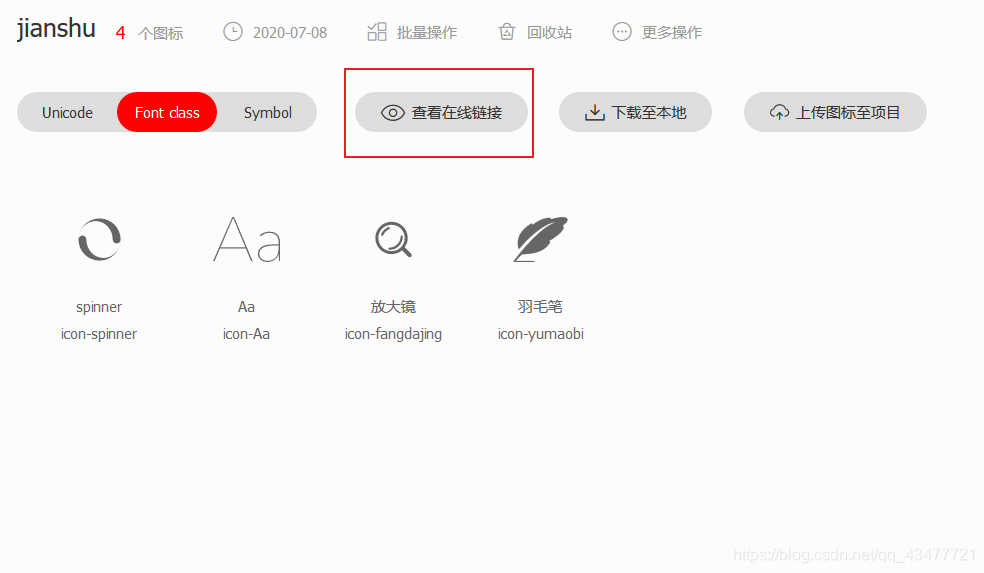
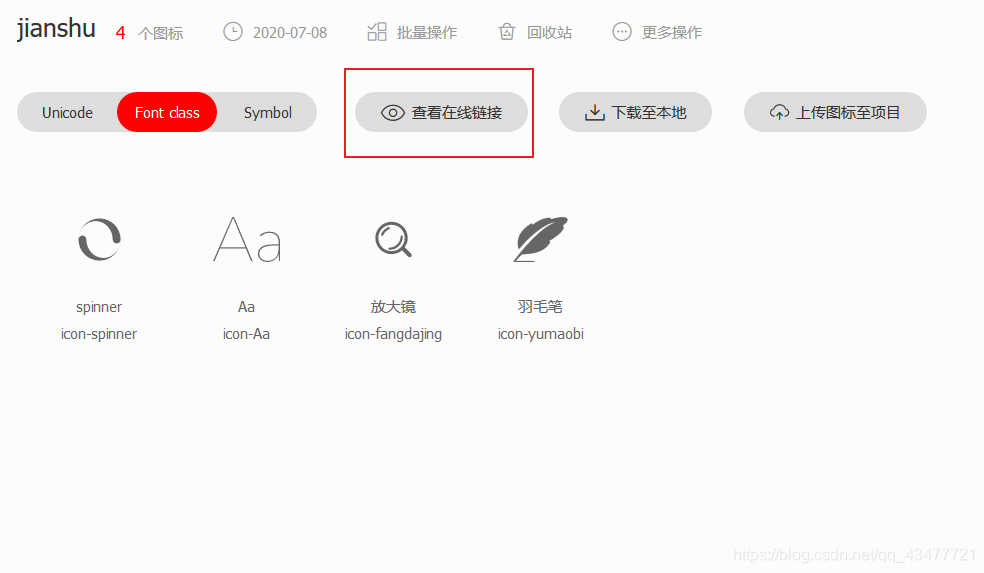
1. 先去 iconfont 官网选择自己需要的图标,添加到项目中

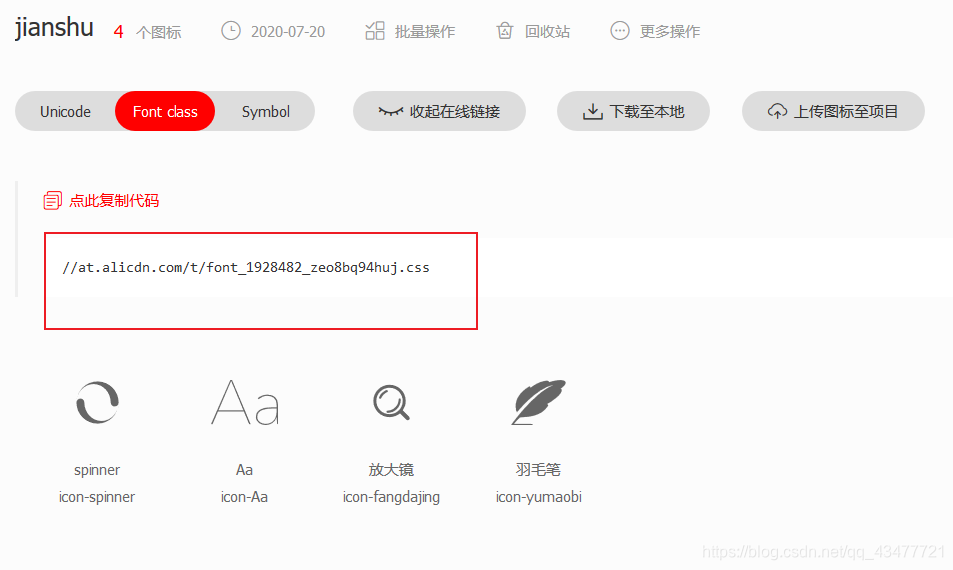
点击红框


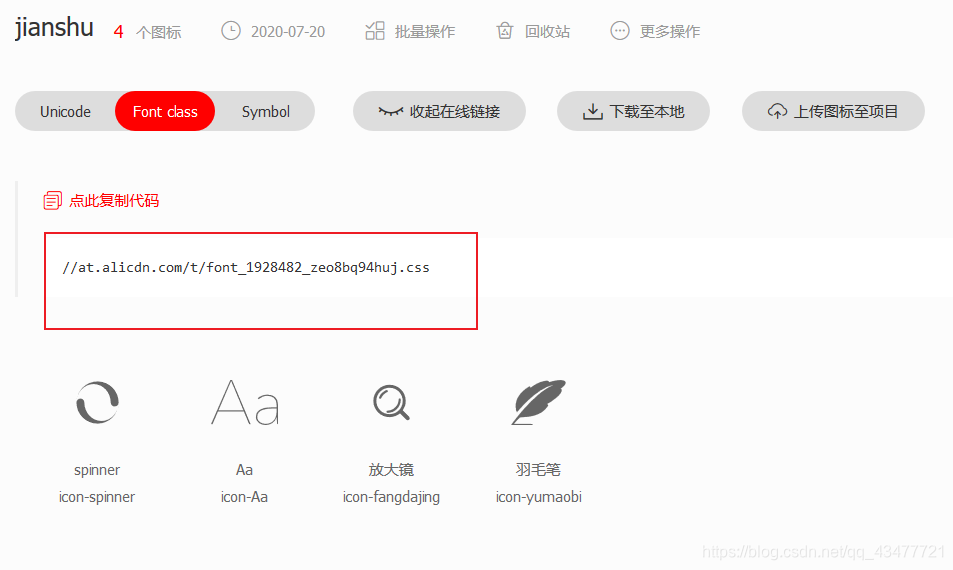
在浏览器中输入地址,得到的文件另存为 iconfont.wxss,放入项目的根目录下


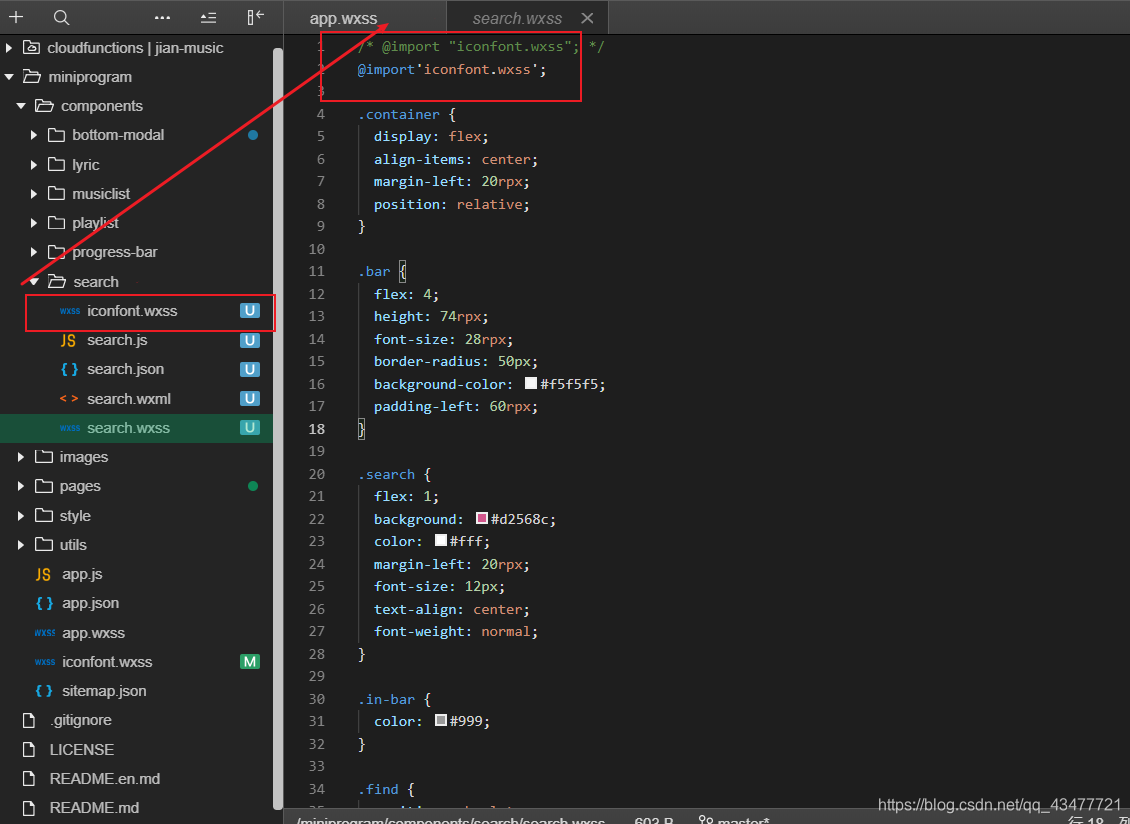
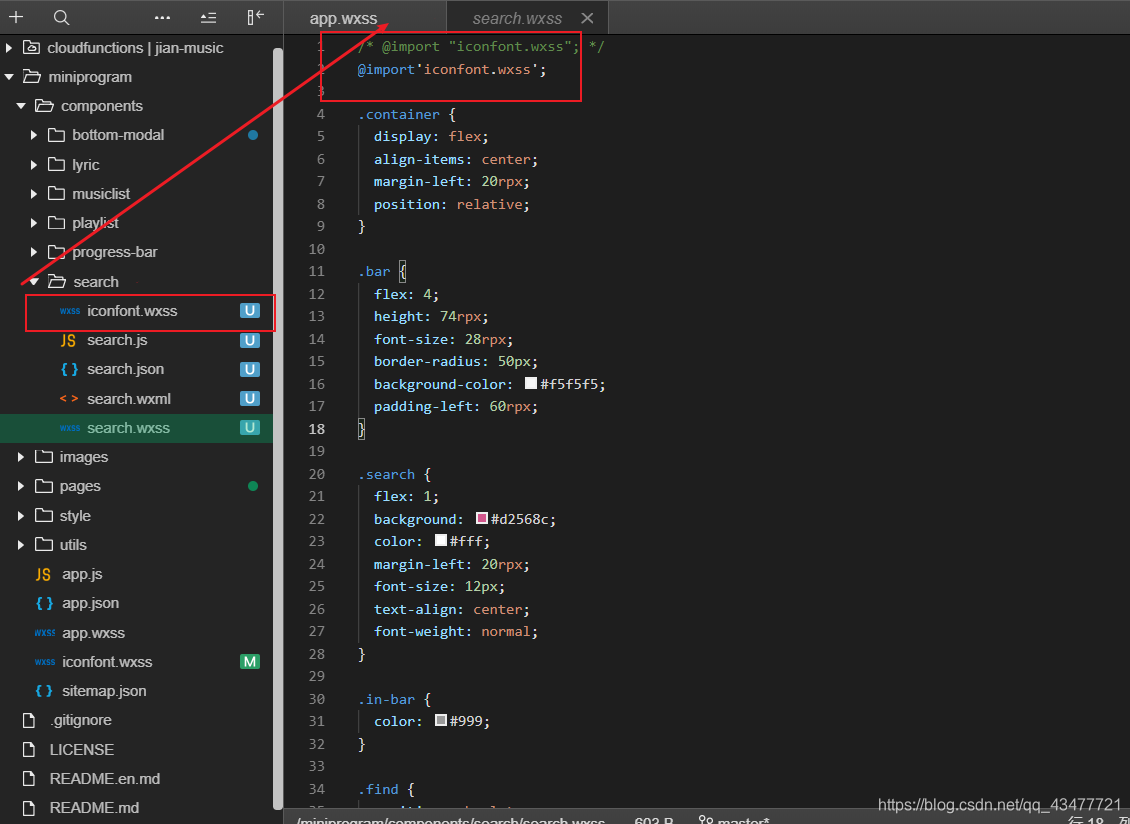
打开 app.wxss
@import "iconfont.wxss"
现在分两种情况,第一种是在 pages 下的 .wxml 中使用,第二种是在 components 下的 .wxml 中使用。
第一种
<text class="iconfont icon-fabu"></text>
后面的名称可以在 iconfont 的项目里面复制

第二种
<i class="iconfont icon-linedesign-12 find"></i>
引入的方法一样的,需要的相对应的组件的 js 文件里面进行配置

options: {styleIsolation: 'apply-shared'
},
还有一种方法
在调用组件的地方
<x-search iconfont="iconfont" icon-sousuo="icon-sousuo" />
加上这样的两个配置,在相对应的组件的 js 文件里面
externalClasses: ['iconfont','icon-sousuo',
],
或者第三种方法,将 iconfont.wxss 文件复制一份,然后放在相对应的组件中,在组件的 wxss文件中引入即可。