mapbox-gl使用官方的样式配置时,需要申请token才能够进行使用,同时,mapbox-gl也是开源的,支持离线部署,自己配置样式即可。
除去底图配置,样式配置中有两个属性:sprite和glyphs,glyphs是字体的网络路径配置,假如地图场景中有带文字的地方,没有这个配置,文字是不会显示出来的;sprite就是精灵图的配置,这里边配置了一些预置的图标。
CSS精灵是将一个网页中涉及到的所有零星背景图像都集中到一张大图中去,将大图应用于网页,根据图标的位置和大小,定位显示图标,当用户访问该页面时,只需向服务发送一次请求即可请求到批量的图标,而不用多次请求单个图标,减少了网络的请求量,虽然需要将图标编辑在一张网页上,但是现在各种工具也多了,工作量也可以控制了。
mapbox-gl中的精灵图配置包括了2个文件,一个是图标的png图片,另一个是每个图标名称、位置和尺寸的json文件。
mapbox-gl官网的图片:

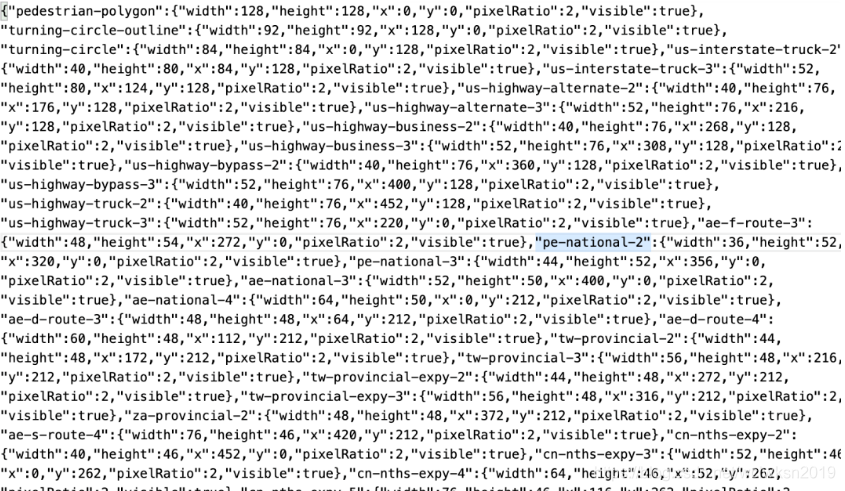
同步的json内容信息:

在开发中,在添加注记图层时,根据json文件中的图标名称,就能够在mapbox-gl加载对应的图标了。
map.addLayer({
'id': 'points','type': 'symbol','source': 'points','layout': {
'icon-image': 'convenience-15', }});
在实际的项目中,可以将自带的精灵图替换掉,将项目中用到的图标做成集合,在json文件中,标识图标的尺寸和位置,就能够进行调用了。
单独的图标,mapbox-gl有加载的方式,需要先加载图标,给图标赋予名称,然后才能够进行使用。
map.loadImage('图标地址', function(error, image) {
if (error) throw error;map.addImage('kitten', image);
});
有多个图标的情况,加载过程就需要执行很多次了,而且要等图标加载完成,才能够进行使用,所以,使用mapbox-gl自带的精灵图方式,还是很方便的。
更多文章,请关注公众号查看!
