Vue入门到上手(1)—— VueJs 填坑日记之基础项目构建
在上一篇文章中,大致介绍了一下本系列博文以及学习vuejs我们需要了解的一些概念,希望大家认真阅读,所谓知己知彼,百战百胜,学习也一样,工欲善其事,必先利其器,要想学好vuejs,那前提的概念一定要熟悉。否则在接下来的博文中,遇到一些概念很有可能理解不了。
由于不能翻墙,所以之下大部分的操作都是在国内的网站里进行下载或是用的国内代理。
安装NodeJs

下载Node.js,在这里我用的是Node中文网http://nodejs.cn/下载。大家可以按自己电脑的系统来下载不同版本的Node。
关于Linux和Mac安装Node,这里不过多的说明,毕竟本人实在是穷屌丝一个,没人用Mac。
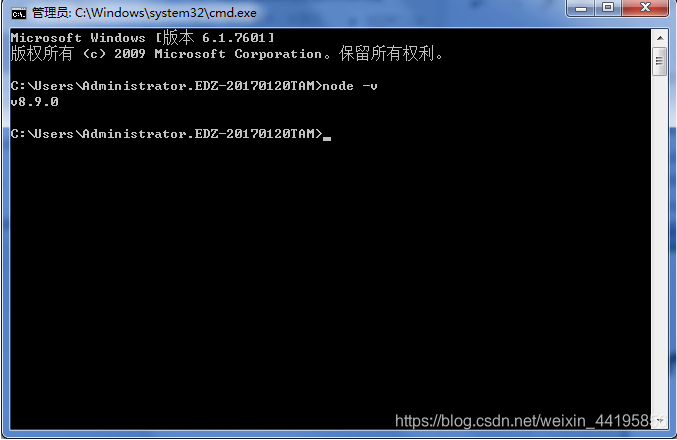
安装Node.js其实特别简单,就是一路Next。在安装的过程中,安装目录建议不要包含中文,避免不必要的麻烦。安装完成之后,在cmd命令行中输入以下命令来查看Node.js的版本:

如果出现以上结果,则表示安装成功。(注:上图中的版本号为8.9.0,在实际安装过程中不一定和我一样)
安装vue-cli脚手架工具
使用win+r快捷键打开命令行(cmd),输入以下命令
npm install -g vue-cli
注:
npm:Node的包管理器
install:安装命令
-g:参数,表示在全局进行安装,将来在任何地方都可以使用
vue-cli:安装包的名称
在这里介绍一下npm命令,NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
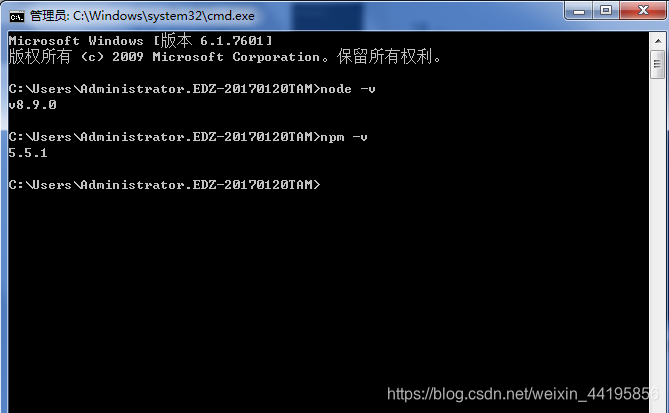
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。命令如下,出现版本提示表示安装成功。
安装完vue-cli后,执行vue -V(这里的v是大写),如下图

构建第一个项目
1、为项目创建一个目录
首先我们要创建一个目录,该目录的作用是放我们将来开发的所有项目,比如把项目统一都放在D:/vueworks/目录中,所以使用如下命令来进行创建并进入到该目录。
d: //切换到d盘
mkdir vueworks //创建名称为vueworks的目录作为放置项目的目录
cd vueworks //进入到该目录
2、利用webpack初始化项目
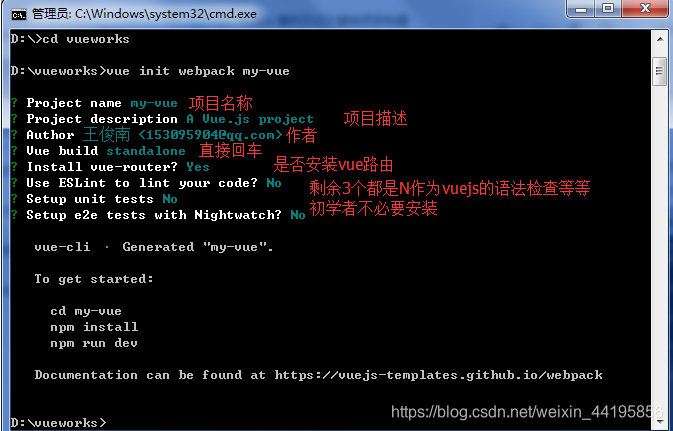
vue init webpack my-vue

至此,我们用刚刚安装的 vue-cli 脚手架命令 vue ,初始化 init 一个以 webpack 为模板的名叫 my-vue 的项目。
这里解释一下这些提示,如下
Install vue-router? (Y/n)
问是不是需要安装 vue-router ,需要安装,这个是管理路由的。我们直接回车。
出现这样的选项,默认选项一般会是大写,如上 (Y/n) 就表示直接回车,将代表同意,如果你看到了 (y/N) 这样的,就表示,默认选择的是否,这时候,就需要输入 y 然后回车。当然,前提是你决定要这样做。
3、初始化依赖包
初始化依赖包因为需要联网,并且是去连 github ,如果你没有翻墙的话,可能速度会比较慢。我们可以使用国内淘宝提供的 npm 镜像源来进行安装,解决翻墙的问题。
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装完成之后,则可以安装依赖包了:命令如下
cnpm install
cnpm run dev //以开发模式运行项目

如果出现如下图提示,则表示运行成功,可以打开浏览器输入以下的网址进行预览了。

如果浏览器打开和我一样,则表示Node.js和vue-cli构建的项目已经完全没有问题了,你的第一个vue项目已经顺利跑起来了。

附录:
? Vue build (Use arrow keys)
? Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files -
render functions are required elsewhere
这里是问你,需要不需要安装编译器,我们选择需要安装,也就是第一个,也就是直接回车就OK了。
? Install vue-router? (Y/n)
问是不是需要安装 vue-router ,需要安装,这个是管理路由的。我们直接回车。
? Use ESLint to lint your code? (Y/n)
是否需要使用 ESLint 来检查你的代码。我们不需要!
? Pick an ESLint preset (Use arrow keys)
? Standard (https://github.com/feross/standard)
Airbnb (https://github.com/airbnb/javascript)
none (configure it yourself)
然后问你需要使用哪种风格来检查你的代码。我们选择No
? Setup unit tests with Karma + Mocha? (Y/n)
是否需要安装测试功能。不要。我们输入 n 然后回车。
? Setup e2e tests with Nightwatch? (Y/n)
还是关于测试的内容,我们还是输出 n 然后回车。
更多关于ESLint的检查请参见:http://hongfanqie.github.io/standardjs/
本文转载至博客园博主:王二麻子技术交流园地,侵删。
我是与其终,一个风起云涌的女孩子。
以下是我的公众号,主要写的是有关于前段后台数据库,面试技巧,学习方法,职场心得等,感兴趣的可以关注一下哦。

很高兴你能看到我的博客,希望能对你有所帮助。
qq群:可直接扫码进qq群,或者输入群号670983672。
微信群:可加下方博主微信,备注“进群”即可。

