实战需求
在上一篇《SwiftUI 2 超酷新修饰器matchGeometryEffect之做个数字切换效果》中我们学会了matchGeometry的基础使用,本文我们将更深入一步探索个性化变量设置。
本文价值与收获
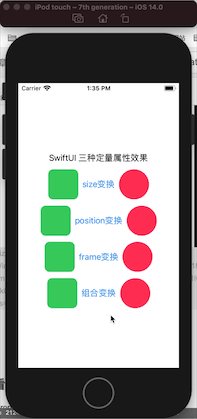
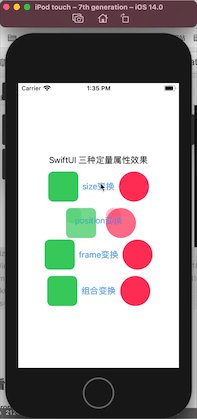
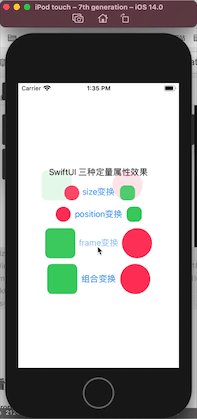
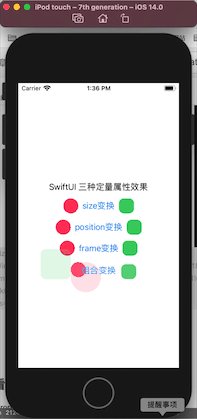
看完本文后,您将能够作出下面的界面

看完本文您将掌握的技能
- 掌握properties设置方法
- 掌握size,position,frame设置个性化动画,MatchedGeometryProperties
基础知识
SwiftUI 2中引入了一个非常酷的修饰符:matchedGeometryEffect。使用此修改器,您可以创建惊人的过渡,以动画化整个层次结构中的视图。要使用它您需要做的就是将它附加到要在其中进行动画处理的两个视图上,并确保指定了相同的标识符。在matchGeometryEffect之前,我们只能设置整体动画效果,如今我们可以根据需求指定适当的属性来进行动画处理
position
视图的位置,以窗口坐标表示。
static let position: MatchedGeometryProperties


