源起
最近遇到个主子框架样式影响问题,和朋友们交流后,确定了解决方案,大家可以按照需求获取!
开始
因为小编主应用使用了dva + ant design,所以处理这类问题,费了点周折,这里不得不吐槽一句,用开源的框架省力是省力,但是如果需要修改很多东西,可能需要阅读源码,然后再修改,这样看来,可能还是自己搭建省力。
解决方案
- 沙箱?
- 约定(君子协议)
沙箱
我们先来说说沙箱,qiankun.js本身自带沙箱,如果开启strictStyleIsolation,会为每个微应用的容器包裹上一个 shadow dom,如果你认为这样轻松解决了,那么你错了,其实还是看框架,如果你都是vue等等,没用react,那么你可以试着上这个,但是可能还会有未知的问题,如果是react,因为react事件监听机制的问题,你不得不多做好多处理,有兴趣的童鞋可以取试试!
约定
这个其实就是主应用和子应用样式上的约定来了,但是没这么简单,自己写发样式是可以约定处理的,但是如果是三方框架的就不行了。
比如主应用ant design 4.0,子应用 ant design 3.0,因为没有shadow dom,样式会直接冲突。
黄浦江的水我的泪啊,小编累了2天,和朋友们探讨后,终于有了解决方案,感谢所有提供帮助的童鞋!
其实写出来了就不难了,就是利用了less,看下面几段代码
在打包的时候,less-loader加入这句,这个是把ant-的前缀改成你需要的antmain,这样就不会冲突了,因为前缀不同,注定不同的css,偷笑下!
modifyVars: {'ant-prefix': 'antmain',
},
入口组件,基本就是App.js,当然你也可以自己定义名称
<ConfigProvider prefixCls="antmain">
</ConfigProvider>
上面两步完成后,下面还有一步,确保你自己修改的样式正确,你在页面上自己处理了ant的个别样式,前缀都要换成你自己的,比如文中的antmain,上面三步完成后,页面上基本没问题了!
小细节
- 因为这里修改要用less-loader进行再次编译,所以样式一定要严谨,小编就遇到了个问题,还好处理了,给大家说下!

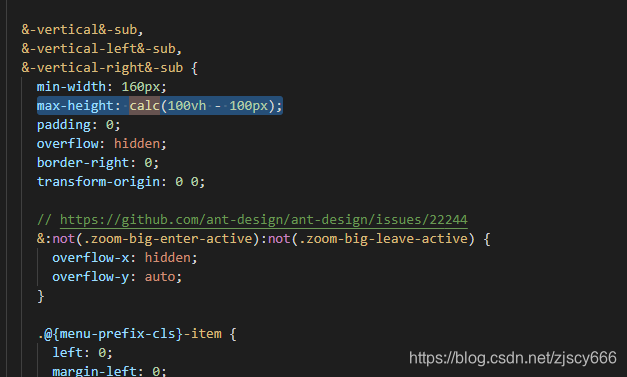
这是ant design 4.0的样式源码,大家可以看到max-height的写法,less-loader进行一系列打包后,最后出现了max-height: calc(0),,,,,,,黄浦江的水,我的泪啊,小编瞬间泪奔,花了好长时间才定位到问题所在,只能自己在外面兼容了,写框架的一定要严谨,不然使用者会出现各种问题!
附上正确的写法:max-height: ~‘calc(100vh - 100px)’; - 第二个问题需要注意的是,如果自己写的样式中,ant design等相关代码修改了很多,那么,最好修改成可配置的,便于维护。
// var.less
@ant-main-prefix-cls: antmain;
全局导入上述文件后,使用less的语法编写即可,如下
.@{ant-main-prefix-cls}-select-**** {
}
不过这里遇到了个问题,貌似less的变量无法用于属性选择器,小编也不想爬这个坑了,直接写了函数解决问题,大家有兴趣的可以看看下面这个,会报错,欢迎提供解决方案!
[@{ant-main-prefix-cls}-click-node='true']::after, .@{ant-main-prefix-cls}-animating-node {...}
尾声
说白了就是利用ant design提供的ConfigProvider 组件中的相关属性,配合less-loader的方法修改前缀,这里还是要感谢下ant design给予了逃生出口,不然估计要花费更多的时间去处理这个问题!
如果是其他的三方框架,大家可以借鉴上面的方案,自己处理!
本问题的难点是基于三方框架开发,所以处理问题的时候,不得不被三方框架限制,不过只要是问题就都能解决,无非就是所用时间的长短问题!
知难行易,大家如果喜欢小编的文章,也可以关注小编的微信公众号
