flutter 流式布局,包含Wrap和Flow,我们一般只用Wrap,足够使用,Flow使用过于复杂
基本使用:
Container(padding: EdgeInsets.all(8),child: Wrap(//水平距离spacing: 10.0,//垂直距离runSpacing: 8.0,children: <Widget>[Container(padding: EdgeInsets.fromLTRB(7, 5, 7, 5),decoration: BoxDecoration(border: Border.all(width: 1, color: Colors.red),borderRadius: BorderRadius.circular(8.0)),child: Text('dsafad'),),Container(padding: EdgeInsets.fromLTRB(7, 5, 7, 5),decoration: BoxDecoration(border: Border.all(width: 1, color: Colors.red),borderRadius: BorderRadius.circular(8.0)),child: Text('dsafad'),),Container(padding: EdgeInsets.fromLTRB(7, 5, 7, 5),decoration: BoxDecoration(border: Border.all(width: 1, color: Colors.red),borderRadius: BorderRadius.circular(8.0)),child: Text('dsafad'),),Container(padding: EdgeInsets.fromLTRB(7, 5, 7, 5),decoration: BoxDecoration(border: Border.all(width: 1, color: Colors.red),borderRadius: BorderRadius.circular(8.0)),child: Text('dsafad'),)],),)
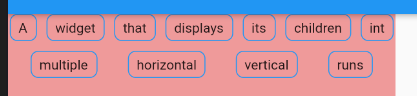
效果图:

WrapAlignment.spaceAround,//左右对齐 间距与控件 同时平分空间

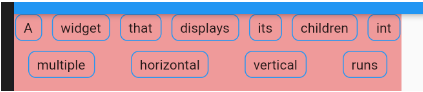
WrapAlignment.spaceBetween,//左右对齐 间距平分 两边没间隙

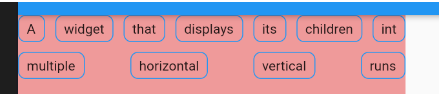
WrapAlignment.spaceEvenly,//左右对齐 间距平分 两边有间隙