Vue入门到上手(11)—— VueJs 填坑日记之使用Amaze ui调整列表和内容页面
上一篇博文我们整合了Amaze ui,并且调整了一个头部header和底部footer文件,其实做起来也很简单,只要按照步骤来做,完全没有问题。今天我们来重新调整一下列表页面和内容页面,使我们做的后台管理系统更有范儿。
制作左侧菜单
一个后台管理系统,大致的样式都是分为南北东西的,而西(也就是左侧)一般是我们的菜单。如图:

我们今天就来把我们的项目完成到如上图的样式,首先我们来制作左侧的菜单,在/src/components/下新建menu.vue。代码如下:
<template>
<div class="admin-sidebar am-offcanvas" id="admin-offcanvas"><div class="am-offcanvas-bar admin-offcanvas-bar"><ul class="am-list admin-sidebar-list"><li class="admin-parent" v-for="menu in menus"><router-link :to="menu.href">{{menu.name}}</router-link><ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav"><li v-for="child in menu.childs" v-if="menu.childs"><router-link :to="child.href"><span class="am-icon-check"></span> {{child.name}}<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span></router-link></li></ul></li></ul></div>
</div>
</template>
<script>
export default{name : "Menu",data(){return {menus:[{name:"首页",href:"/",childs:[]},{name:"写信",href:"/",childs:[]},{name:"收件箱",href:"/Inbox",childs:[]},{name:"发件箱",href:"/Outbox",childs:[]},{name:"垃圾箱",href:"/",childs:[]},{name:"草稿箱",href:"/",childs:[]},{name:"其他文件夹",href:"/",childs:[{name:"已发送邮件",href:"/"},{name:"已删除邮件",href:"/"}]}]}}
}
</script>
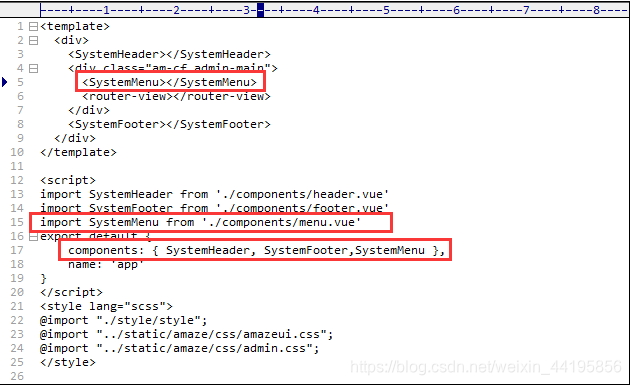
现在我们的菜单就已经做好了,只需要将菜单应用到我们的项目中就可以了。打开/src/App.vue,修改如下位置:

调整列表页面
打开/src/pages/Index.vue代码如下:
<template>
<div class="admin-content"><div class="admin-content-body"><div class="am-cf am-padding am-padding-bottom-0"><div class="am-fl am-cf"><strong class="am-text-primary am-text-lg">收件箱</strong> / <small>Inbox</small></div></div><hr><div class="am-g"><div class="am-u-sm-12 am-u-md-6"><div class="am-btn-toolbar"><div class="am-btn-group am-btn-group-xs"><button type="button" class="am-btn am-btn-default" @click="toAdd"><span class="am-icon-plus"></span> 新增</button><button type="button" class="am-btn am-btn-default" @click="save"><span class="am-icon-save"></span> 保存</button><button type="button" class="am-btn am-btn-default" @click="verify"><span class="am-icon-archive"></span> 审核</button><button type="button" class="am-btn am-btn-default" @click="remove"><span class="am-icon-trash-o"></span> 删除</button></div></div></div><div class="am-u-sm-12 am-u-md-3"><div class="am-input-group am-input-group-sm"><input type="text" class="am-form-field"><span class="am-input-group-btn"><button class="am-btn am-btn-default" type="button">搜索</button></span></div></div></div><!-- admin-content-body end --><div class="am-g" style="margin-top:5px;"><div class="am-u-sm-12"><form class="am-form"><table class="am-table am-table-striped am-table-hover table-main am-table-bordered am-table-radius" ><thead><tr><th class="table-check"><input type="checkbox" /></th><th class="table-id">ID</th><th class="table-title">标题</th><th class="table-type">类别</th><th class="table-author am-hide-sm-only">作者</th><th class="table-date am-hide-sm-only">修改日期</th><th class="table-set">操作</th></tr></thead><tbody><tr v-for="(item,index) in tableList"><td><input type="checkbox" /></td><td>{{index + 1}}</td><td><router-link :to="'/Content/' + item.id">{{item.title}}</router-link></td><td>{{item.tab}}</td><td class="am-hide-sm-only">{{item.author.loginname}}</td><td class="am-hide-sm-only">{{item.create_at}}</td><td><div class="am-btn-toolbar"><div class="am-btn-group am-btn-group-xs"><button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> 编辑</button><button class="am-btn am-btn-default am-btn-xs am-hide-sm-only"><span class="am-icon-copy"></span> 复制</button><button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 删除</button></div></div></td></tr></tbody></table><div class="am-cf">共 15 条记录<div class="am-fr"><ul class="am-pagination"><li class="am-disabled"><a href="#">?</a></li><li class="am-active"><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#">?</a></li></ul></div></div></form></div></div><!-- am-g end --></div>
</div>
</template>
<script>export default{name : "Inbox",data () {return {tableList: []}},created () {this.initialization()},mounted () {$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");},methods: {initialization () {this.$api.get('topics', {page:1,limit:10}, r => {console.log(r);if(r.success){this.tableList = r.data;}})},toAdd(){alert("添加");},save(){alert("保存");},verify(){alert("审核");},remove(){alert("删除");}}}
</script>
注意:上面我们初始化查询第一页的数据,并规定每页显示10条,我们没有做分页功能的开发。是由于cnodejs.org的api并没有给我们返回分页的信息,将来如果是实际开发,那么接口正常情况是会返回分页信息的,我们到时候再具体的渲染就好了。
调整内容页面
打开/src/pages/Content.vue,代码如下:
<template>
<div class="admin-content"><h2 v-text="article.title"></h2><p>作者:{{article.author.loginname}} 发表于:{{article.create_at}}</p><hr><article v-html="article.content"></article><h3>网友回复:</h3><ul><li v-for="i in article.replies"><p>评论者:{{i.author.loginname}} 评论于:{{i.create_at}}</p><article v-html="i.content"></article></li></ul></div>
</template>
<script>export default {name : "Content",data () {return {id: this.$route.params.id,article: {author: {loginname:""}}}},created () {this.getData();},mounted () {$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");},methods: {getData () {this.$api.get('topic/' + this.id, null, r => {console.log(r.data);this.article = r.data;})}}}
</script>
到此为止我们就完成了列表页面和内容页面的整合了,说明一下在调整后的script中,多了个mounted 方法,这个是vuejs的勾子函数,我理解的意思表示元素已经创建,数据也渲染完成。我们来设置admin-content的高度就没有问题了,不过这个我不确定是我的写法有问题,还是Amaze ui和vuejs整合后的影响,目前只能这样解决了。
最终效果
列表页面:

内容页面:

本文转载至博客园博主:王二麻子技术交流园地,侵删。
我是与其终,一个风起云涌的女孩子。
以下是我的公众号,主要写的是有关于前段后台数据库,面试技巧,学习方法,职场心得等,感兴趣的可以关注一下哦。

很高兴你能看到我的博客,希望能对你有所帮助。
qq群:可直接扫码进qq群,或者输入群号670983672。
微信群:可加下方博主微信,备注“进群”即可。

