首先,我们来了解一下css盒模型的基本概念:
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。 分别两种盒型标准盒模型和IE盒模
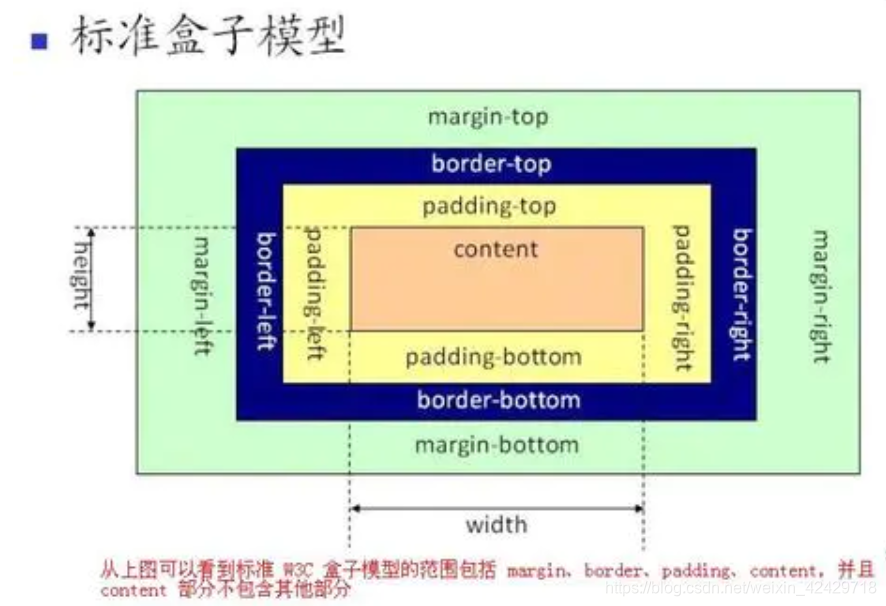
盒子大小
盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
盒子的高度 = 内容高度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距
标准盒模型和IE盒模型区别
- 标准盒模型:content=content

- IE盒模型:content = width+padding+border

css如何设置这两种模型
- 通过css中的box-sizing属性
- 标准盒模型 :content-box
- IE盒模型 : border-box
JS如何获取盒模型对应的宽和高
- node.style.height/width
这种方式只能取到dom元素内嵌样式的宽和高,通过外联样式link引入和在style标签中设置的样式这两者都是获取不到node的宽和高的
<div style="width:100px;height:50px" id="agoni">agoni</div>document.getElementById("agoni").style.width ="200px";
1、只能操作行内样式;2、只包括内容区,不包括border和padding部分(只有content);3、返回值带单位,返回值的数据类型是string。
- node.currentStyle.width/height(只有ie支持)
这种方式是获取渲染后的结果,但只在旧版本的IE浏览器中支持,该特性是非标准的,尽量不要在生产环境中使用它。style、内联、外联样式均支付;返回值带单位,返回值的数据类型是string;可惜只有IE支持。
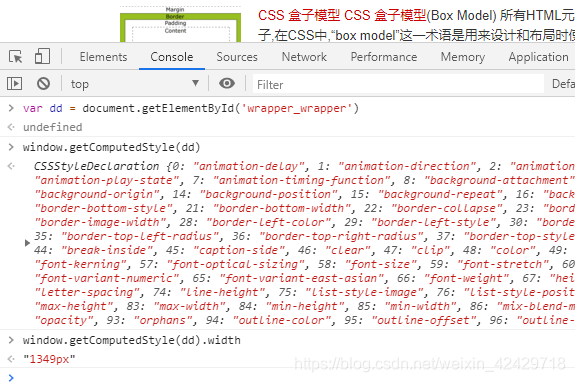
- window.getComputedStyle(node).width/height
window.getComputedStyle()方法返回一个对象返回值带单位,返回值的数据类型是string。

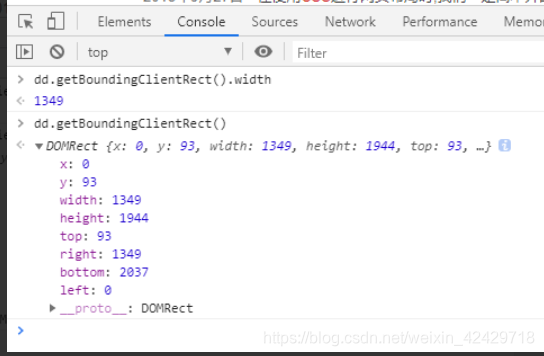
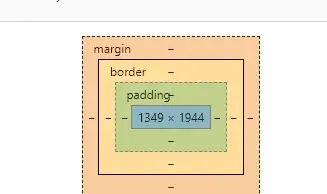
- node.getBoundingClientRect().width/height
1、返回元素的大小及其 只相对于可视去窗口。包含 边框(border)、 内边距(padding)以及CSS设置的 宽度(width)值
2、返回值不带单位,返回值的数据类型是number。


- node.offsetWidth/offsetHeight
1、包含元素的边框(border)、内边距(padding)、滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)和高度(height)的值。
2、返回值不带单位,返回值的数据类型是number;
3、还有offsetHeight/Width、offsetLeft/Top
4、offset 的方向值需要考虑到父级,如果父级是定位元素,那么子元素的offset值相对于父元素,如果父元素不是定位元素,那么子元素的offset值相对于可视区窗口。

学如逆水行舟,不进则退