使用vue-cli 创建项目,将项目转移了新的位置,之后终端使用 npm run dev 运行代码报错:
Module build failed: Error: No PostCSS Config found in: ....
解决方法:
在转移后的文件根目录下创建一个新的文件:postcss.config.js 并且在文件中添加如下代码:
module.exports = { plugins: { 'autoprefixer': {browsers: 'last 5 version'} }
}
之后重新在根目录下打开终端,使用命令:npm run dev 就可以了。
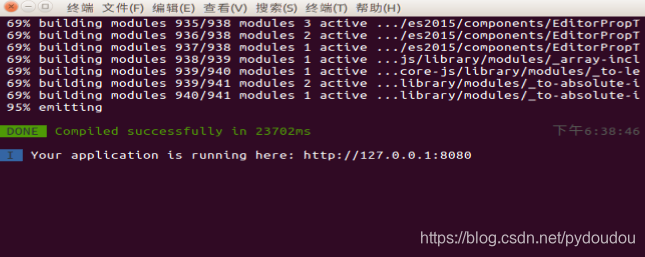
成功后的图片如下:

图中的http://127.0.0.1:8080 即为后续访问网页的网址