定义组件,父组件传给我的内容是: {{myMessage}}</div>',props: ['myMessage'],data () {return {message: 'hello world'}}})<div id="app"><mycomponent :my-message="hello"></mycomponent>
</div>? 自定义事件:
<div id="app3"><my-component2 v-on:myclick="onClick"></my-component2>
</div><script>Vue.component('my-component2', {template: `<div><button type="button" @click="childClick">点击我触发自定义事件</button></div>`,methods: {childClick () {this.$emit('myclick', '这是我暴露出去的数据', '这是我暴露出去的数据2')}}})new Vue({el: '#app3',methods: {onClick () {console.log(arguments)}}})
</script>? 访问元素 & 组件:
- 在每个
new Vue实例的子组件中,其根实例可以通过$root属性进行访问 $parent属性可以用来从一个子组件访问父组件的实例- 通过
ref特性为子组件赋予一个 ID 引用 - 依赖注入,
provide选项允许我们指定我们想要提供给后代组件的数据/方法,然后在任何后代组件里,我们都可以使用inject选项来接收指定的我们想要添加在这个实例上的属性
插槽(solt)
? 默认插槽:
<div id="app"><child-component></child-component></div>
<script>Vue.component('child-component',{template:`<div>Hello,World!<slot></slot></div>`})let vm = new Vue({el:'#app',data:{}})
</script><child-component>你好</child-component>
输出:Hello,World!你好? 具名插槽:
<div id="app"><child-component><template slot="girl">漂亮、美丽、购物、逛街</template><template slot="boy">帅气、才实</template><div>我是一类人,我是默认的插槽</div></child-component>
</div>
<script>Vue.component('child-component',{template:`<div><h4>这个世界不仅有男人和女人</h4><slot name="girl"></slot><div style="height:1px;background-color:red;"> </div><slot name="boy"></slot><div style="height:1px;background-color:red;"> </div><slot></slot></div>`})let vm = new Vue({el:'#app',data:{}})
</script>? 作用域插槽:
<div id="app"><child><template slot-scope="a"><!-- {"say":"你好"} -->{{a}}</template></child>
</div>
<script>Vue.component('child',{template:`<div><slot say="你好"></slot></div>`})let vm = new Vue({el:'#app',data:{}})
</script>
devtools
? https://github.com/vuejs/vue-devtools
? 浏览器devtools扩展,用于调试Vue.js应用程序。
Vue CLI
? https://cli.vuejs.org/zh/guide/
? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
Vue Loader
? https://vue-loader.vuejs.org/zh/
? Vue Loader 是一个 webpack 的 loader,它允许你以一种名为单文件组件 SFCs 的格式撰写 Vue 组件
//单文件组件
<template><div class="example">{{ msg }}</div>
</template><script>
export default {data () {return {msg: 'Hello world!'}}
}
</script><style>
.example {color: red;
}
</style>
Vuex
? https://vuex.vuejs.org/zh/
? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
状态自管理
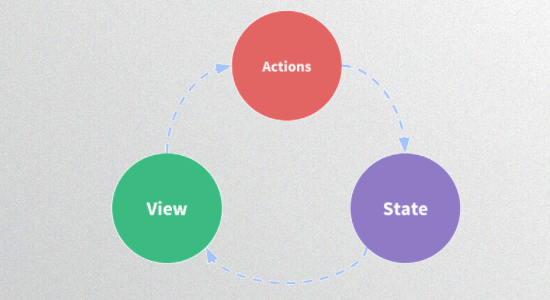
应用包含以下几个部分:
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化
以下是一个表示“单向数据流”理念的简单示意:

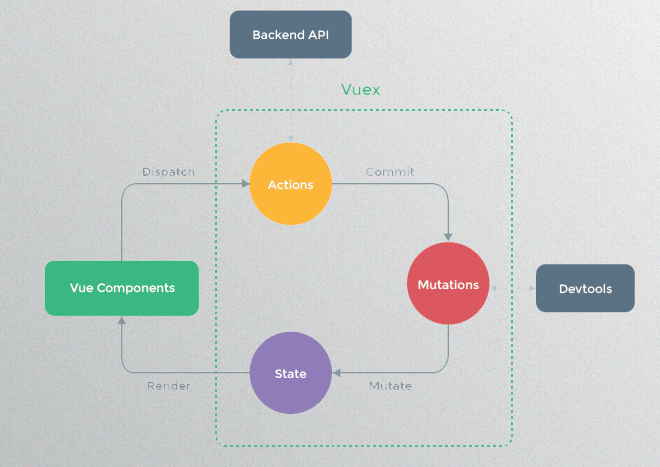
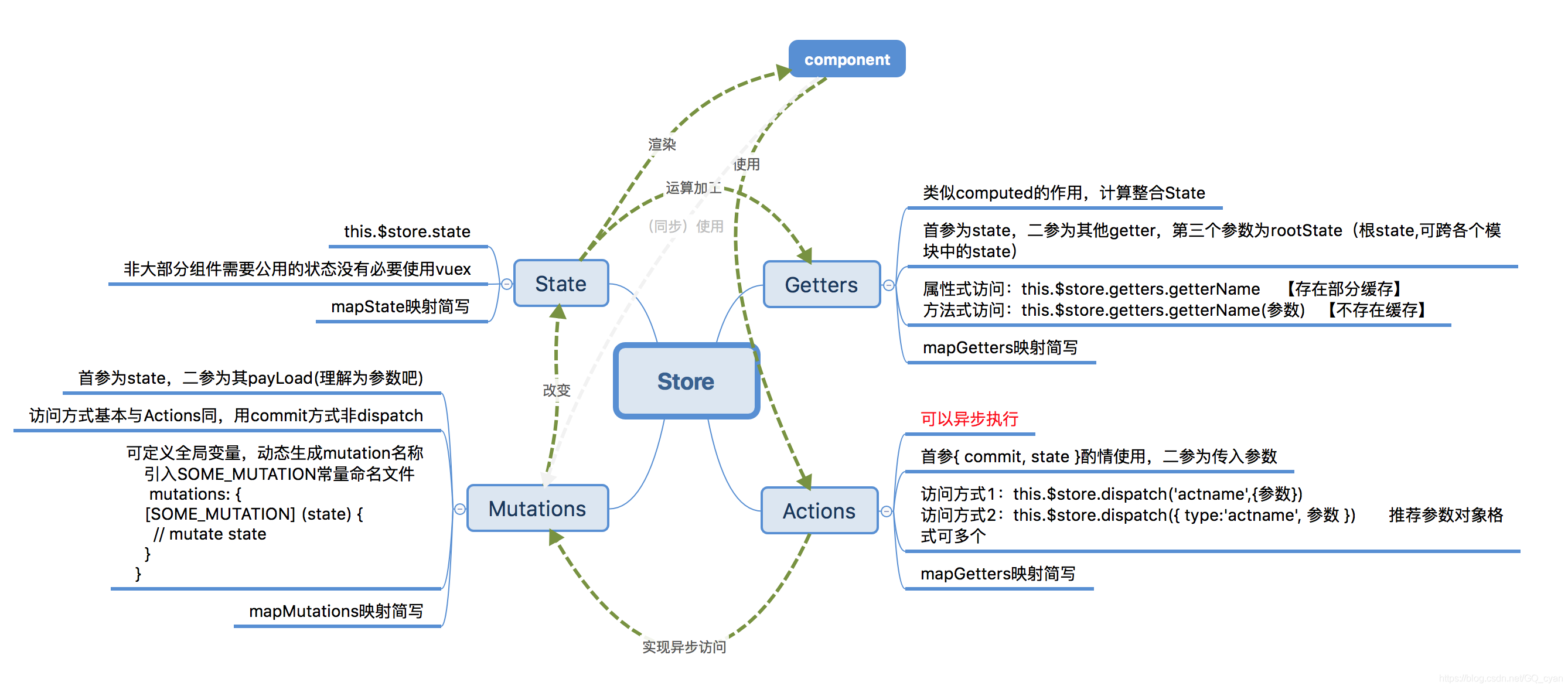
全局变量状态管理
每一个 Vuex 应用的核心就是 store(仓库),作用就是全局变量状态管理。Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。

默认的五种基本的对象:
- state:存储状态(变量)
- getters:对数据获取之前的再次编译,可以理解为state的计算属性。我们在组件中使用 $sotre.getters.fun()
- mutations:修改状态,并且是同步的。在组件中使用$store.commit(’’,params)。这个和我们组件中的自定义事件类似。
- actions:异步操作。在组件中使用是$store.dispath(’’)
- modules:store的子模块,为了开发大型项目,方便状态管理而使用的。这里我们就不解释了,用起来和上面的一样。
import Vue from 'vue'
import Vuex from 'vuex'//注册vuex到vue中
Vue.use(Vuex)//store.state 来获取状态对象
const state={isLogin:false,a:2,b:3
}//类似计算属性store.getters.getlogin
const getters = {getlogin:(state)=>{return state.a+state.b}
}//store.commit('',params)
const mutations = {alterLogin(state,loginState){state.isLogin=loginState}
}//store.dispatch('increment')
const actions = {almuta({ commit, state },loginState){commit('alterLogin',loginState)}
}//vuex实例输出
export default new Vuex.Store({state,getters,actions,mutations
})

Vue Router
? https://router.vuejs.org/zh/
? Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
? 我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script><div id="app"><h1>Hello App!</h1><p><!-- 使用 router-link 组件来导航. --><!-- 通过传入 `to` 属性指定链接. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><router-link to="/foo">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view>
</div>// 0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
const User = {template: `<div class="user"><h2>User {{ $route.params.id }}</h2><router-view></router-view></div>`
}// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
const routes = [{ path: '/foo', component: Foo, alias: '/b' },{ path: '/bar', name: 'bar', component: Bar },// 动态路径参数 以冒号开头{ path: '/user/:id', component: User,children: [{// 当 /user/:id/profile 匹配成功,// UserProfile 会被渲染在 User 的 <router-view> 中path: 'profile',component: UserProfile},{// 当 /user/:id/posts 匹配成功// UserPosts 会被渲染在 User 的 <router-view> 中path: 'posts',component: UserPosts}]},// 会匹配所有路径{ path: '*', component: Bar },// 会匹配以 `/user-` 开头的任意路径//有时候,同一个路径可以匹配多个路由,此时,匹配的优先级就按照路由的定 义顺序:谁先定义的,谁的优先级就最高{ path: '/user-*', component: User }
]// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({routes // (缩写) 相当于 routes: routes
})// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({router
}).$mount('#app')
export default {computed: {username() {//一个“路径参数”使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用return this.$route.params.id}},methods: {test() {// 字符串this.$router.push('home')// 对象this.$router.push({ path: 'home' })// 命名的路由 -> /user/123this.$router.push({ name: 'user', params: { userId: '123' }})// 带查询参数,变成 /register?plan=privatethis.$router.push({ path: 'register', query: { plan: 'private' }})// 在浏览器记录中前进一步,等同于 history.forward()this.$router.go(1)// 后退一步记录,等同于 history.back()this.$router.go(-1)// 前进 3 步记录this.$router.go(3)// 如果 history 记录不够用,那就默默地失败呗this.$router.go(-100)this.$router.go(100)}}
}
Element
? https://element.eleme.cn/#/zh-CN/component/menu
? Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';Vue.use(ElementUI);new Vue({el: '#app',render: h => h(App)
});
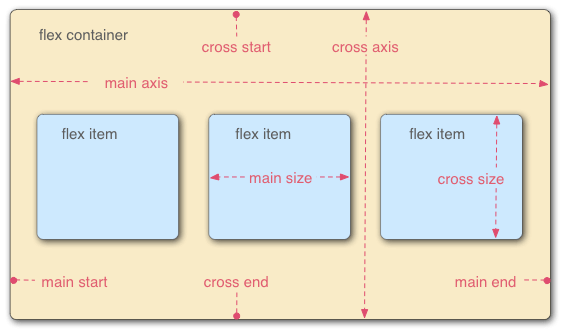
Flex布局
? Flex是Flexible Box的缩写,顾名思义为“弹性布局”,用来为盒装模型提供最大的灵活性
//任何一个容器都可以指定为Flex 布局
.box{``display``:flex;
}
? 采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,成为flex项目(flex item),简称“项目”

? 容器属性:
- flex-direction(主轴方向。默认row ,主轴为水平方向,起点在左端 )
- flex-wrap(项目在容器轴线排不下是否换行。 默认nowrap)
- flex-flow(是前两个属性的缩写。 默认值未row nowrap)
- justify-content(项目在容器主轴上对齐方式。默认flex-start)
- align-items(项目在交叉轴上如何对齐。默认flex-start)
- align-content(多根轴线的对齐方式。默认flex-start)
? 子元素属性:
- order 属性(设置某个子元素的排列先后顺序)
- flex-grow属性(设置子元素的放大比例,默认为0)
- flex-shrink属性(设置子元素的缩小比例,默认为1)
- flex-basis属性(设置子元素理想的宽度)
- flex属性(flex-grow、flex-shrink和flex-basis的组合)
- align-self属性(设置单个子元素的纵轴排列方式)
Vue相关文章
? http://hcysun.me/2017/03/03/Vue源码学习
? Vue2.1.7源码学习
Vue.prototype下的属性和方法的挂载主要是在src/core/instance目录中的代码处理的Vue下的静态属性和方法的挂载主要是在src/core/global-api目录下的代码处理的web-runtime.js主要是添加web平台特有的配置、组件和指令,web-runtime-with-compiler.js给Vue的$mount方法添加compiler编译器,支持template
? https://www.jianshu.com/p/78b31df97b70
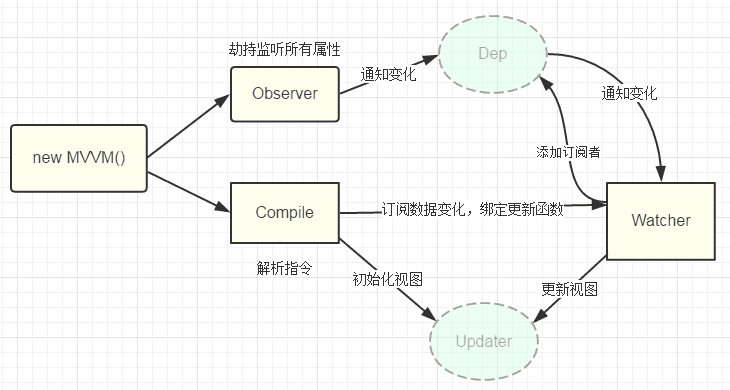
? Vue2.0双向绑定原理