JavaScript
注意:可能会由于一行代码出错会导致整个页面都无法运行。就要检查源代码。
常用浏览器:谷歌浏览器和火狐浏览器(因为它们都有开发者模式)。
- 在菜鸟教程里面搜索JavaScript教程
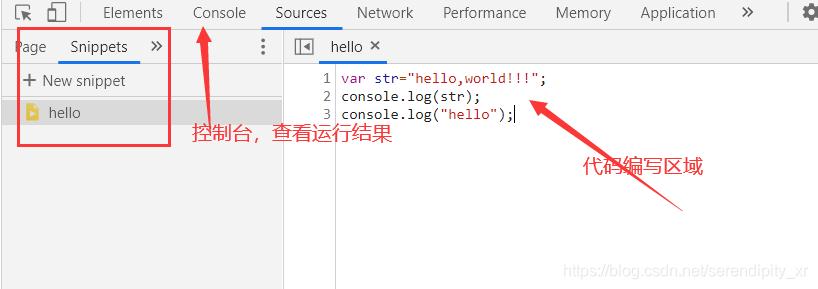
- 先了解一下浏览器中的javascrip
thttps://www.runoob.com/js/js-chrome.html


一.JavaScript 介绍

- JavaScript 与java没有任何关系,JavaScript 思想借鉴java的思想。JavaScript 的语法和java的基础一模一样。
1.组成部分
ECMAScript,描述了该语言的语法和基本对象。
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。

2.基本特点
- JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
- 是一种解释性脚本语言(代码不进行预编译)。
- 主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
- 跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
- JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
- 可以实现web页面的人机交互。
3.作用
- 嵌入动态文本于HTML页面: 直接在HTML页面中就可以编写。
- 对浏览器事件做出响应:html事件,单击 ,双击,左键,右键,键盘 (事件就是对html页面中的某一些元素对象设置一定事件)。
- 读写HTML元素,获取html 元素对象的所有信息。
- 在数据被提交到服务器之前验证数据。
- 检测访客的浏览器信息。
- 控制cookies,包括创建和修改等,缓存数据 。
- 基于Node.js技术进行服务器端编程。
4.cookies
点击谷歌右上角

- 点击设置–>隐私设置和安全性

Cookie及其它网站数据中都是当前浏览器中的记录。 - JavaScript在html页面中用来实现动态效果,比如轮播图,三级联动 ,动态购物车。
- JavaScript可以直接通过html进行服务器数据的获取,页面动态获取数据。
二. javascript的使用
1.html页面中内嵌javascript脚本

以前使用的是<script language="JavaScript" ></script>
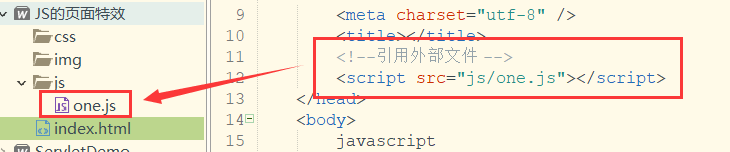
2.使用外部js文件,后缀为.js 文件

以前使用的是<script language="JavaScript" src=“文件名.js” ></script>
三.JavaScript的基础知识
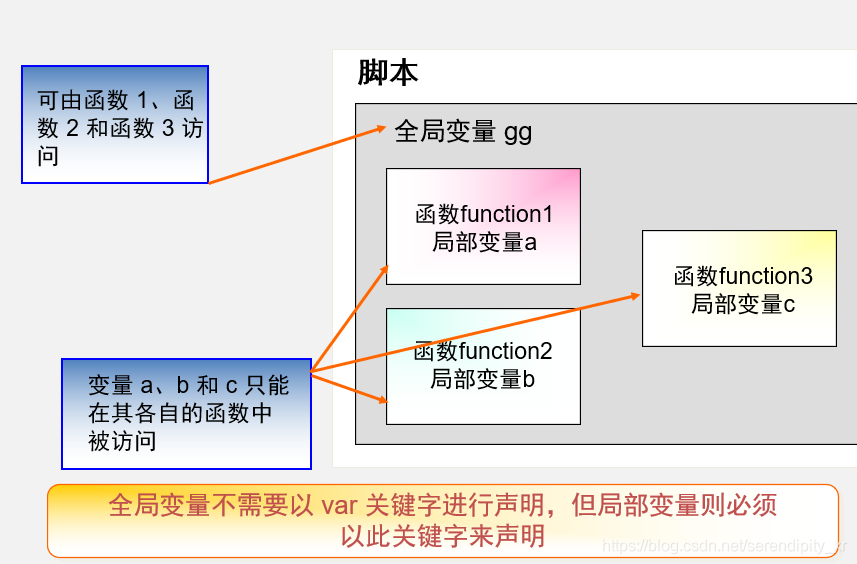
1.全局变量与局部变量
1.1局部 JavaScript 变量
- 在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
- 可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
- 只要函数运行完毕,本地变量就会被删除。
1.2全局 JavaScript 变量
- 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
- JavaScript 变量的生存期
- JavaScript 变量的生命期从它们被声明的时间开始。
- 局部变量会在函数运行以后被删除。
- 全局变量会在页面关闭后被删除。
2.变量的作用域

3.数据类型
数据类型有:
- 值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
- 引用数据类型:对象(Object)、数组(Array)、函数(Function)。
- 数据类型是动态:一个变量随着值的不同类型就不同,使用typeof 查询数据类型。
<script>//声明变量,变量类型随着值的类型而改变var a;alert(typeof a);//声明之后未赋值,undefineda=100;//typeof查看变量的类型alert(typeof a);a="hello";alert(typeof a);alert(a);a=null;//object类型,在js中所有的变量都是对象alert(typeof a);var a;//可以这样写,但尽量不要,先调用后声明</script>
<script>
//不同js的数据类型var str="hello,world!!!";document.write(str);str=new String();str="小猪佩奇";document.write(str);//数字和booleanvar number=123456;var bool=true;document.write(number);document.write(bool);document.write("<hr />");//数组,使用下标直接获取var arr=[100,200,300,400];document.write(arr);document.write("<br />");document.write(arr[0]);document.write("<br />");document.write(arr.length);document.write("<br />");//排序var arr=[10,5,30,4,12];//使用sort排序定义排序规则arr.sort(function(a,b){
return a-b});document.write(arr);document.write("<br />");//日期var date=new Date("2021/2/16");document.write(date);document.write("<br />");document.write(date.getDay());document.write("<br />");//对象var stu=new Object();stu.name="张三";stu.age=20;document.write(stu);document.write("<br />");document.write(stu.name+stu.age);document.write("<br />");//{属性名:值;......}var person={
name:'张三',age:15};document.write(person.name+person.age);document.write("<br />");//多个对象,属性名不加双引号,值是字符串的话加上双引号var stus=[{
name:'小胡',age:14},{
name:'小黄',age:18},{
name:'小杨',age:19},{
name:'小冯',age:18},{
name:'小陈',age:17},];document.write(stus[0].name);document.write("<br />");//二维数组var nums=[[10,50],[20,21,80],[52,44,66,88] ];document.write(nums[2][0]);document.write("<br />");//学生数组,学生对象中的属性是一个集合,获取student对象中的每一个学生的name值var students={
stu01:{
name:'张三',age:18},stu02:{
name:'李四',age:24},stu03:{
name:'王五',age:17},stu04:{
name:'赵六',age:21}};document.write(students.stu01.name);document.write("<br />");//班级对象var stuclass={
java01:students};document.write(stuclass.java01.stu01.name);document.write("<br />");</script>
4.数组
4.1数组的常用属性
- length:放回数组中元素的个数。
4.2数组的常用方法

5.循环
5.1for循环
例:
var i;
for (i=0; i<10; i++)
{
// 语句;
}- 循环打印输出金字塔
//循环打印输出金字塔document.write("<H2 align=center>打印金字塔直线</H2>");for (var i= 0; i<100; i=i+5)document.write("<HR align=center width=" + i+"%>");
- 数组排序后输出
//排序var arr=[10,5,30,4,12];//使用sort排序定义排序规则arr.sort(function(a,b){
return a-b});document.write(arr);document.write("<br />");//循环输出for(var i=0;i<arr.length;i++){
document.write(arr[i]+"======");}
- 使用循环输出九九乘法表
//使用循环输出九九乘法表for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(j+"*"+i+"="+j*i+"\t");}document.write("<br />");}
5.2for…in
- for…in遍历数组
//排序var arr=[10,5,30,4,12];//使用sort排序定义排序规则arr.sort(function(a,b){
return a-b});document.write(arr);document.write("<br />");//for...in 增强型的fordocument.write("for...in循环");document.write("<br />");for(var num in arr){
document.write(arr[num]+"==========");}
- for…in遍历对象的每一个属性或属性值
var person={
name:'张三',age:15};
//for...in遍历对象的每一个属性for(var field in person){
document.write(field);}document.write("<br />");//for...in遍历对象的每一个属性值for(var field in person){
document.write(person[field]);}document.write("<br />");
5.3do-while
do{
//语句;}while(循环条件);- 输入一个字符,直到N停止
<style type="text/css">.myfont{
font-size:150;color:#c99c96;font-family:Webdings //产生埃及图像的特殊字体}
</style>
<script>
document.write("<H3>每个字符都对应一个漂亮的埃及图像</H3>");
do
{
var c = prompt("输入一个字符,输入N 或n停止","A") ;document.write ("<font class=myfont >"+c+"</font>");}while (c !="N" && c !="n");
5.4while
while(循环条件){
//语句;}6.对象
6.1String对象

6.2Math对象

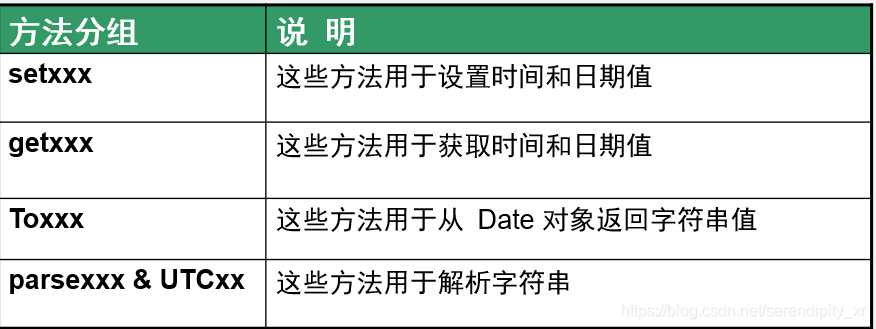
6.3Date对象
- Date方法的分组

- 用作Date方法的参数的整数

- set方法

- get方法

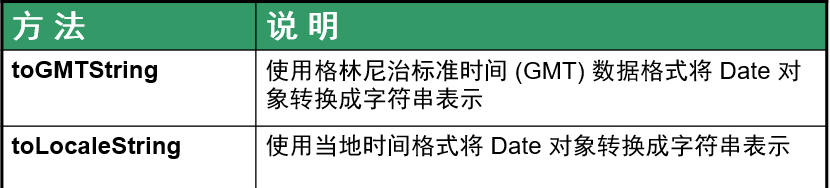
- To方法

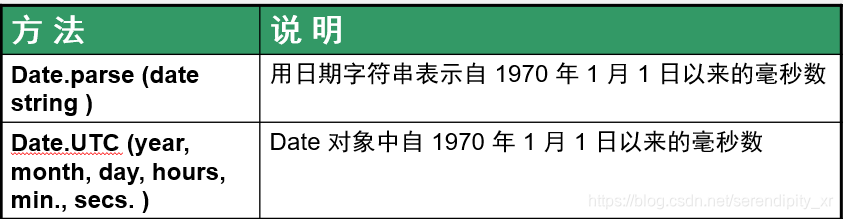
- Parse方法和UTC方法

7. JavaScript中的自定义函数
(1)声明
Function 函数名字(参数){ [return] }
- 函数可以当做一个参数使用称之为回调函数。
(2)调用 - 直接在script标签中调用
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>自定义函数</title></head><body></body><script>//调用sum(100,200);out();//自定义函数,声明了并没有调用//参数不用给定类型function sum(num01,num02){
var num03=num01+num02;document.write(num03);}//函数调用函数function out(){
document.write(100);sum(100,200)}//函数当作参数使用function num(){
return 100;}function fun(funname){
var num=funname;document.write(num);}fun(num());</script>
</html>- 在html元素中,使用事件绑定函数进行调用。
事件 :
| 属性 | 值 | 描述 |
|---|---|---|
| onclick | script | 当单击鼠标时运行脚本 |
| ondblclick | script | 当双击鼠标时运行脚本 |
| onmousemove | script | 当鼠标指针移动时运行脚本 |
| onmouseover | script | 当鼠标指针移至元素之上时运行脚本 |
8.提示框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
==alert(“你好,我是一个警告框!”); ==
==confirm(“sometext”); ==
当确认卡弹出时,用户可以点击 “确认” 或者 “取消” 来确定用户操作。
当你点击 “确认”, 确认框返回 true, 如果点击 “取消”, 确认框返回 false。
prompt(“sometext”,“defaultvalue”);
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>自定义函数</title></head><body><p onclick="alert01()">来点一下</p><br /><p ondblclick="alert02()">来点两下</p><br />鼠标移动事件<br /><img src="img/德云社04.jpg" height="200px" width="200px" onmouseover="alert03()" /> </body><script>//三种弹框/提示框function alert01(){
alert("你好,我是一个警告框!!!");}function alert02(){
var or=confirm("是否继续");console.log(or);}function alert03(){
prompt("请输入你的密码","123456");}</script>
</html>9.js中的定时操作
- setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
- setTimeout() - 在指定的毫秒数后执行指定代码。
四.小例子
1. 页面图片自动更换
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta http-equiv="refresh" content="3" /><title></title></head><body></body><script>var num=Math.random()*10;if(num>5){
document.write("<img src='img/德云社02.jpg' width='500px' height='500'/>")}else{
document.write("<img src='img/德云社03.jpg' width='500px' height='500'/>")}</script>
</html>
2.登录校验
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><form action="页面图片自动更换.html" onsubmit="return login()">用户名:<input type="text" name="username"/><br />密码:<input type="password" name="pass" /><br /><input type="submit" value="登录" /></form></body><script>function login(){
var bool=confirm("是不是要提交啊");return bool;}</script>
</html>3.每秒更新时间
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>每一秒更新时间</title></head><body>时间:<h2 id="time"></h2></body><script>//param01:要执行的函数,param02:时间,多少毫秒之后//window.setTimeout(updatedate,1000);//param01:要执行的函数,param02:时间间隔window.setInterval(updatedate,1000);//获取当前时间function updatedate(){
//var date=new Date("2021/2/17");//document.write(date);//获取当前秒数var date=new Date();//给当前文档流追加数据//document.write(date.getMinutes());//document:文档流对象var h2=document.getElementById("time");//获取id是time的h2标签对象//给该h2对象赋值,在标签内h2.innerHTML=date.getSeconds();}</script>
</html>4.轮播图
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><img src="img/德云社02.jpg" id="img" name="img" height="400px" width="400px" /> </body><script>var pagenum=0;var arr=["德云社02","德云社03","德云社04","德云社05","德云社06"];//函数function lunbotu(){
var imgnum=arr[pagenum];//获取数组中的元素值//获取img对象var img=document.getElementById("img");var imgsrc="img/"+imgnum+".jpg";//拼接路径img.src=imgsrc;//将新的图片路径赋值给id为img的img对象的src值pagenum++;if(pagenum==arr.length){
pagenum=0;}}setInterval(lunbotu,1000);</script>
</html>