系列文章目录
Openlayers + Vue 疑难杂症(一)地图构建与容器监听
Openlayers + Vue 疑难杂症(二)Vue项目打包与tomcat部署
文章目录
- 系列文章目录
- 前言
- 一、Google map URL
- 二、核心代码
- 三、遇到的问题
- 总结
前言
本文章主要介绍了openlayers 调用google map在线资源的方法,作者在此过程中遇到的坐标偏移现象。
一、Google map URL
起初作者在网上找到的有三个地址:
① http://mt1.google.cn/vt/lyrs=y&hl=zh-CN&gl=CN&src=app&x={x}&y={y}&z={z}&s=G*;
② http://mt2.google.cn/vt/lyrs=y&hl=zh-CN&gl=CN&src=app&x={x}&y={y}&z={z}&s=G;
③ http://mt3.google.cn/vt/lyrs=y&hl=zh-CN&gl=CN&src=app&x={x}&y={y}&z={z}&s=G
这三个资源地址都是可用的,类型均为带标注的栅格地图。但它们都有坐标往西北方向偏移的问题。
二、核心代码
import 'ol/ol.css'
import {
Map, View} from 'ol'
import TileLayer from 'ol/layer/Tile'
import XYZ from 'ol/source/XYZ'var Layer = new TileLayer({
visible: true,source: new XYZ({
projectiton: 'EPSG:4326',url: 'http://mt2.google.cn/vt/lyrs=y&hl=zh-CN&gl=CN&src=app&x={x}&y={y}&z={z}&s=G'// url: 'http://mt2.google.cn/vt/lyrs=s&x={x}&y={y}&z={z}'})三、遇到的问题
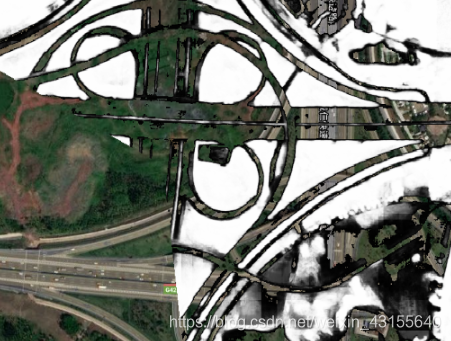
作者按以上url进行调用发现数据的坐标会有明显的偏移,如下图所示:

作者开始以为是坐标系没有设置好,或者是数据有加密算法等等,对其进行一番操作,最后经过交流发现,其实是 url 的参数不对!!!
确实,在google没有公布其数据源的情况下,目前已有的地址多数都是靠开发人员看network 解析/猜 出来的,因此地址的准确性和时效性是没法保证的。
在此感谢 @雷小强 同学的指出,以及其提供的无标注的google map url 和有标注的google map url 的解决办法:
①无标注google map url:http://mt1.google.cn/vt/lyrs=s&x={x}&y={y}&z={z};
②有标注google map url 解决方式:
在上面作者提供的地址中删除
“hl=zh-CN&gl=CN&src=app&”
总结
本文主要介绍了openlayers 调用google map 在线资源的方法,记录了在此过程中作者所遇见的问题,以及提供了google map两种地图类型的url。